Electron Js First App, Introduction To Electron
Electron js first app Indeed recently has been hunted by users around us, maybe one of you. People now are accustomed to using the net in gadgets to see image and video information for inspiration, and according to the title of this post I will discuss about Electron Js First App.
- Build A Basic Crud App With Vue Js And Node Okta Developer
- Electron Projects
- Electron Build Cross Platform Desktop Apps With Javascript Html And Css
- Build A Native Desktop App With Electron Js Clock App
- Build Your First Cross Platform App With Electron App Framework
- 5 Reasons Why You Should Build Electron Desktop App Brainhub
Find, Read, And Discover Electron Js First App, Such Us:
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthf0osxazpuedyia30bipszhq7c1xvdz1uhqwg0um Usqp Cau
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctkptmfrvnv7mwkztsfvwkwkoqb Hnst8c6tg Usqp Cau
- Create Your First App In Electron
- Electron Js Lets Build Our First Desktop App Together Blog Systango
- How To Write Your First Node Js App In Linux
If you are looking for Bici Holland Freni A Tamburo you've come to the ideal place. We ve got 104 graphics about bici holland freni a tamburo including images, photos, photographs, wallpapers, and much more. In these page, we also have variety of images out there. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
You can also call appisready to check if this event has already fired and appwhenready to get a promise that is fulfilled when electron.

Bici holland freni a tamburo. Without further ado lets find out more about electron and create our first app. This will be the entry file for our apps window. Getting started with electron.
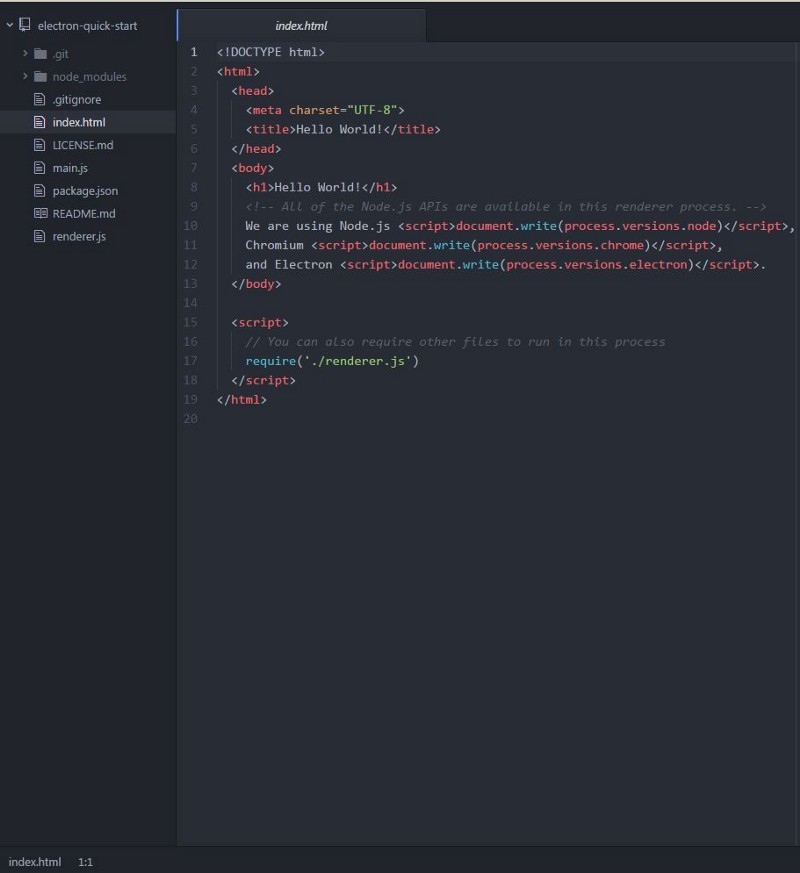
Emitted once when electron has finished initializing. Upon running the electron app a browser window is created with the content of the html js css we have specified to load beforehand. First you import the app and browserwindow modules of the electron package to be able to manage your applications lifecycle events as well as create and control browser windows.
It uses chromium and nodejs so you can build your app with html css and javascript similar to a web based application. Apps built with electron are just web sites which are opened in an embedded chromium web browser. Electron is a framework for creating native applications with web technologies like javascript html and css.
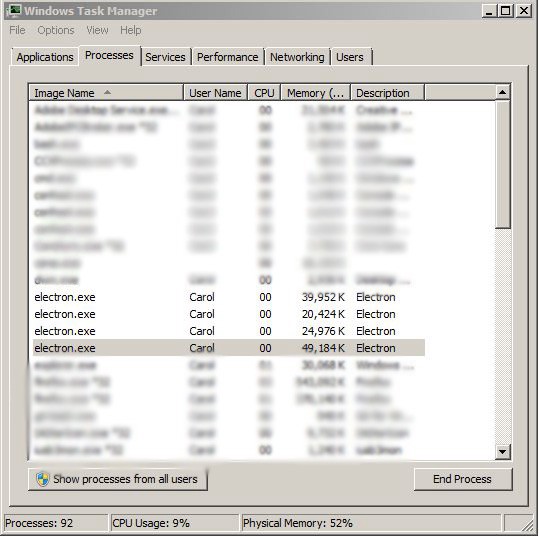
First the application is running locally on your computer the same as google chrome. What is going on above. Its easy to build cross platform apps using html css and javascript.
Without further ado lets find out more about electron and create our first app. Electron is a framework for creating native applications with web technologies like javascript. Open source electron is an open source project maintained by github and an active community of contributors.
On macos launchinfo holds the userinfo of the nsusernotification that was used to open the application if it was launched from notification center. Without further ado lets find out more about electron and create our first app. Electron is a framework for cross platform desktop applications using chromium and nodejs.
After that you define a function that creates a new browser window with node integration enabled loads indexhtml file into this window line 12 we will discuss the file. Debugtron debug in production electron based app. Latest release 2020 01 13t112601z cashcash the accounting app to avoid surprises.
Similar to the google chrome browser which can run natively on your computer electron app can do the same. Run npm i electron then add an indexjs file to your project root folder.
More From Bici Holland Freni A Tamburo
- Usaha
- Election Board Largo Maryland
- Election News Sabah
- Canada Election Map 2020
- 2020 Election Dates By State
Incoming Search Terms:
- Build A Desktop App With Electron And Authentication Okta Developer 2020 Election Dates By State,
- Building A Desktop App With The Ringcentral Embeddable And Electron Dzone Web Dev 2020 Election Dates By State,
- Electron Projects 2020 Election Dates By State,
- Electron Tutorial Building Modern Desktop Apps With Vue Js 2020 Election Dates By State,
- Build A Screen Recorder Desktop App Using Electron Forge Node Js Full Project Coding Shiksha 2020 Election Dates By State,
- Build A Desktop Application With Vuejs And Electronjs 2020 Election Dates By State,