Electron Js Examples, 10 Best Node Js App Examples From Uber To Nasa 2020
Electron js examples Indeed lately is being sought by consumers around us, maybe one of you personally. Individuals are now accustomed to using the net in gadgets to view video and image information for inspiration, and according to the title of the post I will talk about about Electron Js Examples.
- Build An Electron Next Js App In 3 Steps Dev
- Introduction To Glitch For Node Js Apps In The Cloud By Flavio Copes Bits And Pieces
- 7 Famous Desktop App Examples Using Electron Js Brainhub
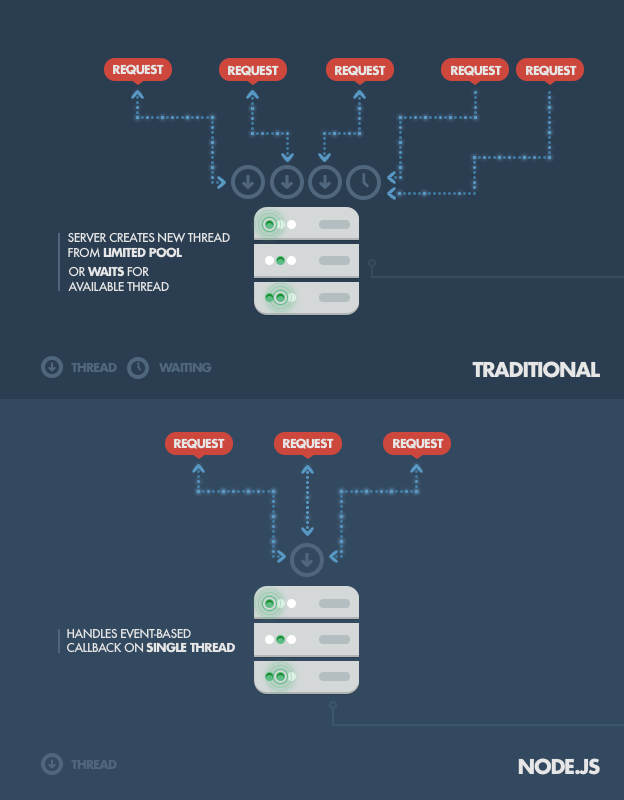
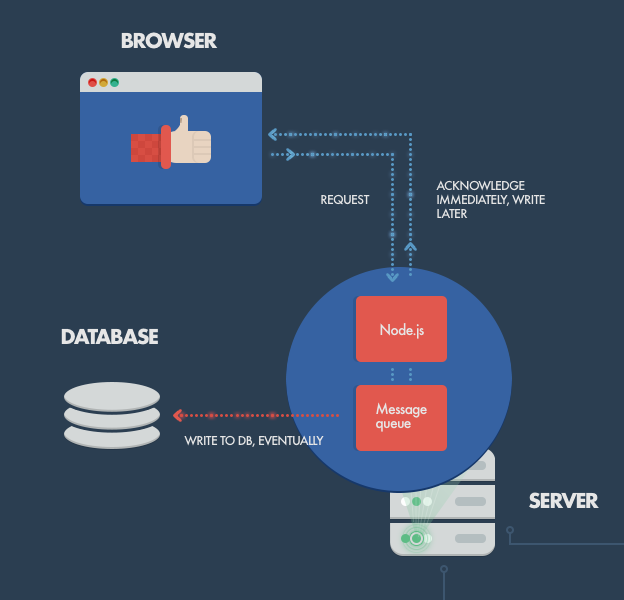
- Why Use Node Js A Comprehensive Tutorial With Examples Toptal
- Build Node Js Apps With Visual Studio Code
- 23 Best Electron Apps 2020 Edition Omg Ubuntu
Find, Read, And Discover Electron Js Examples, Such Us:
- Writing Cross Platform C Is Easier In Node Js Than It Is Outside Of Node Js Hacker Noon
- Debugger For Electron Next Js Examples Clipart 1822158 Pinclipart
- How To Build Your First Desktop App With Javascript Using Electron
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrwebcmpn0 5tovx6ofu0 Rbt0czxob3vztw4n3xpymkqqljv0q Usqp Cau
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthf0osxazpuedyia30bipszhq7c1xvdz1uhqwg0um Usqp Cau
If you re searching for Election Commission Of India Identity Card Karnataka you've arrived at the ideal place. We ve got 104 images about election commission of india identity card karnataka including pictures, photos, photographs, backgrounds, and much more. In these page, we additionally provide number of graphics available. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
Github Mauriceconrad Photon Clone Native Desktop Ui S Like Cocoa And Develop Native Feeling Applications Using Web Technologies Election Commission Of India Identity Card Karnataka
It allows devs to focus on creating great apps with a great design that work great on all platforms.

Election commission of india identity card karnataka. Create a new mainjs file with the following content. Electron uses a nodejs runtime for the back end part and chromium for the front end. Open source electron is an open source project maintained by github and an active community of contributors.
