Electron Js Ipcmain Send, Electron S Ipc Module A Quick Guide Github Open Source Ips
Electron js ipcmain send Indeed recently is being sought by users around us, perhaps one of you personally. Individuals are now accustomed to using the net in gadgets to see video and image information for inspiration, and according to the name of the post I will talk about about Electron Js Ipcmain Send.
- Thread Communication Of Electron Develop Paper
- All The Electron Docs Electron Mac Os Computer File
- Spin Up Desktop Apps With Electron Js
- Communication Between 2 Browser Windows In Electron Stack Overflow
- Electronjs Desktop Application Development Electron Js Developers Manektech
- How To Send Information From One Window To Another In Electron Framework Our Code World
Find, Read, And Discover Electron Js Ipcmain Send, Such Us:
- Handling Interprocess Communications In Electron Applications Like A Pro Logrocket Blog
- Electron Music Box Buzzer App Arduino Project Hub
- Building Desktop App With Electron Anadea
- Use Electron To Communicate Between Two Processes The Main Process And The Rendering Process Develop Paper
- How To Build A Desktop Application With Electron And Vue
If you are looking for Election Meaning By Arabic you've come to the ideal place. We ve got 100 graphics about election meaning by arabic including images, photos, photographs, wallpapers, and much more. In such webpage, we also have number of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.
After that we close the current window addhtml.

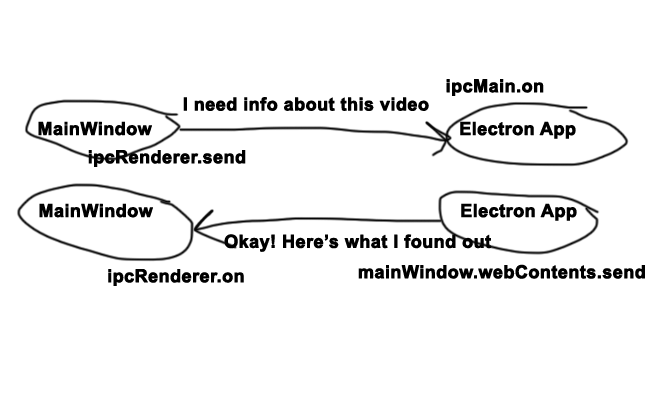
Election meaning by arabic. If you need to transfer a messageport to the main process use ipcrendererpostmessage. It sends a request to the ipc main which processes data and gives a response back. When used in the main process the module handles asynchronous and synchronous messages sent from a renderer process web page.
Create a mainjs file according to the project structure. The main process handles it by listening for channel with the ipcmain module. Make sure that the electron is installed if not then install it now.
Sending non standard javascript types such as dom objects or special electron objects is deprecated and will begin throwing an exception starting with electron 9. In this tutorial we will create a new electron project and write a basic example to demonstrate the electronjs inter process communication ipc using ipcmain and ipcrenderer modules. To reply to a synchronous message you need to set eventreturnvalue.
This way you can transfer data between window and main process. Navigate to an empty directory to setup the project and run the following command npm init. Lets look at ipcmain and ipcrenderer in electron.
When sending a message the event name is the channel. Follow the steps given to generate the packagejson file. Such as mkdir p cp r and rm rf.
To send an asynchronous message back to the sender you can use eventreplythis helper method will automatically. We can use it to send messages between main and renderer processes. Once the update button is clicked we use ipcsend to first set a name of the message and then the value of the input.
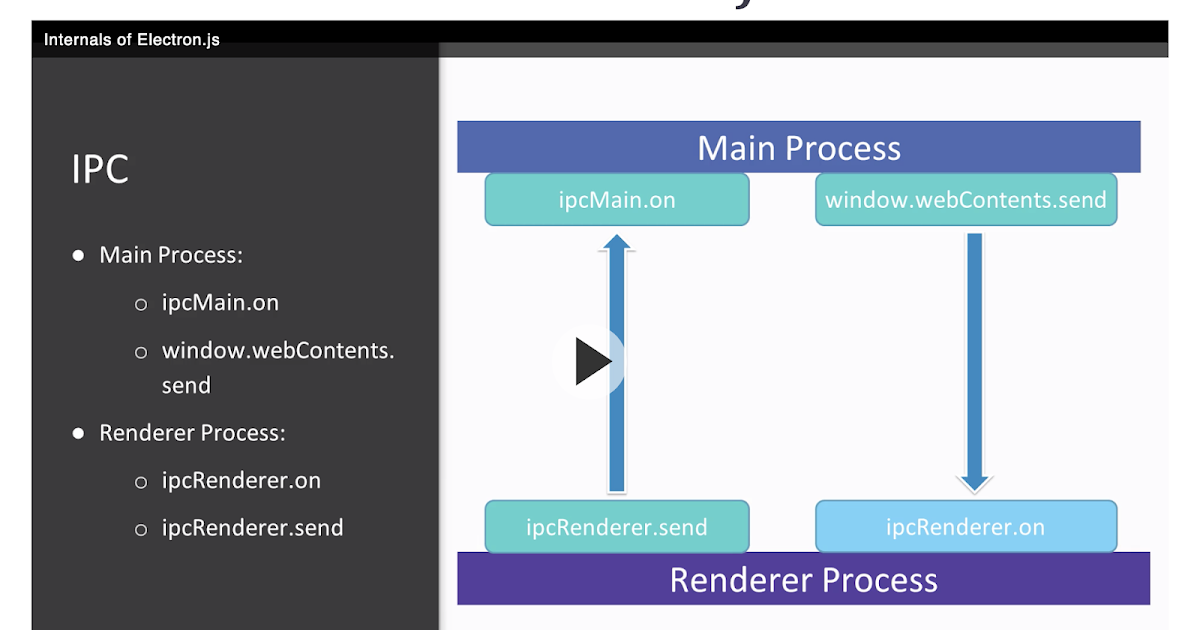
Fs extra contains methods that arent included in the vanilla nodejs fs package. Electron provides us with 2 ipc inter process communication modules called ipcmain and ipcrenderer. Electron has two processes named ipc main and ipc renderer for sending data between each other.
Ipc renderer usually called from the web page. We also have to integrate the ipc renderer process into srcindexhtml to receive set the message sent from ipc main in mainjs. The ipcmain module is used to communicate asynchronously from the main process to renderer processes.
It is also possible to send messages from the main process to the renderer process see webcontentssend for more information.
More From Election Meaning By Arabic
- Election Day In 2020 Usa
- Election Day 2020 When Will Results Come In
- 2020 Election Bookies
- Election Commission Of Bangladesh National Id Card
- Pool Mobile
Incoming Search Terms:
- Electron Ipc Response Request Architecture With Typescript Logrocket Blog Pool Mobile,
- Ipcmain And Ipcrenderer Christian Engvall Pool Mobile,
- How To Implement A Menu Bar Application With Electron And React Pool Mobile,
- January 2017 Page 2 Smart Mirror Project Pool Mobile,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqps2 Gogwuezuzkfr93hmkmwwtei Mpvt Jg Usqp Cau Pool Mobile,
- Establishing Electron Angular Ipc Communication Collection Of Helpful Guides Tutorials Pool Mobile,