Electron Js Get Started, Electron Js With Python 3 6 Print Error On Npm Start Downgrade Python Stack Overflow
Electron js get started Indeed recently has been hunted by consumers around us, maybe one of you personally. People now are accustomed to using the internet in gadgets to view image and video data for inspiration, and according to the name of the article I will talk about about Electron Js Get Started.
- Create A Node Js And Express App Visual Studio Microsoft Docs
- Here S How I Created A Markdown App With Electron And React
- Creating A Note Taking App Using The Electron Api And Node Js Wftutorials
- Building A Node Js App With Typescript Tutorial Risingstack
- Next Js Or Electron Which Way To Go Galaxy Weblinks
- Running And Debugging Node Js Intellij Idea
Find, Read, And Discover Electron Js Get Started, Such Us:
- Here S How I Created A Markdown App With Electron And React
- Introduction To Electron
- Electron Build Cross Platform Desktop Apps With Javascript Html And Css
- Using Python With Electron Tutorial
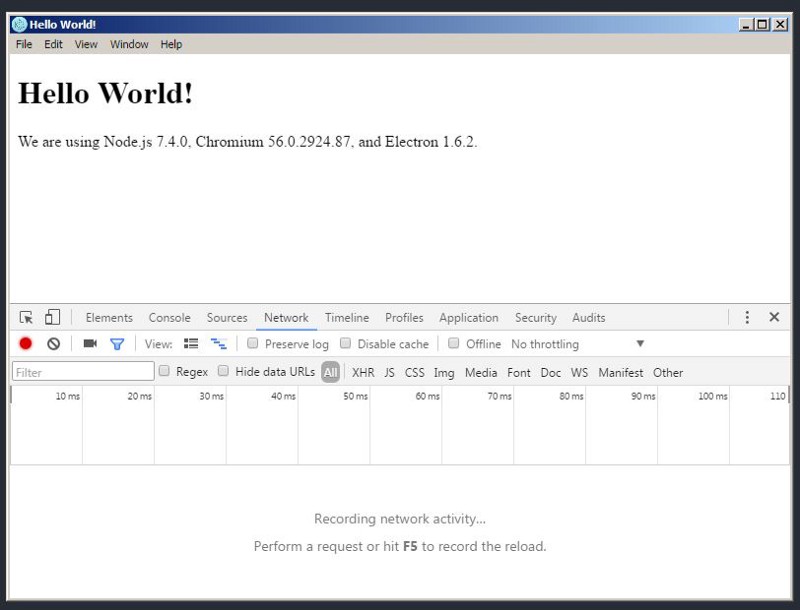
- Electron Hello World Christian Engvall
If you are searching for Presidential Polls Real Clear you've arrived at the ideal location. We have 104 images about presidential polls real clear adding pictures, photos, pictures, wallpapers, and more. In these webpage, we additionally have variety of graphics available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, transparent, etc.
To get started with electron check out the resources below.

Presidential polls real clear. The main script specifies the entry point of your electron application in our case the mainjs file that will run the main process. Create the main script file. Its original creator github works with a wide community of developers to maintain the project which can be found here.
If you are to consider the following image i am using git bash to get the clone of the electron framework. Electron is an open source framework which is used to create desktop applications using html css and javascript. Create a project folder and give a meaningful name get the all electron files from the github.
For it copy the url from the website or the image shown above and paste the code in git command window. This is a simple guide on how to get started with threejs a webgl library with electronjs a library for building a cross platform desktop application. Self hosted release server.
Clone and run for a quick way to see electron in action. Getting started with electron. Mainjs starts the app and creates a browser window to render html.
You can customize this easily once you have a icon image and know how to produce the. Publish a new release to github. Change the app name through changing the name in the packagejson.
Setting up app icons os x by default the app will use the electron icon. Use this app along with the electron api demos app for api code examples to help you get started. Change the window title through changing the title in publicindexhtml.
