Electron Js Tutorial Point, Create Your First React Desktop Application In Electron With Hot Reload Jsmanifest
Electron js tutorial point Indeed recently is being sought by consumers around us, perhaps one of you personally. People now are accustomed to using the net in gadgets to see video and image information for inspiration, and according to the title of this post I will talk about about Electron Js Tutorial Point.
- Node Js Tutorial Tutorialspoint
- Build Node Js Restful Apis In 10 Minutes Codementor
- Building A Rest Api With Node And Express
- How To Create A Desktop Application With Electron Tutorial Packt Hub
- Build A Group Chat App In 30 Lines Using Node Js By Diky Hadna Itnext
- 1
Find, Read, And Discover Electron Js Tutorial Point, Such Us:
- Build Node Js Apps With Visual Studio Code
- Electron Build Cross Platform Desktop Apps With Javascript Html And Css
- How To Build Expressjs Reacjs Running On Electronjs Stack Overflow
- Using Electron With React The Basics By Ryan Brockhoff Medium
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsb73tnhutbcjnozna8yorhtvg87cjscpfn28lyywujwtwayabd Usqp Cau
If you re searching for November 3rd Election Day 2020 you've come to the perfect place. We ve got 104 images about november 3rd election day 2020 adding images, pictures, photos, wallpapers, and more. In such web page, we also provide number of graphics out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, transparent, etc.
This tutorial is designed.

November 3rd election day 2020. Create the main script file. Now run the following command to install electron globally. Npm install g electron prebuilt once it executes you can check if electron is installed the right way by running the following command.
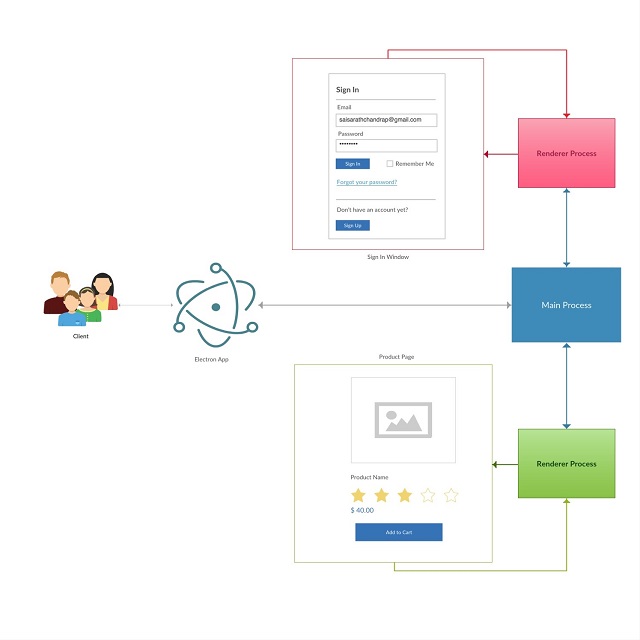
The main script specifies the entry point of your electron application in our case the mainjs file that will run the main process. We have used a native electron object process in our html file. Electron uses chromium and nodejs so you can build your app with html css and javascript.
This does not mean electron is a javascript binding to graphical user interface gui libraries. Electron i about the tutorial electron is an open source library developed by github for building cross platform desktop applications with html css and javascript. Electron allows you to build cross platform deskt o p applications using a nodejs backend and a chromium front end.
Electron enables you to create desktop applications with pure javascript by providing a runtime with rich native operating system apis. It might seem like a challenge to turn your react web app into a full fledged. And renders it in the window.
Typically the script that runs in the main process controls the lifecycle of the application displays the graphical user interface and its elements performs native operating system interactions and creates renderer processes. Electron accomplishes this by combining chromium and nodejs into a single runtime and apps can be packaged for mac windows and linux. This object is extended from the nodejs process object and includes all of tits functionalities while adding many more.
Previous page print page. Open source electron is an open source project maintained by github and an active community of contributors. Electron is an open source library developed by github for building cross platform desktop applications with html css and javascript.
The renderer process takes an html file which references the usual css files javascript files images etc.
More From November 3rd Election Day 2020
- Election Card Status Telangana
- Biden Vs Trump
- Was 2019 Election A Landslide
- Us Holiday List 2020
- Dan Rather Election Night Quotes
Incoming Search Terms:
- Electron Build Cross Platform Desktop Apps With Javascript Html And Css Dan Rather Election Night Quotes,
- Build Cross Platform Desktop App With Electron Js Dan Rather Election Night Quotes,
- Build Node Js Apps With Visual Studio Code Dan Rather Election Night Quotes,
- How To Create An Electron App Dev Dan Rather Election Night Quotes,
- Create Your First React Desktop Application In Electron With Hot Reload Jsmanifest Dan Rather Election Night Quotes,
- How To Create An Electron App Dev Dan Rather Election Night Quotes,