Electron Js Print Preview, Simple Steps To Create An Electron App With Vue Js And Vuetify Itnext
Electron js print preview Indeed lately is being hunted by consumers around us, maybe one of you. Individuals are now accustomed to using the net in gadgets to view image and video information for inspiration, and according to the title of this post I will discuss about Electron Js Print Preview.
- All The Electron Docs Electron
- Custom Printing Api Issue 4911 Nwjs Nw Js Github
- Electron Printing Programmer Sought
- Building A Point Of Sale System With Node React By Krissanawat Kaewsanmuang Javascript In Plain English Medium
- Electron Lite 2019 1 7 On Npm Libraries Io
- Manta Apps Electron
Find, Read, And Discover Electron Js Print Preview, Such Us:
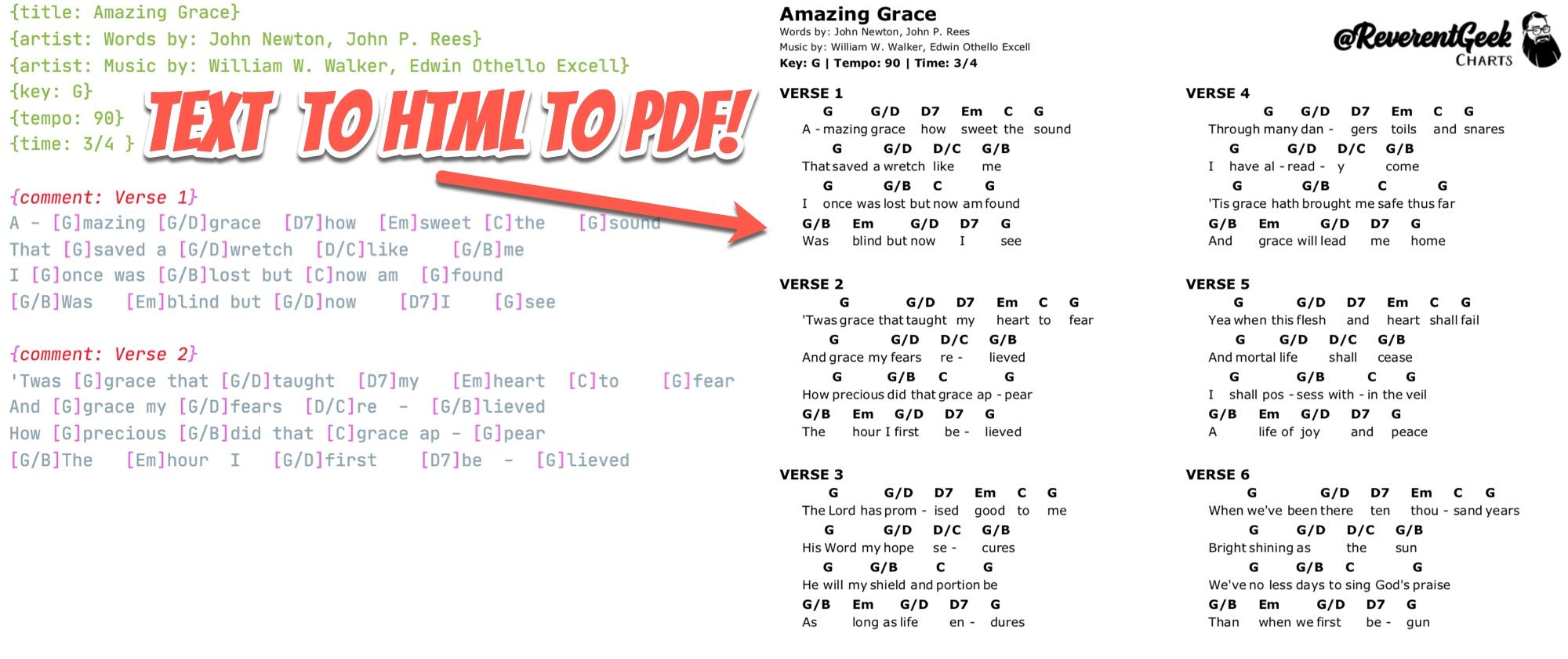
- How To Print Your Html With Style
- My Favorite 10 Node Js Projects Opensource Com
- Simple Steps To Create An Electron App With Vue Js And Vuetify Itnext
- Planet Mozilla Projects
- What Is Electronjs And Why Should You Use It Alibaba Cloud Community
If you re looking for Mazza Di Tamburo Lepiota you've arrived at the right place. We ve got 100 graphics about mazza di tamburo lepiota including images, photos, photographs, wallpapers, and much more. In these webpage, we also have number of graphics available. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
For now pdfjs solves the problem with renderingpreviewing individual pages but as to printing itself it appears electron at the time of this posting just lacks the proper printing apis.
.png)
Mazza di tamburo lepiota. Node printer uses native bindings and according to the docs. This is essentially what the electronchrome pdf viewer is doing but now you have full control over the layout. At this point our basic electron application is set up.
The easiest way to do this is to render the pdf pages to individual canvas elements on a page using pdfjs and then call print. Print the contents of the current active browserwindow instance. The native node modules are supported by electron but since electron is using a different v8 version from official node you have to manually specify the location of electrons headers when building native modules.
Convert the contents of the current active. Description string a longer description of the printers type. To import and use browserwindow in the renderer process we will be using electron remote module.
Electron uses chromium and nodejs so you can build your app with html css and javascript. For more details on the remote module refer this link. Moreover when printing pdfjs produces rasterized printouts thanks to how html5 canvas work unlike how chrome pdf viewer does it.
