Electron Js Example Code, Run Net And Node Js Code In Process With Edge Js
Electron js example code Indeed recently has been hunted by users around us, maybe one of you personally. Individuals are now accustomed to using the internet in gadgets to view image and video data for inspiration, and according to the title of this article I will talk about about Electron Js Example Code.
- Build Node Js Apps With Visual Studio Code
- How To Build Your First Desktop App With Javascript Using Electron
- Writing A Crud App With Node Js And Mongodb By Eslam Shoaala Codeburst
- Github Jlongster Electron With Server Example An Example Electron App With A Backend Server All Wired Up Via Ipc
- Node Js Unit Testing Tutorial With Jasmine
- 7 Famous Desktop App Examples Using Electron Js Brainhub
Find, Read, And Discover Electron Js Example Code, Such Us:
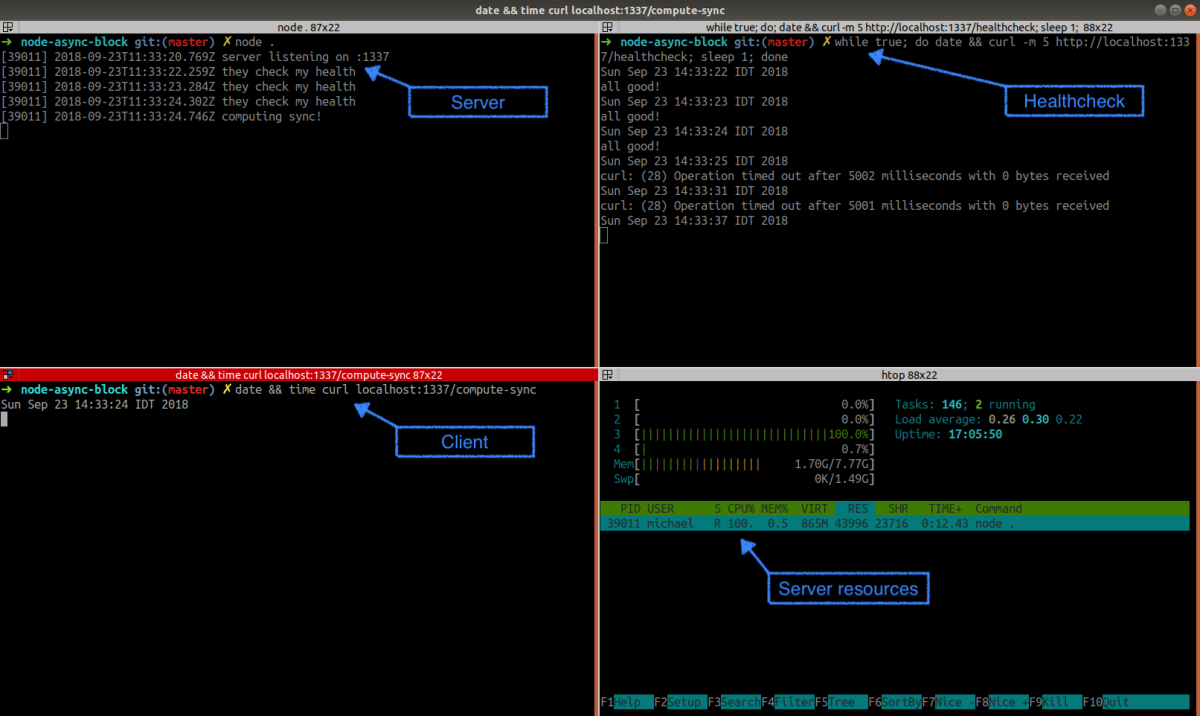
- Real Time Online Activity Monitor Example With Node Js And Websocket
- 23 Best Electron Apps 2020 Edition Omg Ubuntu
- Simple Steps To Create An Electron App With Vue Js And Vuetify Itnext
- Integrate Angular 7 With Electronjs Geeksforgeeks
- The Perfect Architecture Flow For Your Next Node Js Project Logrocket Blog
If you are looking for 2020 Election Debate Date you've arrived at the right place. We ve got 104 graphics about 2020 election debate date adding pictures, photos, pictures, backgrounds, and much more. In such web page, we additionally provide variety of images out there. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.

Building A Production Electron Create React App Application With Shared Code Using Electron Builder By John Dyer Medium 2020 Election Debate Date
Once youve got that out of the way clone the repository.

2020 election debate date. Get code examples like how to write using fs in electron js instantly right from your google search results with the grepper chrome extension. Awesome electron a github repository that collects the latest and greatest electron related tutorials books videos etc. An example to use tesseractjs in electron.
To get font ligatures working you will need to install one of the following fonts. Example electron application running xtermjs and node pty with a couple of addons included. And you may get frustrated trying to solve it by yourself as you may need to read the source code of jquery to know why its failing.
Npm install npm run build to start the application run. Electrons contextisolation feature uses 999 as the worldid. It takes in the following parameters.
To get set up clone this repository and run. The first thing to do is install nodejs if you havent already. For it copy the url from the website or the image shown above and paste the code in git command window.
The only major difference with nwjs that you will see in our example is that nwjs opens an html page directly whereas electron starts up by executing a javascript file and you create an application window through code. Electron uses chromium and nodejs so you can build your app with html css and javascript. Contribute to jeromewutesseractjs electron development by creating an account on github.
The default worldid is 0. Jquery isnt defined globally in the window because module is defined therefore you cant access the jquery variable as it doesnt exists really this problem is caused by the following if statement in the. Create a project folder and give a meaningful name get the all electron files from the github.
Npm start font ligatures. Open source electron is an open source project maintained by github and an active community of contributors. Integer this value represents the id of the virtual isolated world to run the javascript code in.
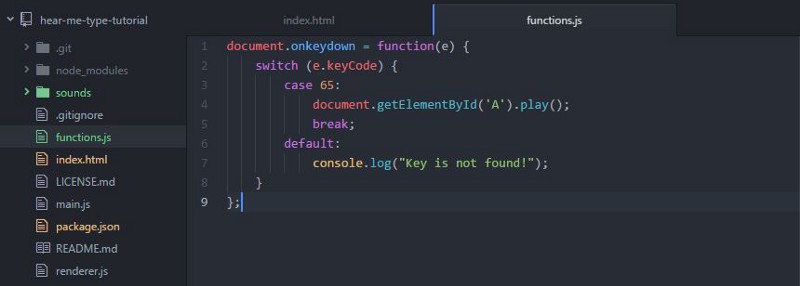
In our code this method is invoked by clicking on the print an array button. If you are to consider the following image i am using git bash to get the clone of the electron framework. Another collection of sample applications for electron compiled by electron maintainer haojian wu.
More From 2020 Election Debate Date
- Election Management Bodies Of South Asia
- Us Election 2020 Results Date Uk
- Thanjavur Election Local Body
- Elections Houilles 2020
- Election Day 2020 Live Results
Incoming Search Terms:
- How To Build Your First Desktop App With Javascript Using Electron Election Day 2020 Live Results,
- Creating A Secure Rest Api In Node Js Toptal Election Day 2020 Live Results,
- Mt2gloo4saaa0m Election Day 2020 Live Results,
- Node Js Websocket Programming Examples Pubnub Election Day 2020 Live Results,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqzfsd 0iyirgqvja Sqynx1wl1 8pd7wqelp9movfhypziprvx Usqp Cau Election Day 2020 Live Results,
- Build And Understand A Simple Node Js Website With User Authentication Scotch Io Election Day 2020 Live Results,