Electron Js Ui Components, Java Vs Node Js Top 8 Useful Comparison You Need To Know
Electron js ui components Indeed recently is being hunted by consumers around us, perhaps one of you personally. Individuals now are accustomed to using the net in gadgets to see image and video information for inspiration, and according to the name of the article I will discuss about Electron Js Ui Components.
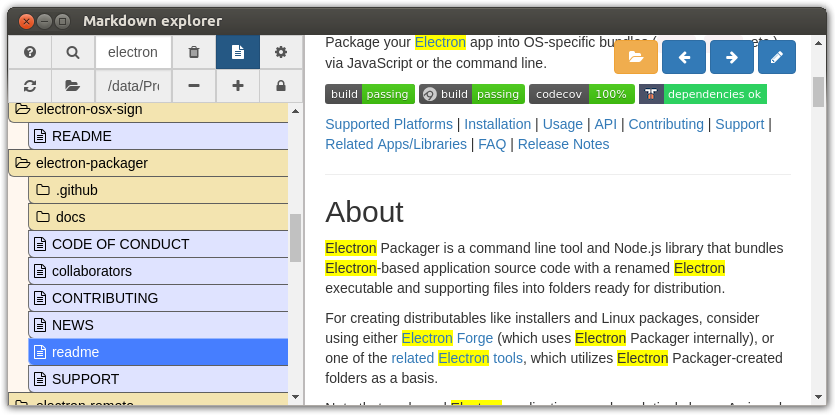
- A File System Browser Component For Electron Vue Js Applications By David Herron Itnext
- 20 React Ui Frameworks 2019 Adminlte Io
- Goodbye Electron Hello Desktop Pwas By David Novicki Dailyjs Medium
- Build A Basic Crud App With Vue Js And Node Okta Developer
- Building Desktop Apps With Electron And Vue Smashing Magazine
- Build A Basic Crud App With Vue Js And Node Okta Developer
Find, Read, And Discover Electron Js Ui Components, Such Us:
- Create A Desktop App Using Electron And React By Ashish Srivastava Bobble Engineering Medium
- 20 React Ui Frameworks 2019 Adminlte Io
- Electron Build Cross Platform Desktop Apps With Javascript Html And Css
- React Desktop By Made With React
- Build A Music Player With React Electron I Setup Basic Concepts Scotch Io
If you are looking for Biden Vs Trump Debate Pee Pee you've reached the ideal place. We ve got 103 images about biden vs trump debate pee pee including pictures, pictures, photos, backgrounds, and more. In these web page, we additionally provide number of graphics out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
Electron uses chromium and nodejs so you can build your app with html css and javascript.

Biden vs trump debate pee pee. Underneath it all is electronoriginally built for githubs atom text editor electron is the easiest way to build cross platform desktop applications. Ive got all html css js power at my hands because it uses one of the more recent chromium builds. Because this library is being currently built for electron and nwjs the examples and demos on this site will only work properly in chrome.
Electron formerly known as atom shell is an open source software framework developed and maintained by github. It is a lot of fun to use and event driven programming has its merits. It allows for the development of desktop gui applications using web technologies.
Id like to use ui elements which look similar to the native ones from os x in my case. It combines the chromium rendering engine and the nodejs runtime. React ui components for os x el capitan and windows 10.
Navbar meta collection created with sketch. Adding javascript ui controls to the app to add wijmo to the app start by installing it. Photonkit ui components for electronjs photonkit provides a design pattern for building ui for desktop application using electronjs.
Truly ui web angular ui components for desktop applications electron nw app js temainfosoftwaretruly ui. Discover a collection of vuejs ui components find ui kits animations components menus notifications and more. Im packaging via gulp electron.
