Electron Js Sample Application, Building A Node Js App With Typescript Tutorial Risingstack
Electron js sample application Indeed lately is being hunted by consumers around us, maybe one of you personally. Individuals now are accustomed to using the net in gadgets to see video and image data for inspiration, and according to the name of the article I will talk about about Electron Js Sample Application.
- Building A Deployable Python Electron App By Andy Bulka Medium
- Electron Tutorial Building Modern Desktop Apps With Vue Js
- Github Crilleengvall Electron Tutorial App An Electron Application For Tutorials
- Github Electron Electron Build Cross Platform Desktop Apps With Javascript Html And Css
- Node Js And Express Tutorial Authentication Using Passport
- Building A Desktop Application With Electron By Kristian Poslek Developers Writing Medium
Find, Read, And Discover Electron Js Sample Application, Such Us:
- Build Node Js Apps With Visual Studio Code
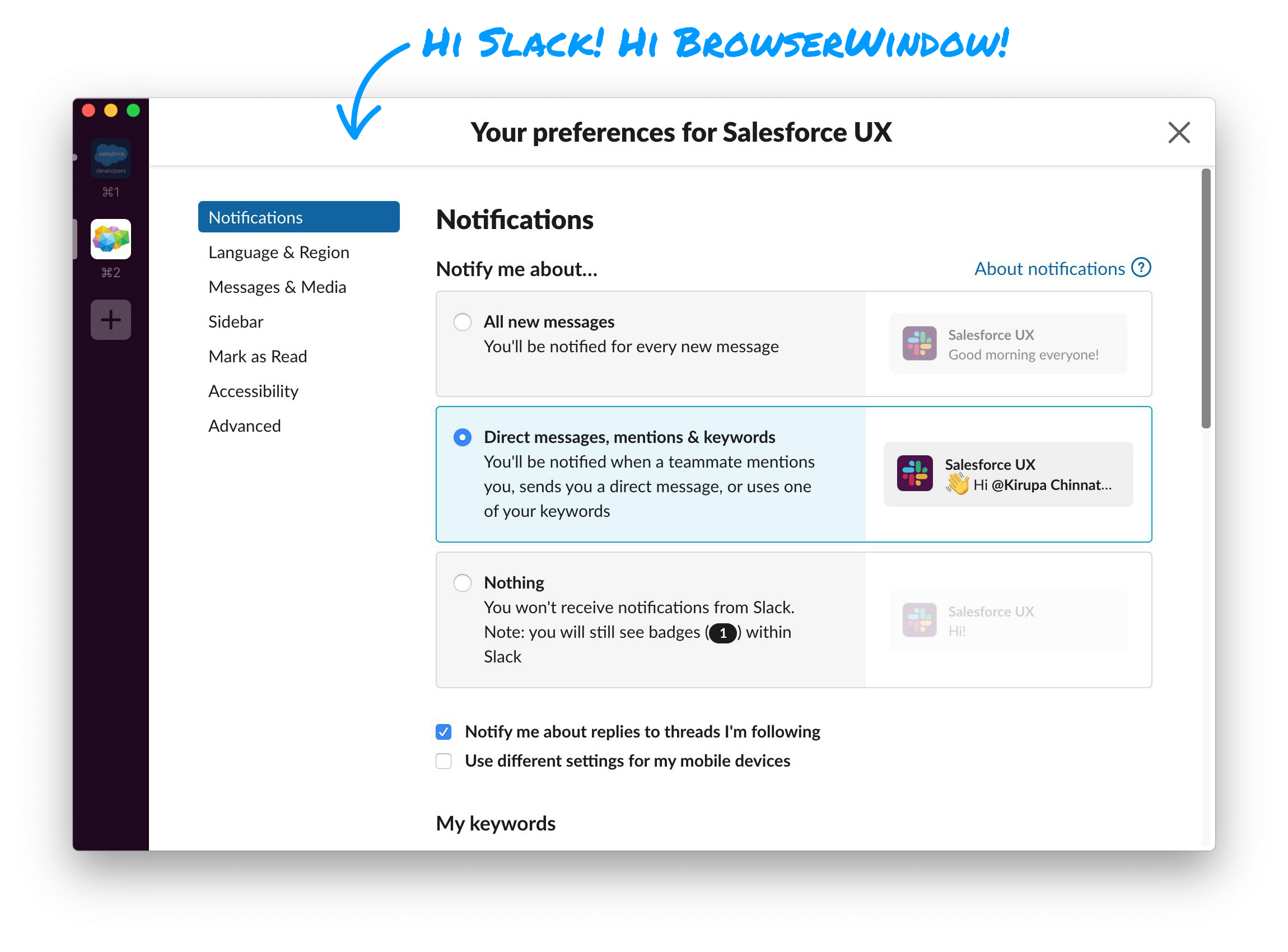
- Browserwindow Rendering In Electron App Stack Overflow
- Electron Tutorial Building Modern Desktop Apps With Vue Js
- Electron Web App Made With React Layout Antd Customization By Thomas Jang Querypie Medium
- Building A Deployable Python Electron App By Andy Bulka Medium
If you are looking for Polls 2020 Sabato you've come to the right place. We ve got 104 images about polls 2020 sabato adding images, pictures, photos, wallpapers, and more. In these webpage, we also have number of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
It is based on nodejs and chromium and is used by the atom editor.

Polls 2020 sabato. It takes care of the hard parts so you can focus on the core of your application. Electron is a framework for creating native applications with web technologies like javascript html and css. In some cases the default setting will also create simple setups.