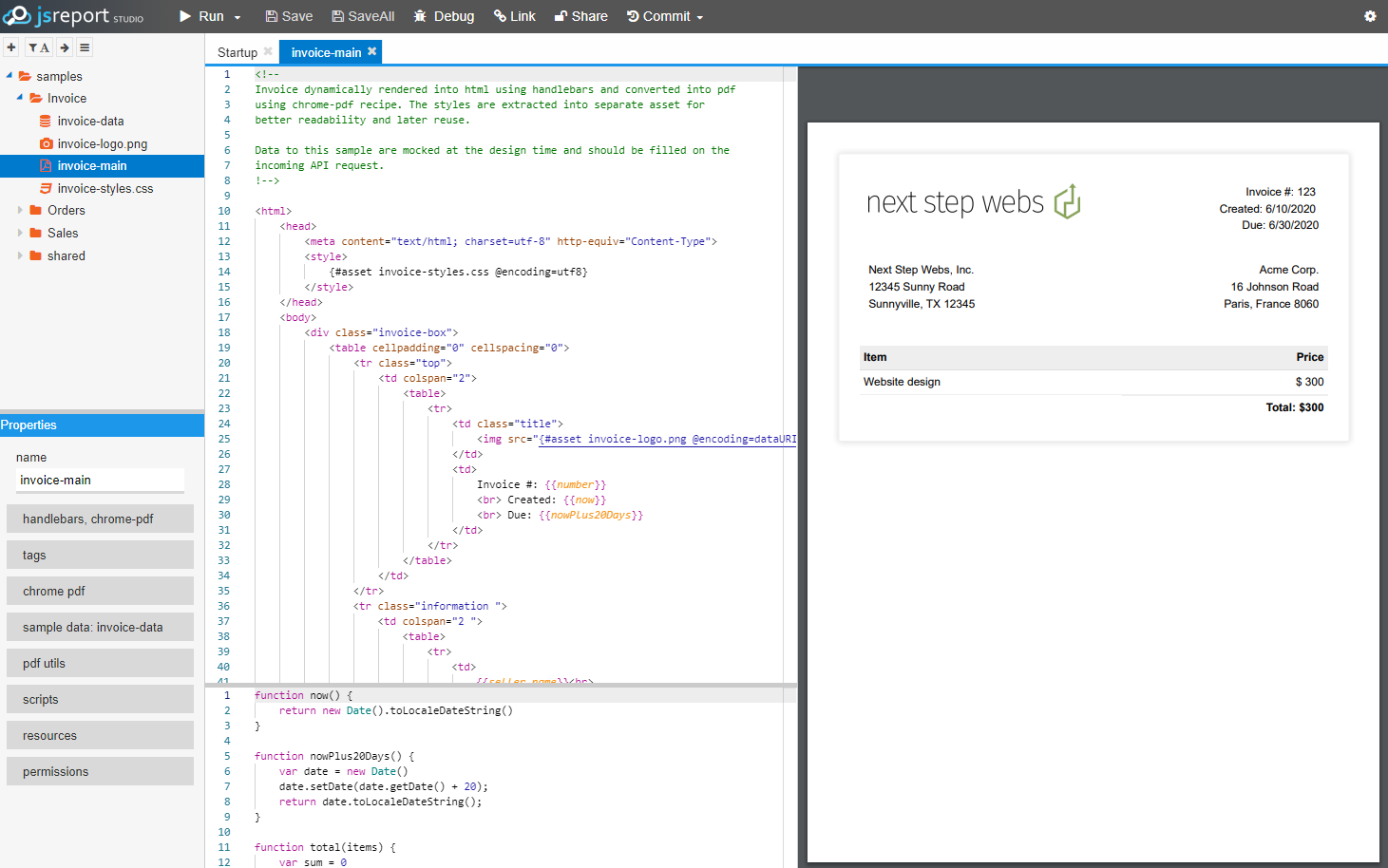
We dont have any plan to add print preview but pull requests to add it would be welcomed. Generate pdf in electron. Open source electron is an open source project maintained by github and an active community of contributors.
Name string the name of the printer as understood by the os. Eg you cant set paper sizelandscape portrait mode etc. Docs api structures printerinfo object electronatmaster d3f32c printerinfo object.
Displayname string the name of the printer as shown in print preview. Currently using pdfjs to open the documents 21565 closed tulasiramrajanna opened this issue dec 18 2019 1 comment. I fixed this gist to use the pdfjs version v1 it was designed for and its probably a good starting point.
The webcontentsprintoptions callback method prints the browserwindow contents with chromiums preview. Currently print preview is not supported in electron the original print preview feature is designed for chrome browser to add it we have to redesign a large part of it and import the code to electron.
More From Mazza Di Tamburo Lepiota
- West Bengal Election 2021
- Electron Js Button Click Event
- Election Card Verification
- Voting Polls Uk
- Us Constitution Amendments
Incoming Search Terms:
- All The Electron Docs Electron Us Constitution Amendments,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctweaqzso Xk 6v3cy4lkwv 6xsxpc98aaa Usqp Cau Us Constitution Amendments,
- Pdf Reports In Node Js Us Constitution Amendments,
- Electron Js Art Board Print By Yourgeekside Redbubble Us Constitution Amendments,
- Put Your Electron App On A Diet With Electrino By Pauli Olavi Ojala Dailyjs Medium Us Constitution Amendments,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsgpzhxqdc3vxcxdoldxzol9s79zdq7ggv37w Usqp Cau Us Constitution Amendments,