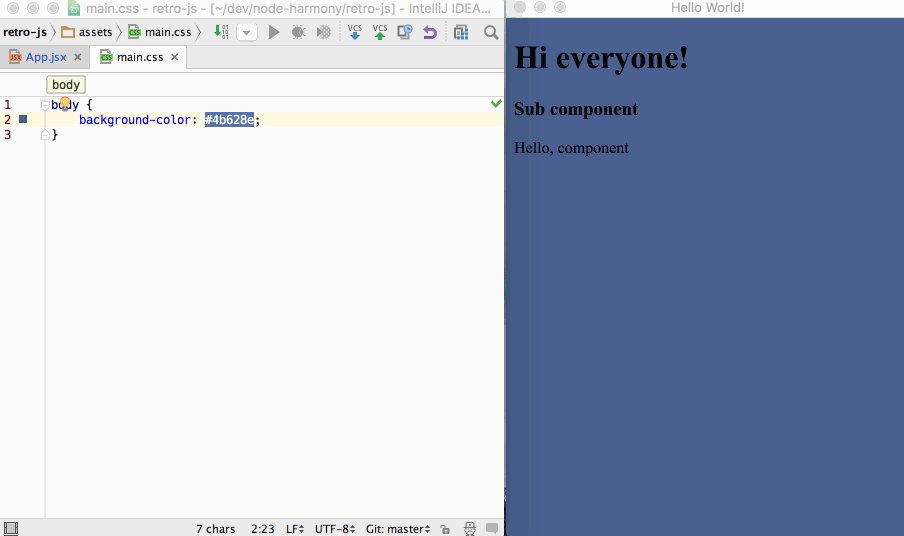
Electron React, How Do I Retarget Poorly Targeted Build Files In A React Electron App Stack Overflow
Electron react Indeed recently is being sought by users around us, perhaps one of you. People now are accustomed to using the net in gadgets to see image and video data for inspiration, and according to the name of the post I will talk about about Electron React.
- Building An Expense Application With Electron And React Jscrambler Blog
- Using React With Electron For Beginners Dev
- Accessing Node Js Modules With Create React App And Electron
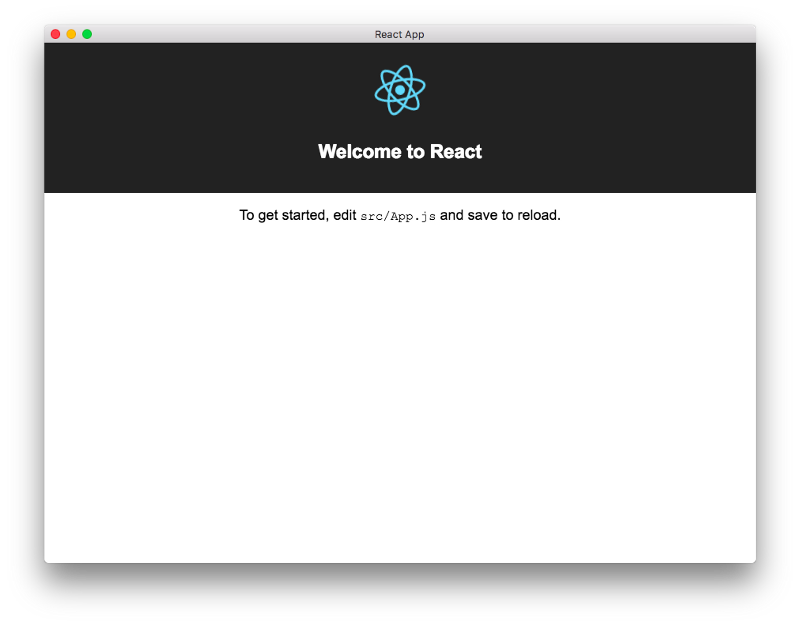
- Electron React Create Your First React Desktop Application In Electron With Hot Reload Dev
- Build A Native Desktop App With React And Electron By John Au Yeung Level Up Coding
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr8qcwcc1nlo7iozax5emu5x7n05zzn7nqema Usqp Cau
Find, Read, And Discover Electron React, Such Us:
- How To Build Password Generator With Electron React Pt 2 Creating The Ui
- Create Your First React Desktop Application In Electron With Hot Reload Jsmanifest
- React Electron Not Loading Static Files Located In Public Directory Stack Overflow
- Cross Platform Desktop Application Development Electron Node Nw Js And React Build Desktop Applications With Web Technologies Sheiko Dmitry 9781788295697 Amazon Com Books
- Remember To Build An Electron React Environment Programmer Sought
If you are searching for Polls Us you've arrived at the perfect location. We ve got 104 graphics about polls us including pictures, pictures, photos, wallpapers, and much more. In such webpage, we additionally have variety of graphics available. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
Electron builder to package the app with all of its dependencies.

Polls us. Finally well change the run targets in packagejson to replace electron dev with. Boilerplate for a project using electron react and typescript. To start lets install electron builder electron and wait on.
You will not write any typescript and i wont pressure you to use it. The electron packager will help you package your app with os specific bundles ie. Typescript electron builder is dependent on typescript note.
So electron wait reactjs subtracts 100 to set the port number of the react dev server correctly. As you can see start was moved to react start but the rest is unchanged and some electron utils were added. Make changes to your app and preview the changes without having to refresh your app.
A brief introduction to exporting our react app with electron. On windows you might need to have a env file with browsernone in it as environemnt variables do not work like in linuxmacos. Lets create an electron react boilerplate that can be reused for react applications.
React will first render in your browser but then your second command should bring up electron with your react app. App exe zip deb etc. Changes are made so that the state of your app is not lost.
Install if you have installation or compilation issues with this project please see our debugging guide. Electron react boilerplate uses electron react redux react router webpack and react hot loader for rapid application development hmr. Nf start and now we can execute.
These will be electron that will power your electron and react app and electron packager. Electron typescript react. It is necessary to have an electron builder for your electron applications.
We need to define the homepage route because when react builds it uses absolute paths and electron doesnt do absolute path. Use a package manager of your choice npm yarn etc in order to install all dependencies. Browsernone in react start tells react not to load in a browser tab so we only get the app in the electron window.
More From Polls Us
- Election Online Registration 2019
- Us Currency Pictures
- Presidential Election Voter Turnout By Year
- Election Night Coverage 2016
- Hunter X Hunter Election Arc Dub
Incoming Search Terms:
- Electron Tutorial How To Build Apps With Electron And React Youtube Hunter X Hunter Election Arc Dub,
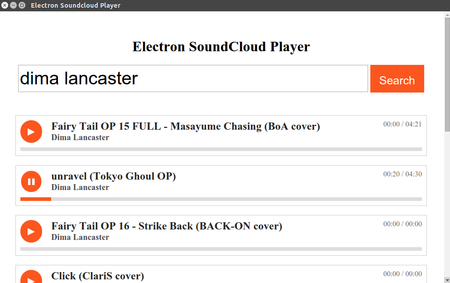
- Building A Desktop Streaming Console With Electron And Reactjs Hunter X Hunter Election Arc Dub,
- Building A React Desktop App With Electron By Shanika Wickramasinghe Bits And Pieces Hunter X Hunter Election Arc Dub,
- Ipcrenderer In Cra Managed App Hunter X Hunter Election Arc Dub,
- Github Rbrahul Desktop App Using Electron React A User Friendly Task Manager Cross Os Desktop Application Built With Electron And Reactjs Hunter X Hunter Election Arc Dub,
- Electron Apps Made Easy With Create React App And Electron Forge Dev Hunter X Hunter Election Arc Dub,