This application has been written with typescript. For example let us assume that you created a desktop application using electronjs and that application is now being used over windows and macos and users can face the same bug issue on both platforms. If you can build a website you can build a desktop app.
Then if you get the bug corrected over the windows platform then it will automatically get disappeared from another platform which is the. The browserwindow instance and webcontents property are part of the main process. These sample apps are migrated from nw sample apps chrome app sample and chromium extensions examples.
Electron is a framework for creating native applications with web technologies like javascript html and css. At this point our basic electron application is set up. To be precise electron js is a runtime framework that allows the user to create desktop suite applications with html5 css and javascript.
Create the sampletxt file in the assets folder for demo purposes. Awesome electron a github repository that collects the latest and greatest electron related tutorials books videos etc. The only major difference with nwjs that you will see in our example is that nwjs opens an html page directly whereas electron starts up by executing a javascript file and you create an application window through code.
Electrons way gives you more control as you can easily build multi window applications and organize the communication. Working process of electronjs. Npm run electronserve the same as npm run serve but running locally as an electron application.
All samples are test on electron v1611. Another collection of sample applications for electron compiled by electron maintainer haojian wu. It takes care of the hard parts so you can focus on the core of your application.
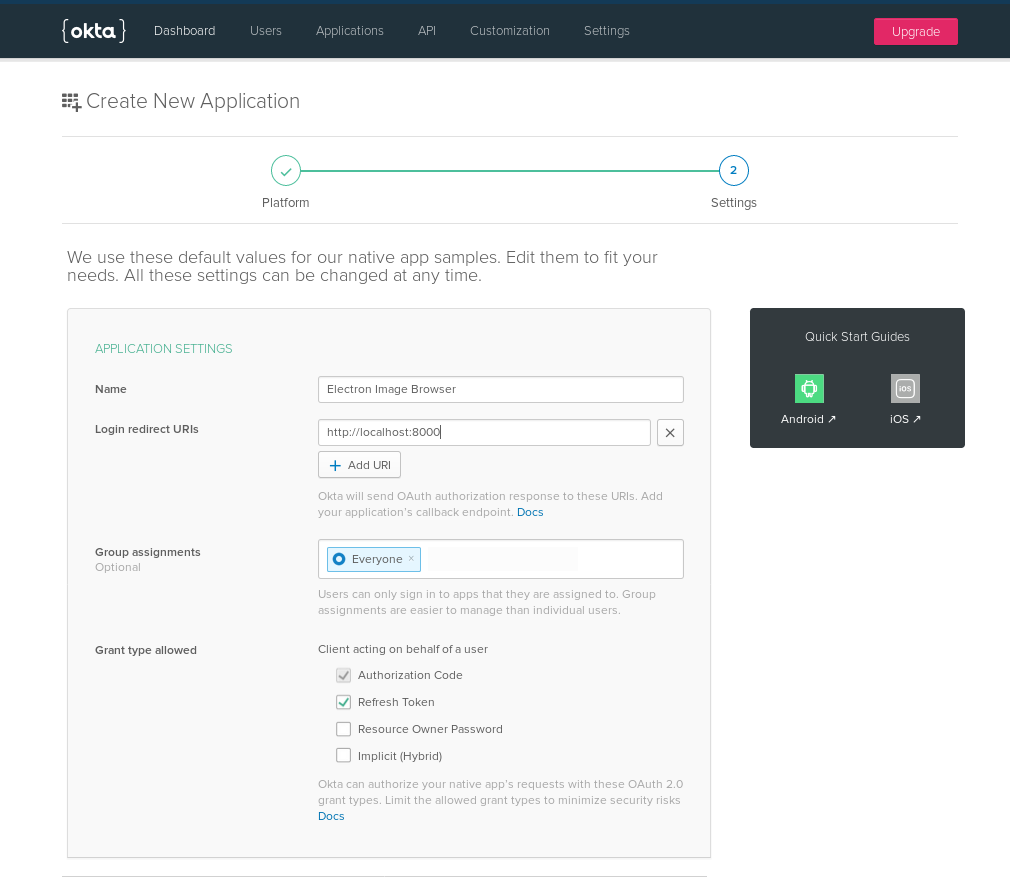
Npm run electronbuild the same as npm run build but the builder for electron will also bundle everything with an executable for your target system windows macos or linux. This is an electron application which uses the appauth js library. This repository contains electron sample apps to illustrate the usage of electron apis.
Please note that this is not an official google product.
More From Polls 2020 Sabato
- Us Presidential Election Timeline 2020
- Election In India Essay 300 Words
- Usa Dream Team Cartoon
- Election In Oregon 2020
- Election Candidates 2020 Trinidad
Incoming Search Terms:
- Electron Tutorial Building Modern Desktop Apps With Vue Js Election Candidates 2020 Trinidad,
- Electron Build Cross Platform Desktop Apps With Javascript Html And Css Election Candidates 2020 Trinidad,
- Build A Todo App With Electron In This Tutorial We Will Build A Todo By Codedraken Codeburst Election Candidates 2020 Trinidad,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqerxwb7 Hi8ee75tfma9em36oqzlxrvt08bh3phjmr Ntrapl7 Usqp Cau Election Candidates 2020 Trinidad,
- 23 Best Electron Apps 2020 Edition Omg Ubuntu Election Candidates 2020 Trinidad,
- Visual Studio 2017 Electron Project Setup And Hello World Sample Election Candidates 2020 Trinidad,