Electron Js With Angular, Scotch Io On Flipboard Creating Desktop Applications With Angularjs And Github Electron
Electron js with angular Indeed recently is being hunted by users around us, maybe one of you. People now are accustomed to using the net in gadgets to view image and video information for inspiration, and according to the name of this post I will talk about about Electron Js With Angular.
- Universal Desktop Linux Magazine
- Angular And Electron The Definitive Guide
- How To Use Both Django Nodejs As Backend For Your Application
- Node Js Wikipedia
- Node Js Vs Angular An In Depth Comparison Jaxenter
- Angular 8 Node Js Express Postgresql Example Build Crud Application Bezkoder
Find, Read, And Discover Electron Js With Angular, Such Us:
- Build Desktop Applications With Electron Js By Appimator
- Desktop Application Development In Electronjs Using Angular Dev
- Why Use Node Js A Comprehensive Tutorial With Examples Toptal
- Github Jitsthr Angular Electron
- How To Build Desktop Apps With Angular And Electron Js Helpdev
If you are searching for Election Day November 2019 you've arrived at the right location. We have 100 graphics about election day november 2019 adding pictures, photos, pictures, backgrounds, and more. In these web page, we also have number of images available. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
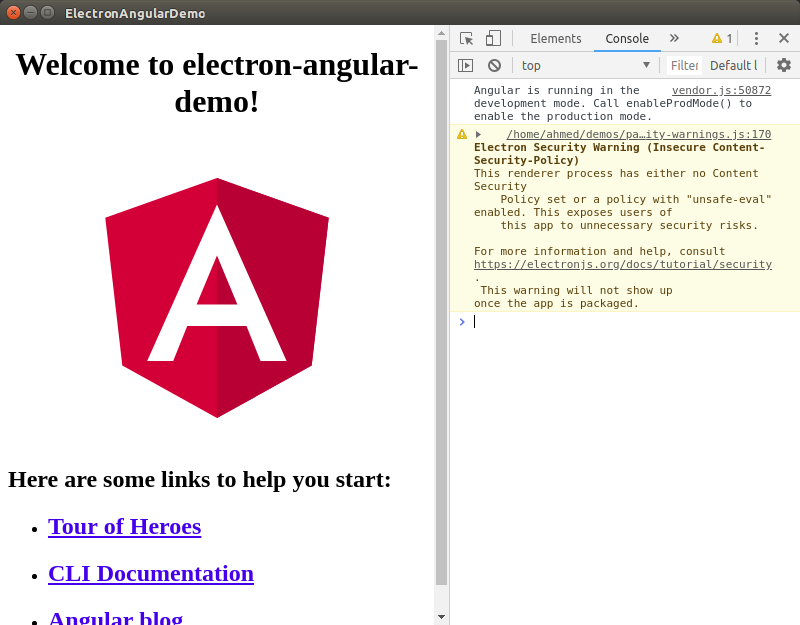
Npm run electron build at this point you can run the command it will take a few seconds and it will create the dist folder and will automatically bring up a window on your operating system with default angular app.

Election day november 2019. Open source electron is an open source project maintained by github and an active community of contributors. You can disable developer tools by commenting winwebcontentsopendevtools. In this step we will install the latest version of electron inside the root folder of the angular 8 project.
Calling electron apis from angular. With electron creating a desktop application for your company or idea is easy. Use electron nodejs 3rd party libraries.
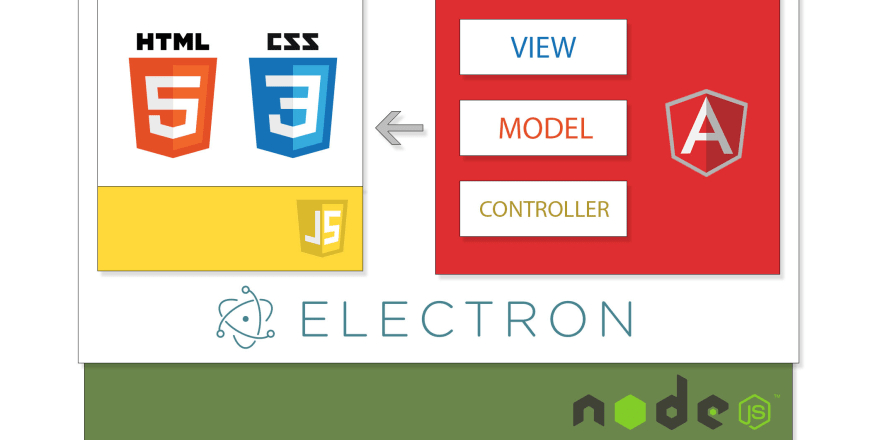
With electron you can do everything a nodejs application can do. For this tutorial we are going to take a look at reading the file system with our angular application. Electron consists of two parts.
As you can see we are installing electron package as a dev dependency because we want to use this package during development phase. This setup does not support hot code reloads. The angular component contains an example of electron and nodejs native lib import.
Initially developed for githubs atom editor electron has since been used to create applications by companies like microsoft facebook slack and docker. Install latest electron version in angular 8 project. Lets now see how we can call electron apis from angular.
Electron can be combined with several powerful frameworks such as angular 4 angularjs 1x react etc for building complex applications and providing enhanced functionality. This tutorial shows us how to build a desktop. Electron apps make use of a main process running nodejs and a renderer process running the chromium.
Githubs electron framework formerly known as atom shell lets you write cross platform desktop application using html css and javascriptits a variant of iojs run time which is focused on desktop applications instead of web servers. You can run your angular app as an native desktop app with the following command. Run the below command to set up electron in angular project.
The electron framework lets you write cross platform desktop applications using javascript html and css. Electron at its core is a nodejs application which can interact with the native os environment. This is because the main process of an electron application actually is a nodejs program.
More From Election Day November 2019
- Election Campaign Poster Generator
- Presidential Polls Current
- New York June Election
- Election Law Myanmar
- Sabah Election News
Incoming Search Terms:
- Electron Angular Clipart Png Download Electron Js Logo Png Transparent Cartoon Free Cliparts Silhouettes Netclipart Sabah Election News,
- How To Build Native Cross Platform Desktop Apps With Angular Electron By Yann Mulonda Noteworthy The Journal Blog Sabah Election News,
- Laravel Vs Node Js What Are The Differences Sabah Election News,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcskjy3irw5eb Lwtdh9fyadwdr0nqrn8kxzma Usqp Cau Sabah Election News,
- Get That Corner Office With Angular 2 And Electron Sabah Election News,
- Run Automated Electron App Tests Using Travis Ci Mokkapps Michael Hoffmann Freelance Angular Software Engineer Sabah Election News,