Electron Js Hide Scrollbar, Am Trying To Hide Scrollbar From Angular Material Sidenav Angular Questions
Electron js hide scrollbar Indeed recently has been hunted by consumers around us, maybe one of you. People now are accustomed to using the internet in gadgets to see image and video data for inspiration, and according to the title of the article I will talk about about Electron Js Hide Scrollbar.
- Overflow Adding Unnecessary Scroll Bars On Governance Page Issue 2652 Electron Electronjs Org Github
- Scroll Bar Visibility Should Be Configurable Issue 66000 Microsoft Vscode Github
- Perfect Scrollbar Bountysource
- Mt2gloo4saaa0m
- Red Stapler Coding Tutorials And Development Tips
- New Electron Cli Electronjs
Find, Read, And Discover Electron Js Hide Scrollbar, Such Us:
- All The Electron Docs Electron
- Vue Js How To Add Api In My V Data Table Vuetify Vuex Axios Api Top 10 Web Skills
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsz2b7m783rzw Qbkabxrs1lx9hk6fhuheqcw Usqp Cau
- Create A Desktop App Via Electron Appstudio
- How To Create A Custom Frameless Window Without Title Bar With Minimize Maximize And Close Controls In Electron Framework Our Code World
If you are searching for Wahl Usa Prognose you've come to the ideal location. We have 102 images about wahl usa prognose adding pictures, photos, photographs, wallpapers, and much more. In such page, we also provide variety of graphics available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.
Copy link quote reply anobilisgorse commented apr 15 2016.

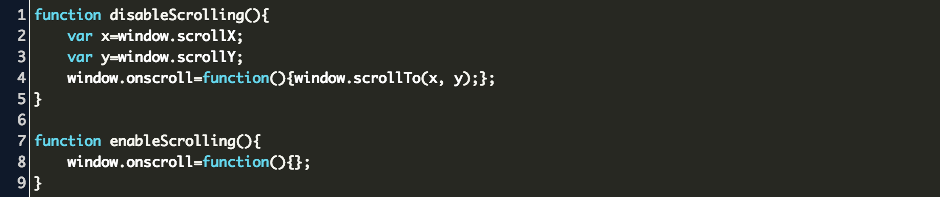
Wahl usa prognose. I have used electron forge and read in the documentation about different auto updating ways eg hazel nut updateelectronjs etc. If you want to make custom natives scrollbar webkit gives some css tags to change your scrollbar. We need to set the css overflow property to hidden so as to hide the scrollbar.
Below is an example where we hide the scrollbar from the textarea element. Its emitted before the beforeunload and unload event of the dom. Electron uses chromium and nodejs so you can build your app with html css and javascript.
Property and firefox supports the scrollbar width property which allows us to hide the scrollbar but keep functionality. The app ive built isnt open source so to my understanding i will need to set up my own update server. Why is it a problem.
The scroll bar is not desired here. Usually you would want to use the beforeunload handler to decide whether the window should be closed which will also be called when the window is reloaded. Auto hide scroll bar when not triggered or hovered and a much thinner scrollbar 274.
First if you want to hide a scrollbar and show it when user scroll just set overflow. Ie and edge supports the ms overflow style. In this post well show you how to hide a scrollbar while still enable scrolling on any element with css.
Webkit browsers such as chrome safari and opera supports the non standard webkit scrollbar pseudo element which allows us to modify the look of the browsers scrollbar. So we make all scrollbar button track and thumb transparent and give predefined width. Emitted when the window is going to be closed.
Anobilisgorse opened this issue apr 15 2016 6 comments comments. Calling eventpreventdefault will cancel the close. By default the textarea element comes with a vertical scrollbar.
It helps the user to enter and review their text by scrolling up and down. Scroll bar should not be visible when there is no overflowing. Ive been developing an electron application and would like to add auto update functionality.
In electron returning any value.
More From Wahl Usa Prognose
- Local Body Election Holiday In Tamilnadu 2019
- Presidential Polls Wiki
- Us Presidential Election Winners
- Usa University Map
- Human Rights Council Election Results
Incoming Search Terms:
- How To Create Css Horizontal Scrolling Website Red Stapler Human Rights Council Election Results,
- Hide Scroll Bar Angular Code Example Human Rights Council Election Results,
- Beyond The Browser From Web Apps To Desktop Apps Smashing Magazine Human Rights Council Election Results,
- All The Electron Docs Electron Human Rights Council Election Results,
- All The Electron Docs Electron Human Rights Council Election Results,
- Overflow Adding Unnecessary Scroll Bars On Governance Page Issue 2652 Electron Electronjs Org Github Human Rights Council Election Results,