Electron Js Remote Desktop, Create A Cross Platform Bitcoin Desktop Client With Electron By Jose Vidal Itnext
Electron js remote desktop Indeed lately is being sought by consumers around us, maybe one of you personally. Individuals now are accustomed to using the internet in gadgets to view video and image data for inspiration, and according to the name of this article I will discuss about Electron Js Remote Desktop.
- Introduction To Sprboot Vue Element Ui Stack Development Desktop Application Development Based On Electron
- Spin Up Desktop Apps With Electron Js
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcq0ctrh8lroz8qfrkj X1uzjphyczody8h3qa Usqp Cau
- Save Pages As Html In Electronjs Geeksforgeeks
- Building Cross Platform Desktop Apps With Electron Toptal
- Git Commands Desktop App Built With Electronjs And Reactjs To Be Cross Platform Dev
Find, Read, And Discover Electron Js Remote Desktop, Such Us:
- Brandable Openvpn Electron Gui Js App Theme With Kill Switch Vpn Management And Remote Server Pull Codegood
- Node Js Now Available In Haiku Haiku Project
- Electron Tutorial Building Modern Desktop Apps With Vue Js
- Electron Quick Guide Tutorialspoint
- 1
If you are looking for Us Wahl 2020 Vorwahlen you've reached the right place. We ve got 104 graphics about us wahl 2020 vorwahlen including pictures, photos, pictures, wallpapers, and more. In such page, we also have number of images out there. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
For electron to work node and npm need to be pre installed in the system.
Us wahl 2020 vorwahlen. Copy the boilerplate code for the mainjs file and the indexhtml file as provided in the article. The same issue even persists with the usage of electron remote. Speaking of ghost desktop is a desktop app using electron js that allows writers to manage multiple blogs at once and focus on their writing.
The electronjs file will have the following code. Follow the steps given in build a desktop application using electronjs to setup the basic electron application. True as shown bellow then your problem will be solved.
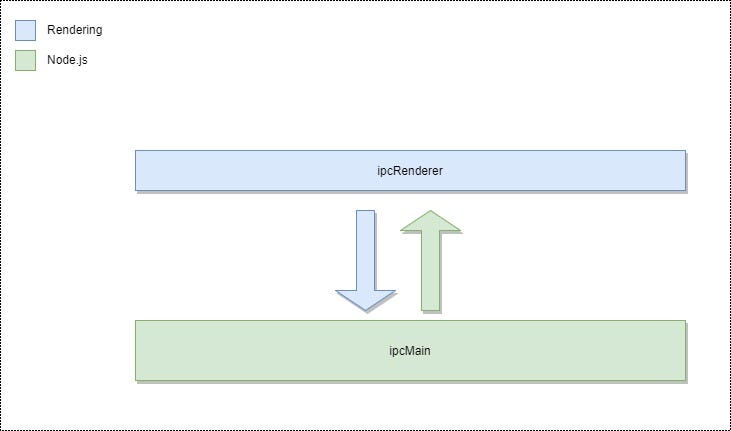
Electron themselves have recommended against this and the remote module has been deprecated in electron 12 and will be removed in electron 14. In electron gui related modules such as dialog menu etc are only available in the main process not in the renderer process. Use main process modules from the renderer process.
Atelectronremote is a replacement for the built in remote module in electron which is deprecated and will eventually be removed. In order to use them from the renderer. First you need to install it from npm.
Remote becomes undefined sometimes in electron all you have to do is to go to your mainjs and add the following object while creating a window under webpreference set enableremotemodule. Creating standalone desktop applications with react electron and sqlite3. As you may know the architectural difference between electron and nwjs is that nwjs has both its nodejs and additional desktop features incorporated into the browser directly without a remote module and a separate node powered process.
Open source electron is an open source project maintained by github and an active community of contributors. Renderer the remote module provides a simple way to do inter process communication ipc between the renderer process web page and the main process.
More From Us Wahl 2020 Vorwahlen
- Questions Polls To Do On Instagram
- Presidential Election Live
- Freno A Tamburo Per Bici Elettrica
- Election Europeenne Frequence
- Foto Del Fungo Mazza Di Tamburo
Incoming Search Terms:
- 7 Famous Desktop App Examples Using Electron Js Brainhub Foto Del Fungo Mazza Di Tamburo,
- Flaws In Whatsapp S Desktop App Allowed Remote Access To Files Ars Technica Foto Del Fungo Mazza Di Tamburo,
- How To Create An Excel File Using Electron Js Node Js Youtube Foto Del Fungo Mazza Di Tamburo,
- Electron Js Build Cross Platform Desktop Applications With Web Tech Foto Del Fungo Mazza Di Tamburo,
- Space Snake Desktop Game Built With Electron And Vue Js Vue Js Feed Foto Del Fungo Mazza Di Tamburo,
- Creating A Note Taking App Using The Electron Api And Node Js Wftutorials Foto Del Fungo Mazza Di Tamburo,