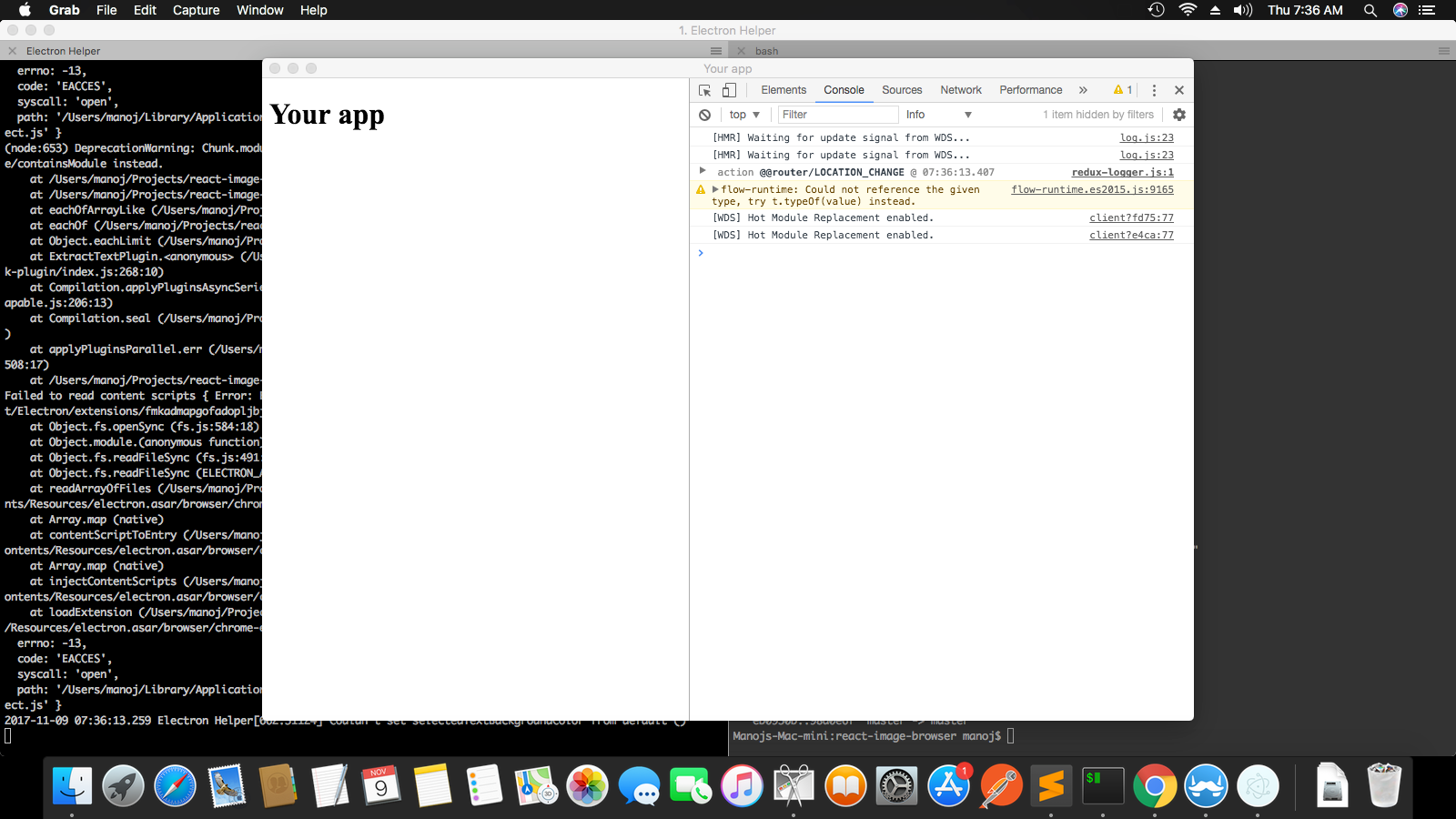
Im using electron formerly atom shell for a desktop application. You can find more information on photonkit in following url. The issue im having is that when the app is built and i run it none of the css or js files that are referenced in the indexhtml file are being loaded.
If you can write a bit of html css and js you can build full featured applications. Electron is the main gui framework behind several notable open source projects including atom github desktop light table visual.
