Electron Js Forms, Node Js User Authentication Using Mysql And Express Js
Electron js forms Indeed recently has been sought by users around us, perhaps one of you. Individuals now are accustomed to using the net in gadgets to view video and image information for inspiration, and according to the title of the post I will talk about about Electron Js Forms.
- Beyond The Browser From Web Apps To Desktop Apps Smashing Magazine
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr3ukanrc0c4qfp 6dzlffsnhl0hvm1xsc2yw Usqp Cau
- How To Build An Electron App With Javascript Ui Controls Wijmo
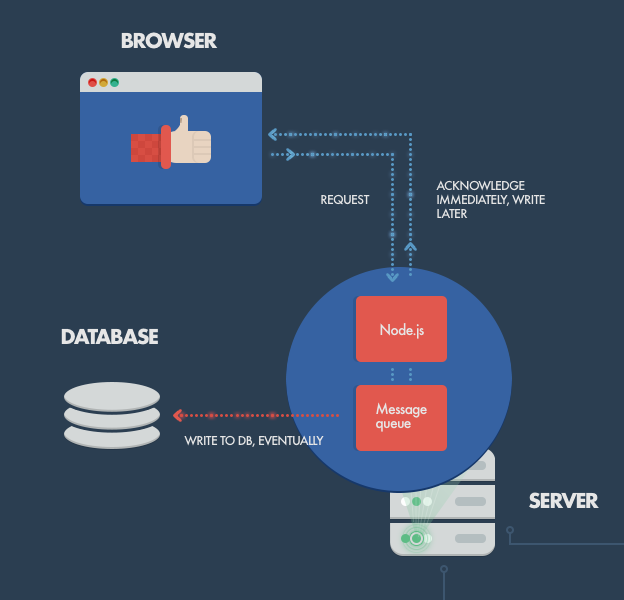
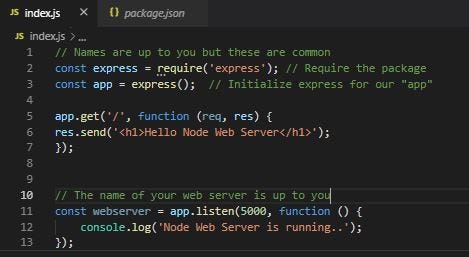
- Querying Sql Server With Node Js Adding A Node Web Server By Gravity Well Rob Tomlin Javascript In Plain English Medium
- Build A Todo App With Electron In This Tutorial We Will Build A Todo By Codedraken Codeburst
- Create A Node Js And Express App Visual Studio Microsoft Docs
Find, Read, And Discover Electron Js Forms, Such Us:
- Building Desktop Apps With Electron Part 1 By Anuj Baranwal Noteworthy The Journal Blog
- Convert Html Css Content To A Sleek Multiple Page Pdf File Using Jspdf Javascript Library Codementor
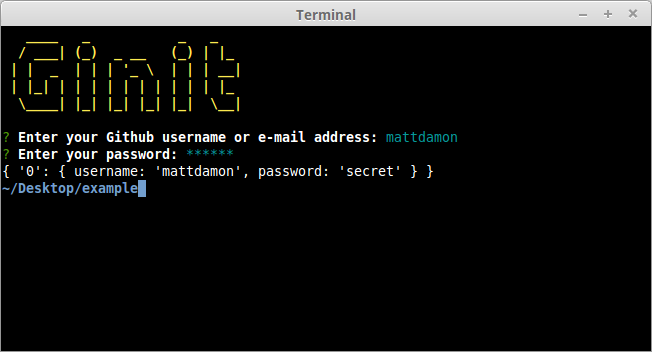
- Build A Javascript Command Line Interface Cli With Node Js Sitepoint
- All The Electron Docs Electron
- Create An Enquiry Form In React And Send Email Using Nodejs By Yogesh Chavan The Startup Medium
If you are searching for Pistolas Y Revolver Diferencia you've reached the right place. We ve got 104 images about pistolas y revolver diferencia adding images, photos, photographs, wallpapers, and much more. In such web page, we additionally provide number of graphics out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, transparent, etc.