Awesome electron a github repository that collects the latest and greatest electron related tutorials books videos etc. You can visit this link to see full example on how we minimize to tray for standard window. Another collection of sample applications for electron compiled by electron maintainer haojian wu.
Benefits of using electron to build desktop applications include. Electron uses chromium and nodejs so you can build your app with html css and javascript. 7 famous desktop app examples using electron js we are all witnesses of a revolution where building apps and websites becomes easier every single day.
Electron js apps are definitely a part of this revolution and in case you still dont know what electron framework is and which apps are using it we have prepared a thorough analysis for you. The only major difference with nwjs that you will see in our example is that nwjs opens an html page directly whereas electron starts up by executing a javascript file and you create an application window through code. We will embed the tutorialspoint website in our app on the right side.
By writing the following event handlers in electronjs we can minimize our window to tray really simply. The main script specifies the entry point of your electron application in our case the mainjs file that will run the main process. Typically the script that runs in the main process controls the lifecycle of the application displays the graphical user interface and its elements performs native operating system interactions and creates renderer processes.
Put simply electron handles the difficult stuff. Create the main script file.

7 Famous Desktop App Examples Using Electron Js Brainhub Election Commission Of India Identity Card Karnataka
More From Election Commission Of India Identity Card Karnataka
- Exit Polls Kentucky 2020
- Electron Js Vs Ionic
- Election Casting Time
- New York Governor Election Wiki
- Election Form Last Date
Incoming Search Terms:
- Create A Node Js And Express App Visual Studio Microsoft Docs Election Form Last Date,
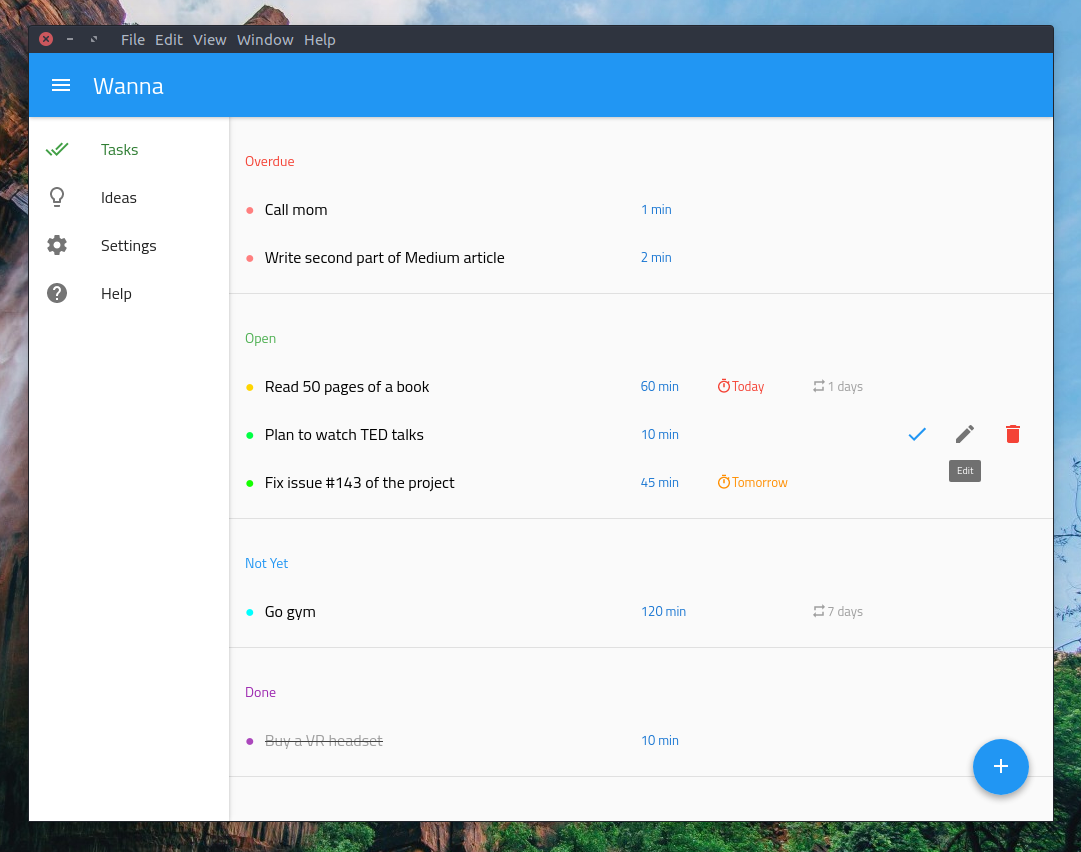
- Build A Todo App With Electron In This Tutorial We Will Build A Todo By Codedraken Codeburst Election Form Last Date,
- Build Node Js Apps With Visual Studio Code Election Form Last Date,
- Plesk Node Js Setup Election Form Last Date,
- 7 Famous Desktop App Examples Using Electron Js Brainhub Election Form Last Date,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqerxwb7 Hi8ee75tfma9em36oqzlxrvt08bh3phjmr Ntrapl7 Usqp Cau Election Form Last Date,