Electron Js Vs Qt, Electron Alternatives Exploring Nodegui And React Nodegui Logrocket Blog
Electron js vs qt Indeed lately is being sought by users around us, maybe one of you. Individuals are now accustomed to using the net in gadgets to see image and video data for inspiration, and according to the name of the article I will discuss about Electron Js Vs Qt.
- Seriously Folks Electron Apps Aren T That Bad Omg Ubuntu
- 5 Best Lightweight Alternatives To Electron Js As Of 2020 Slant
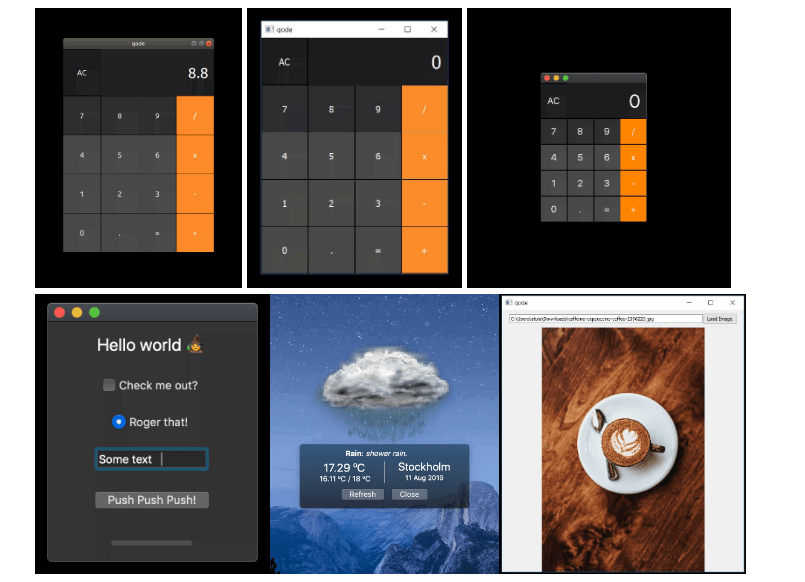
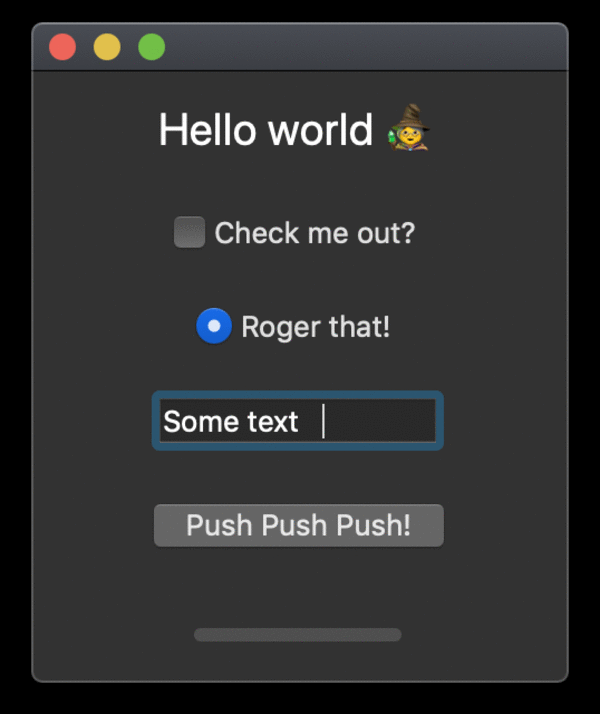
- Electron Alternatives Exploring Nodegui And React Nodegui Logrocket Blog
- Quick Look Electron Vs Qt Qml App Memory Usage By Petar Koretic Medium
- Is Qt Right For Your Project And How Can You Tell Kdab
- Fman Build System Vs Deskgap Differences Reviews Saashub
Find, Read, And Discover Electron Js Vs Qt, Such Us:
- Github Introduces A Brand New Desktop App Built On Electron Mspoweruser
- Electron Is Flash For The Desktop Programming
- Java Vs Node Js Top 8 Useful Comparison You Need To Know
- Quick Look Electron Vs Qt Qml App Memory Usage By Petar Koretic Medium
- Apache Cordova Vs Qt What Are The Differences
If you re searching for Electron Js Include Css you've come to the perfect location. We have 101 images about electron js include css including images, photos, pictures, backgrounds, and much more. In these webpage, we additionally provide variety of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.
But ask yourself if you really need omgwtfbbq graphics for a desktop application.

Electron js include css. In terms of flexibilty to the gui you can build and how easy it is to make nice graphics electron beats qt by a large margin. If you want to use native ui components then you should use qt and its widgets module only c. Electron is ranked 1st while qtcreatorqt is ranked 2nd.
My existing applications source using c and qt. To make these native sdks available from qml across projects we started the felgo plugins. Qt webview vs electron.
Which is better in term of performance and features integration. Qt qt quick and the supporting tools are developed as an open source project governed by an inclusive meritocratic model. Github is behind electron and there is a lot of big companies using it to make their cross platform apps.
Qt is a cross platform application and ui framework for developers using c or qml a css javascript like language. With electron creating a desktop application for your company or idea is easy. Htmljs frontend is used for aaa game uis and qt isnt.