Open source electron is an open source project maintained by github and an active community of contributors.

Pistolas y revolver diferencia. The only major difference with nwjs that you will see in our example is that nwjs opens an html page directly whereas electron starts up by executing a javascript file and you create an application window through code. Adds a chunk of data to the request body. Using native nodejs modules.
Follow the steps given in build a desktop application using electronjs to setup the basic electron application. This form will be saved to a file and a list will be created that will show this as output. Electron mainjs once you add some contacts to it the application will.
Copy the boilerplate code for the mainjs file and the indexhtml file as provided in the article. Adding features to your app. Another collection of sample applications for electron compiled by electron maintainer haojian wu.
Contrary to the nodejs implementation it is not guaranteed that chunk content have been flushed on the wire before callback is called. The first write operation may cause the request headers to be issued on the wire. Electron file handling file handling is a very important part of building a desktop application.
With electron nodejs is not acting as a webserver with routes like it would be in a typical web application scenario. For electron to work node and npm need to be pre installed in the system. Instead of sending requests to routes you would create a single page application using a javascript framework like angular react knockout etc.
Main and renderer processes. Electron uses chromium and nodejs so you can build your app with html css and javascript. Set up your main process using the following code in the mainjs file.
Other tools and boilerplates.
More From Pistolas Y Revolver Diferencia
- Polls 2020 John James
- Election Canada Update 2019
- Kentucky Election Results By County Map
- Polls 2020 Lead
- Dita A Bacchetta Di Tamburo Cianosi
Incoming Search Terms:
- React Node Js Express Mysql Example Build A Crud App Bezkoder Dita A Bacchetta Di Tamburo Cianosi,
- Create A Node Js And Express App Visual Studio Microsoft Docs Dita A Bacchetta Di Tamburo Cianosi,
- Why Use Node Js A Comprehensive Tutorial With Examples Toptal Dita A Bacchetta Di Tamburo Cianosi,
- Beyond The Browser From Web Apps To Desktop Apps Smashing Magazine Dita A Bacchetta Di Tamburo Cianosi,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqerxwb7 Hi8ee75tfma9em36oqzlxrvt08bh3phjmr Ntrapl7 Usqp Cau Dita A Bacchetta Di Tamburo Cianosi,
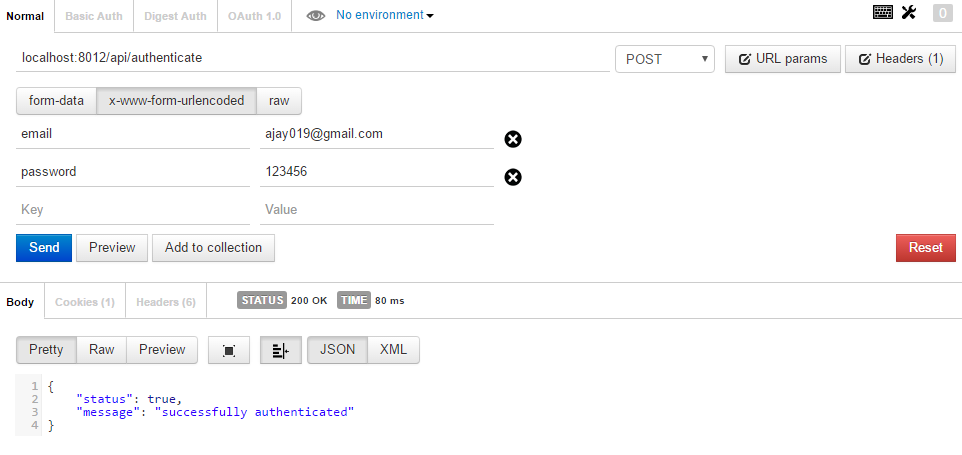
- Node Js User Authentication Using Mysql And Express Js Dita A Bacchetta Di Tamburo Cianosi,