A basic electron application needs just these files. In the inside it works thanks to chromium and nodejs. In addition to the regular html5 apis these websites can use the full suite of nodejs modules and special electron modules which give access to the operating system.
A basic electron application needs just these files. This is the apps main process. Auto update by releasing on github.
Use this app along with the electron api demos app for api code examples to help you get started. Learn how to wrap your web app with electron access all the apis and generate installers. Typically the script that runs in the main process controls the lifecycle of the application displays the graphical user interface and its elements performs native operating system interactions and creates renderer processes.
Electron uses chromium and nodejs so you can build your app with html css and javascript. In the quickstart guide youll find out how to customize the most basic things eg. This is a typescript port of the electron quick start repo a minimal electron application based on the quick start guide within the electron documentation.
Packagejson points to the apps main file and lists its details and dependencies.
More From Presidential Polls Real Clear
- Election Miss France Candidates Youtube
- Electoral Vote Law 2020
- Betting Odds American Election
- Election Commission Voter Helpline App
- Primary Result 2020 Polls Map
Incoming Search Terms:
- Handling Interprocess Communications In Electron Applications Like A Pro Logrocket Blog Primary Result 2020 Polls Map,
- Github Espruino Espruinowebide The Espruino Web Ide A Chrome Web App For Programming Espruino Primary Result 2020 Polls Map,
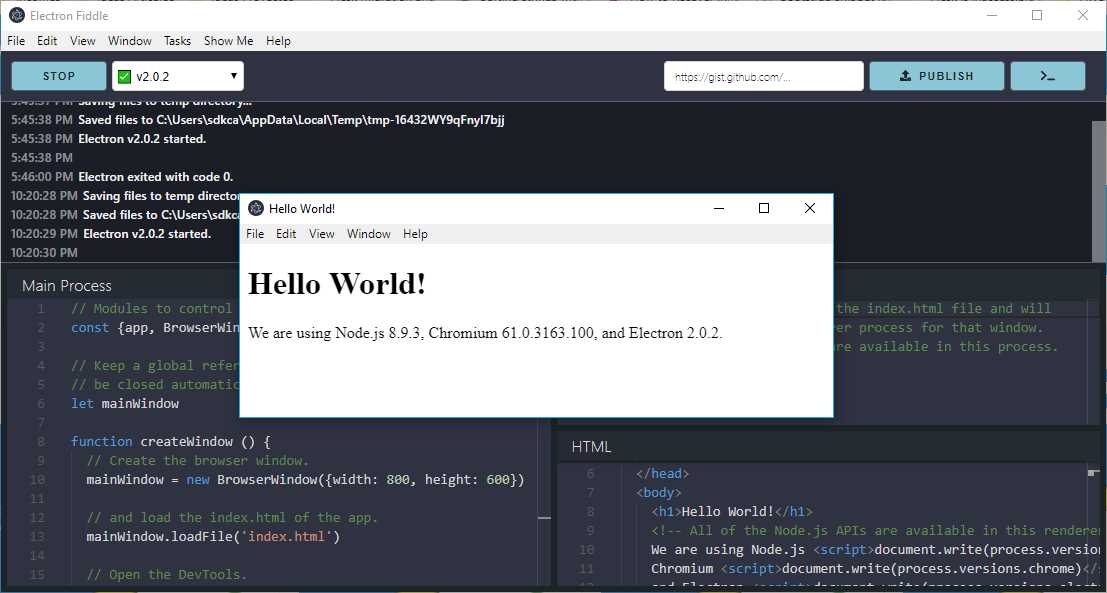
- Electron Fiddle Build And Play With Small Electron Experiments Locally Our Code World Primary Result 2020 Polls Map,
- Electron Tutorial Building Modern Desktop Apps With Vue Js Primary Result 2020 Polls Map,
- Build A Todo App With Electron In This Tutorial We Will Build A Todo By Codedraken Codeburst Primary Result 2020 Polls Map,
- Blog Of Binura Creating An Electron App Using Visual Studio Primary Result 2020 Polls Map,