Electron Js Vs React, Next Js Vs Node Js What Are The Differences
Electron js vs react Indeed lately has been hunted by consumers around us, maybe one of you personally. People now are accustomed to using the internet in gadgets to see video and image information for inspiration, and according to the title of this post I will discuss about Electron Js Vs React.
- 3
- Electron React Python Part 3 Boilerplate 1 3 By Aakash Mallik Project Heuristics Medium
- Flutter Vs React Native A Side By Side Comparison
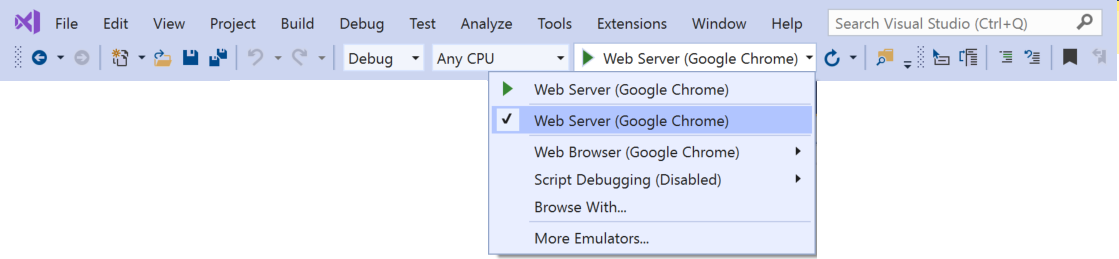
- Create A Node Js And React App Visual Studio Microsoft Docs
- Creating An Electron React Js Template That Works By Michael Michailidis Medium
- 4 Ways To Create Cross Platforms Apps Using Web Technologies David Rousset
Find, Read, And Discover Electron Js Vs React, Such Us:
- How To Build An Electron App Using Create React App No Webpack Configuration Or Ejecting Necessary By Christian Sepulveda Freecodecamp Org Medium
- React Native Vs Flutter Vs Xamarin A Comparative Guide 2020 Codementor
- Node Js Vs React Js Comparison Choose Best For Your Startup Clockwise Software
- Node Js Debugging Recipes For Visual Studio Code
- Why Use Node Js A Comprehensive Tutorial With Examples Toptal
If you are searching for Election Disputes Meaning you've arrived at the ideal location. We have 104 images about election disputes meaning adding pictures, pictures, photos, wallpapers, and more. In these webpage, we additionally provide variety of images out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
React desktop is a javascript library built ontop of facebooks react library which aims to bring a native desktop experience to the web featuring many os x el capitan and windows 10 components.

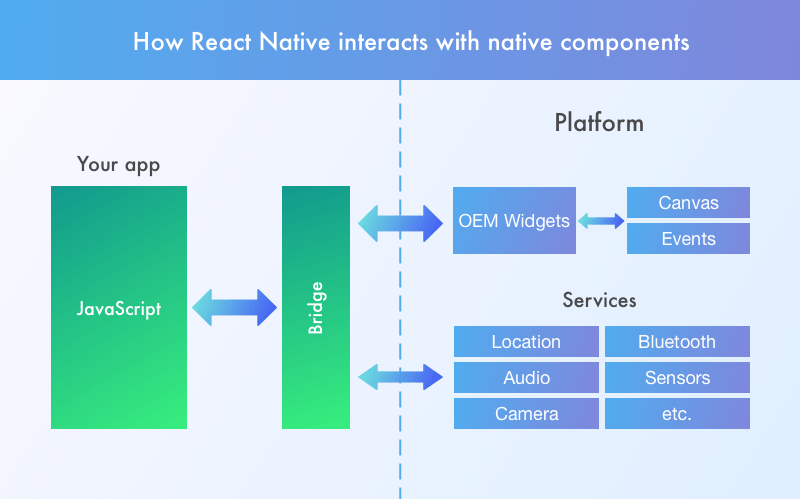
Election disputes meaning. React native is using a cross platform render to android and ios. Electrino doesnt include any render engine it uses the safari engine on the mac so the installation file is smaller than electron. React makes it painless to create interactive uis.
Whereas learn once write everywhere cross platform and javascript are the primary reasons why react native is favored. It might seem like a challenge to turn your react web app into a full fledged. Electron include chrome engine to render web pages as native apps with support for different plugins to add desktop apps features.
Create react app app yarn add electron electron builder wait on concurrently dev yarn add electron is dev add this electronjs file to the public folder. React desktop works perfectly with node webkit and electronjs but can be used in any javascript powered project. If you can build a website you can build a desktop app.
And actually you can use reactjs with electron to build desktop apps. Theres no support for windows yet. Combine electron with create react app or not.
Electron is a framework for creating native applications with web technologies like javascript html and css. Easy to make rich cross platform desktop applications open source and great looking apps such as slack and visual studio code are the key factors why developers consider electron. If you decide to combine electron within cra your project would look like an ordinary react app whereelectron starterjs is the entry point for.
More From Election Disputes Meaning
- Presidential Election Live Odds
- Elections 2020 Website
- Election Board St Louis City
- Election 2020 Australia Brisbane
- Us Election 2020 Logo Png
Incoming Search Terms:
- Pros And Cons Of Node Js Web App Development Altexsoft Us Election 2020 Logo Png,
- Angularjs Vs Nodejs Vs Reactjs Which One Would You Choose Us Election 2020 Logo Png,
- Flutter Vs React Native A Side By Side Comparison Us Election 2020 Logo Png,
- Node Js Vs Angular How Are They Different Us Election 2020 Logo Png,
- Build Windows Application Using Electronjs With Reactjs Devnetwork Us Election 2020 Logo Png,
- Comparing Cross Platform Frameworks Ionic Framework Us Election 2020 Logo Png,