Electron Js Tutorialspoint, Node Js Quick Guide Tutorialspoint
Electron js tutorialspoint Indeed recently is being hunted by users around us, perhaps one of you personally. Individuals are now accustomed to using the net in gadgets to see video and image data for inspiration, and according to the name of the post I will talk about about Electron Js Tutorialspoint.
- Node Js Tutorials Tutorials For Programmers Of All Levels
- Https Download Atlantis Press Com Article 25882153 Pdf
- Electron Quick Guide Tutorialspoint
- Electron Tutorial In Pdf Tutorialspoint
- Learn Javascript Project Based Tutorials Point For Android Apk Download
- Packaging An Electron Application By Dhankuwar Sisodiya Medium
Find, Read, And Discover Electron Js Tutorialspoint, Such Us:
- Electron Quick Guide Tutorialspoint
- What Is The Best Node Js Course Online I Need A Step By Step App Example For Node Js That Is As Awesome Effective As Cs101 From Udacity Which Uses Python It Can Be A Paid Course
- Electron Quick Guide Tutorialspoint
- Electron Quick Guide Tutorialspoint
- Node Js Quick Guide Tutorialspoint
If you re searching for Gunter Autore De Il Tamburo Di Latta you've come to the perfect place. We ve got 100 graphics about gunter autore de il tamburo di latta including pictures, photos, pictures, backgrounds, and much more. In such page, we additionally provide variety of images available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
Electron accomplishes this by combining chromium and nodejs into a single runtime and apps can be packaged for mac windows and linux.

Gunter autore de il tamburo di latta. Instead electron uses web pages as its gui so you can also see it as a minimal chromium browser controlled by javascript. Create a new folder and open it using the cd command. Now run the following command to install electron globally.
This tutorial is designed. Github developed electron for creating the text editor atom. Electron is an open source library developed by github for building cross platform desktop applications with html css and javascript.
Tutorialspoint published on 10 mar 2015 language. Electron uses chromium and nodejs so you can build your app with html css and javascript. The user interface of electron apps is built using html css and js.
Focus the search bar and cleans it select the next search result select the previous search result. So all the electron apps are technically web pages running in a browser that can leverage your os apis. Almost all desktop apps interact with files.
We will embed the tutorialspoint website in our app on the right side. The renderer process takes an html file which references the usual css files javascript files images etc. And renders it in the window.
They were both open sourced in 2014. This content is contained within the webview container. Npm install g electron prebuilt once it executes you can check if electron is installed the right way by running the following command.
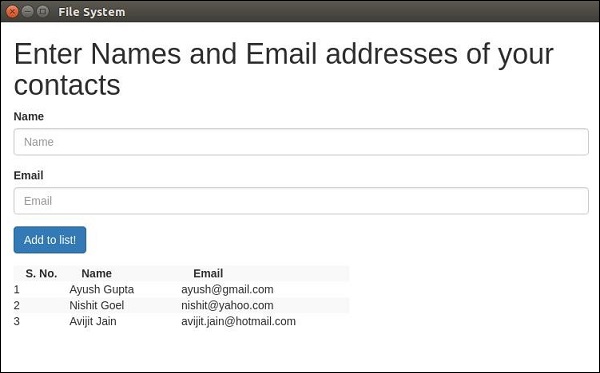
Electron mainjs once you add some contacts to it the application will look like. Key action focus the search bar. Open the selected search result.
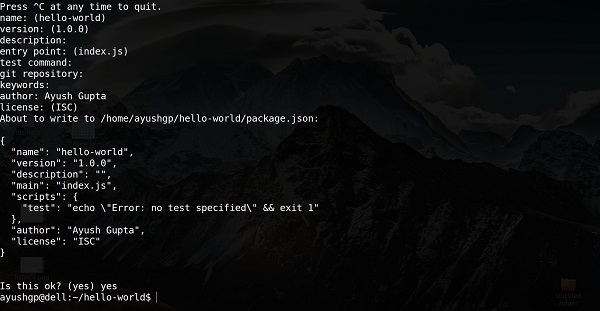
Electron 6 just keep pressing enter and enter your name at the author name field. Electron webview the webview tag is used to embed the guest content like web pages in your electron app. English description electron is an open source library developed by github for building cross platform desktop applications with html css and javascript.
Electron file handling file handling is a very important part of building a desktop application. The main process can access the native gui through modules available directly in electron.
More From Gunter Autore De Il Tamburo Di Latta
- Election Day In Korea
- Il Tamburo Di Latta Libro Recensione
- Presidential Elections Za
- Sick Tamburo Pordenone
- Dollar Usd Ke Rupiah
Incoming Search Terms:
- Electron Tutorial Tutorialspoint Dollar Usd Ke Rupiah,
- Electron Debugging Tutorialspoint Dollar Usd Ke Rupiah,
- Dollar Usd Ke Rupiah,
- Node Js Tutorials Tutorials For Programmers Of All Levels Dollar Usd Ke Rupiah,
- Node Js Tutorials Tutorials For Programmers Of All Levels Dollar Usd Ke Rupiah,
- Node Js Tutorials Tutorials For Programmers Of All Levels Dollar Usd Ke Rupiah,