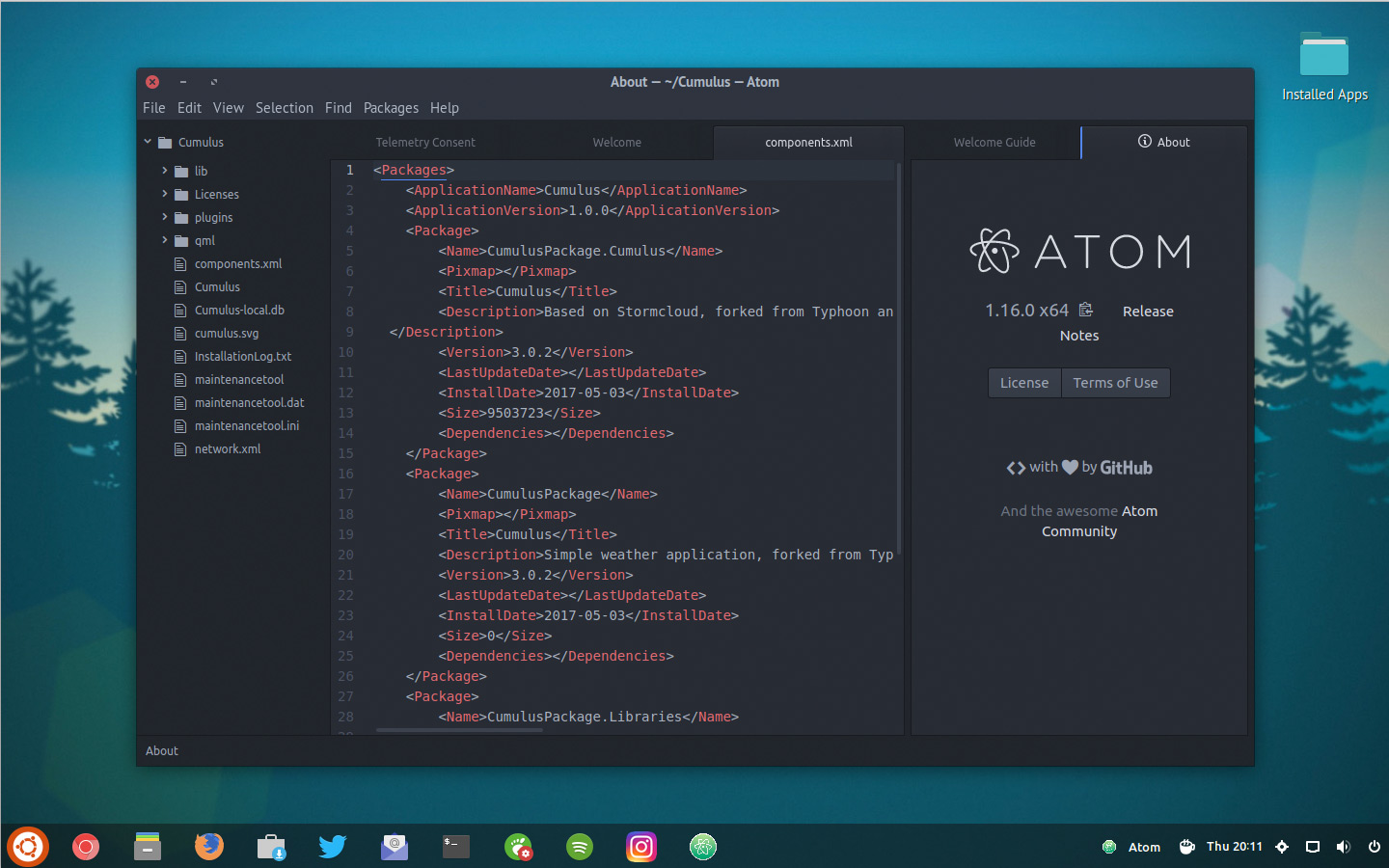
Qt can be used commercially via dynamic linking lgpl v3 or custom commercial terms with the qt company. Formerly known as atom shell made by github. We have worked on 30 qt apps and games in the past years and often were in the situation where we needed a native functionality or 3 rd party service not existing in the qt framework.
The electron framework lets you write cross platform desktop applications using javascript html and css. Build cross platform desktop apps using net core and aspnet core. For this i already tried to integrate electron.
Via our electronnet ipc bridge we can invoke electron apis from net. I need to show web content in my application. In raw benchmark speed for ui rendering qt wins over electron slightly.
What are the differences. With electron creating a desktop application for your company or idea is easy. If you want a richer ui that includes custom compone.
Initially developed for githubs atom editor electron has since been used to create applications by companies like microsoft facebook slack and docker. Build cross platform desktop apps with web technologies. Electronnet is a wrapper around a normal electron application with a embedded aspnet core application.
Native sdks with qt. What are the differences.
More From Electron Js Include Css
- Vijay Election Movie
- Election Europeenne Qui Elit On
- North Korea Election Map
- Election Tunisie France
- Election Senatorial France
Incoming Search Terms:
- Electron Js Build Cross Platform Desktop Applications With Web Tech Election Senatorial France,
- Discord Qt Npm Testing Npm Npm Io Election Senatorial France,
- Github Introduces A Brand New Desktop App Built On Electron Mspoweruser Election Senatorial France,
- Electron Alternatives Exploring Nodegui And React Nodegui Logrocket Blog Election Senatorial France,
- Is Qt Right For Your Project And How Can You Tell Kdab Election Senatorial France,
- Electron How Did We Get Here Blog Post Simon Fredsted Election Senatorial France,