More From Biden Vs Trump Debate Pee Pee
- Forum Hk Pools
- Umfrage Usa Wahlmaenner
- Lok Sabha Election Ke Bare Mein Bataiye
- New York City Governor Election
- 2020 Election Polls By Demographic
Incoming Search Terms:
- Vue Js Frameworks Libraries To Use In Your Next Project Vue Js Feed 2020 Election Polls By Demographic,
- Top 10 Node Js Dashboard Admin Templates For 2020 2020 Election Polls By Demographic,
- Fomantic Ui 2020 Election Polls By Demographic,
- Convert Vue Js App To Native Desktop App Using Electron Qcode 2020 Election Polls By Demographic,
- Building A Desktop App With The Ringcentral Embeddable And Electron By Embbnux Ji Ringcentral Developers Medium 2020 Election Polls By Demographic,
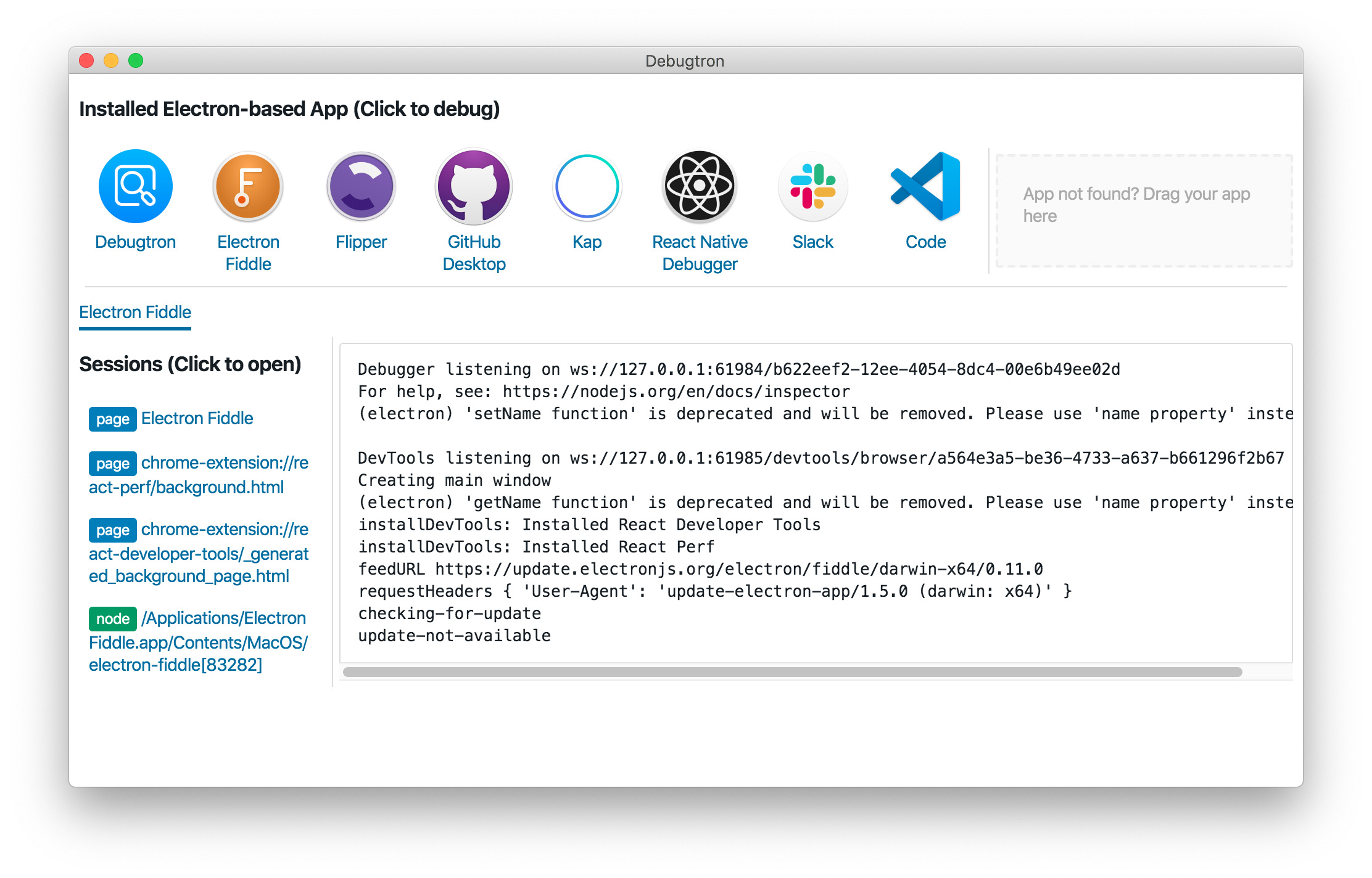
- Electron Fiddle Electron 2020 Election Polls By Demographic,