React Js In Electron, Customizable Titlebar For Frameless Windows Built With React
React js in electron Indeed recently is being sought by consumers around us, maybe one of you personally. People now are accustomed to using the internet in gadgets to view image and video data for inspiration, and according to the title of the article I will discuss about React Js In Electron.
- Debugtron Apps Electron
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsihi9ap7rsior7qjkyxbmlxfwhpzz0dy4jekqjb B3eeq7p6uo Usqp Cau
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqanbcp52vsooullqomcymzexgqhvrolqiaq0cnl68irwcum7ii Usqp Cau
- Github Soulehshaikh99 Create React Electron App Discover The Easiest Way To Get Started With The Blend Of React And Electron Js App
- Electron React Js Build A Native App With Javascript Part 1 By Filip Jerga Sep 2020 Codeburst
- Developing Modern Offline Apps With Reactjs Redux And Electron Part 3 Reactjs Redux Codecentric Ag Blog
Find, Read, And Discover React Js In Electron, Such Us:
- Electron React Component Is Not Rendered Stack Overflow
- Desktop Chat App With Electron Reactjs Firebase Youtube
- Cannot Run Nodejs On Electron App With React Stack Overflow
- Git Commands Desktop App Built With Electronjs And Reactjs To Be Cross Platform Dev
- Developing Modern Offline Apps With Reactjs Redux And Electron Part 3 Reactjs Redux Codecentric Ag Blog
If you are searching for Election 2020 Date you've reached the ideal location. We ve got 104 images about election 2020 date including images, photos, photographs, backgrounds, and much more. In such page, we additionally provide variety of images out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, transparent, etc.
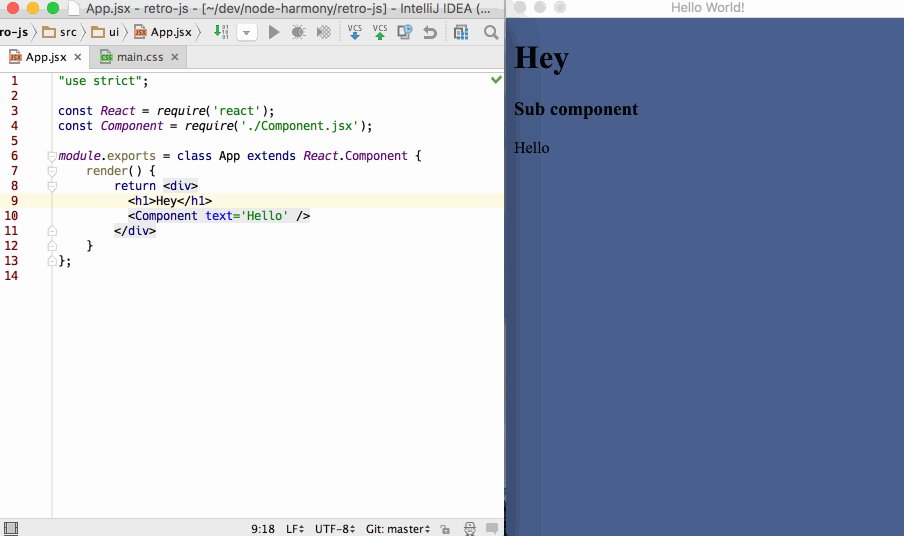
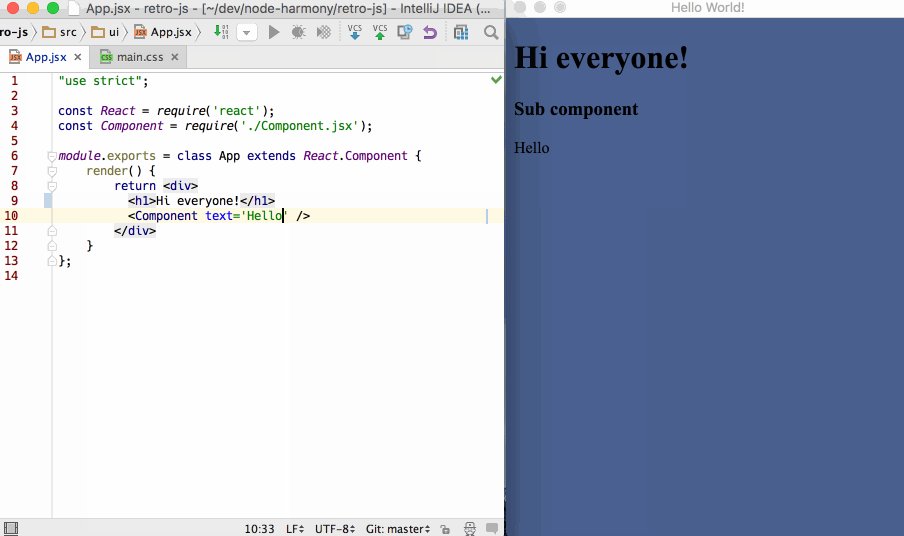
Changes are made so that the state of your app is not lost.

Election 2020 date. Make changes to your app and preview the changes without having to refresh your app. It might seem like a challenge to turn your react web app into a full fledged. So electron wait reactjs subtracts 100 to set the port number of the react dev server correctly.
If you can build a website you can build a desktop app. This react application will contain two simple pages that depict a web application. Electron allows you to build cross platform deskt o p applications using a nodejs backend and a chromium front end.
React makes it painless to create interactive uis. To install react make sure you have the latest nodejs and npm installed in your machine. But electron is clearly here to stay and its not mandatory that your app should feel slow and consume tons of memory like vs code demonstrates every day to me on a not blazing fast machine.
A foundation for scalable cross platform apps. Nf start and now we can execute. Install nodejs if you havent already.
Now modify the procfile. So heres a quick start for a react app with create react app ready to roll with eslint integration. Use boilerplate manage by contributors and you can run a project with one command.
Electron js is a framework for creating native applications with web technologies like javascript html css. Now lets go ahead and clean up the files we wont be needing. Yes you heard that right you can use html to create awesome native applications that can run across multiple platforms including macos windows and linux.
Run react script and add url to electron. Finally well change the run targets in packagejson to replace electron dev with. Install electron js npm i electron.
Running that will create the electron react typescript app folder and install the necessary dependencies listed in packagejson. This need to two instances of cmdterminal one for react and other for electron. Electron is a framework for creating native applications with web technologies like javascript html and css.
For this step you can read my blog which in this link. It takes care of the hard parts so you can focus on the core of your application.

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcshubglylosexclwiiqwzlrl R Ow G3vwl2w Usqp Cau Election 2020 Date
More From Election 2020 Date
- Elect Meaning Verb
- Recent Election In Indonesia
- Trump International Hotel New York
- Us House Of Representatives 2020 Election Predictions
- Sick Tamburo Con Prepotenza
Incoming Search Terms:
- Extend Your React Electron Desktop App With Typescript Jsmanifest Sick Tamburo Con Prepotenza,
- High Security Electron Js Application With React Js And Golang For The Myanmar Election Wiredcraft Sick Tamburo Con Prepotenza,
- Electron React Typescript With Rxdb Realm Sqlite Sick Tamburo Con Prepotenza,
- Electron Vs React Native What Are The Differences Sick Tamburo Con Prepotenza,
- Electron Tutorial How To Build Apps With Electron And React Youtube Sick Tamburo Con Prepotenza,
- Building A Desktop Streaming Console With Electron And Reactjs Sick Tamburo Con Prepotenza,