Electron Js With Database, Build A Basic Crud App With Vue Js And Node Okta Developer
Electron js with database Indeed recently has been sought by consumers around us, perhaps one of you. People now are accustomed to using the net in gadgets to view image and video information for inspiration, and according to the title of this article I will discuss about Electron Js With Database.
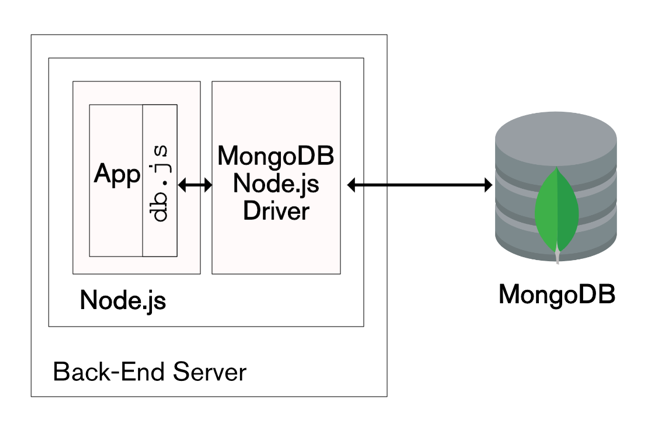
- Postgresql And Nodejs
- Node Js Store Image Into Mysql Database
- Installing And Rebuilding Sqlite3 For Use With Electron Youtube
- Build A Basic Crud App With Vue Js And Node Okta Developer
- Electron Tutorial Building Modern Desktop Apps With Vue Js
- Build A Basic Crud App With Vue Js And Node Okta Developer
Find, Read, And Discover Electron Js With Database, Such Us:
- Postgresql And Nodejs
- What Tools And Frameworks To Complement Node Js
- Why The Hell Would You Use Node Js By Node Js Node Js Collection Medium
- How To Use Knex With Sqlite In A Vue Electron App Stack Overflow
- Build A Basic Crud App With Vue Js And Node Okta Developer
If you re searching for Youtube 2016 Us Election you've reached the ideal place. We have 100 images about youtube 2016 us election adding images, pictures, photos, wallpapers, and much more. In these page, we also have number of images available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.
Embedded persistent or in memory database for nodejs nwjs electron and browsers 100 javascript no binary dependency.

Youtube 2016 us election. This returned profile info is awaited for in the react app and if its not null it is set to the react state. We will use mssql drivers for this article. Electron uses chromium and nodejs so you can build your app with html css and javascript.
Why not store the user data closer to all our apps source files. Electron provides appgetpath which returns the right directory depending on your platform. Thanks to nodejs youll be able to access a lot of features to create awesome apps in this case we are going to use the mysql module to access a mysql database within electron.
We have multiple options for sql server drivers in npm. Sequelize is easily integrable with electron. Api is a subset of mongodbs and its plenty fast.
This package is designed and works similarly as compared to the windowlocalstorage web api. Sequelize nodejs module is not native so it doesnt require any rebuilding to target electron abi application binary interface. To interoperate with mysql in our case we are using xampp which includes phpmyadmin using nodejs youll need the following node package named mysql.
Storing user data in the operating systems designated location for users app data is the idiomatic way for native apps to persist user data because. Build a todo list electron app with nedb. The get profile details signal is caught in the electronjs file where the arguments are received data is retrieved from the database verified and then profile info is returned.
Electron apps can be easily implemented to support mutlipe dbms via application settings. The electron settings npm package can be directly used in the main process and the renderer processes of the application for accessing the storage. We need to first download the electron js first project files.
Persisting data in electron. I am significantly pleasure using nedb to build my production ready product. In order to access sql server database using electron js we need to first download sql server drivers.
Open source electron is an open source project maintained by github and an active community of contributors.
More From Youtube 2016 Us Election
- Usa Jobs Resume Builder Example
- Elections Francaises 2020
- 2020 Election Wikipedia Meme
- Election Movie Actors
- Election Miss France Heure
Incoming Search Terms:
- Developing Modern Offline Apps With Reactjs Redux And Electron Part 4 Election Miss France Heure,
- Tutorial Build A Basic Crud App With Node Js Okta Developer Election Miss France Heure,
- Why Use Node Js A Comprehensive Tutorial With Examples Toptal Election Miss France Heure,
- The Perfect Architecture Flow For Your Next Node Js Project Logrocket Blog Election Miss France Heure,
- Json To Sqlite On The Raspberry Pi With Node Js Election Miss France Heure,
- Electron Tutorial Building Modern Desktop Apps With Vue Js Election Miss France Heure,