Electron Js Executable, Membuat Website Apapun Menjadi Aplikasi Desktop Dengan Electron Dalam 15 Menit Codepolitan Com
Electron js executable Indeed recently has been sought by consumers around us, perhaps one of you personally. Individuals are now accustomed to using the net in gadgets to see video and image data for inspiration, and according to the title of this post I will talk about about Electron Js Executable.
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrqi7asdgigwrxk9iwyk6iqsx O1ol0cjpklq Usqp Cau
- Angular Desktop Application With Firebase And Electron Code With Sarath
- Another Way To Write Cross Platform Apps Neutralinojs Internals And Comparison With Electron And Nw Js Habr
- Github Kexplo Electron Edge Run Net And Node Js Code In Process On Electron
- Enable Logging In Electron App For Windows Stack Overflow
- Build An Electron App In Under 60 Minutes Youtube
Find, Read, And Discover Electron Js Executable, Such Us:
- From The Browser To The Desktop With Node Js And Electron Cyril Maurel
- Electron Vs Nativefier What Are The Differences
- Create A Desktop App With Electron React And C
- How To Run Basic Hello World App Using Electron Framework Node Js On Windows Platform Stack Overflow
- Sciter Node Versus Electron Terra Informatica Software
If you are looking for Us Wahl Vorwahlen you've come to the right place. We have 104 graphics about us wahl vorwahlen including pictures, pictures, photos, backgrounds, and much more. In these webpage, we also have variety of graphics available. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
Open source electron is an open source project maintained by github and an active community of contributors.

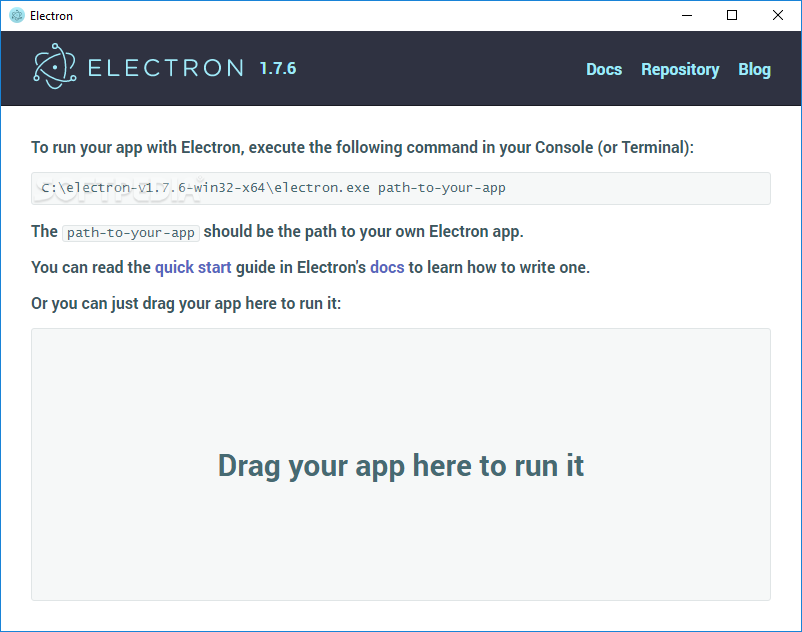
Us wahl vorwahlen. Electronresourcesapp packagejson mainjs indexhtml then execute electronapp or electron on linux electronexe on windows and electron will start as your app. For electron to work node and npm need to be pre installed in the system. This makes it slightly leaner than childprocessexec.
I have an electron app. This may be solving a local problem with a global setting but you could associate js files with nodeexe instead so that typing scriptjs at a command prompt or double clickingdragging items onto scripts will launch. I created a directory in the root folder named lib and placed the exe file there.
Electron uses chromium and nodejs so you can build your app with html css and javascript. Typically the script that runs in the main process controls the lifecycle of the application displays the graphical user interface and its elements performs native operating system interactions and creates renderer processes. The main script specifies the entry point of your electron application in our case the mainjs file that will run the main process.
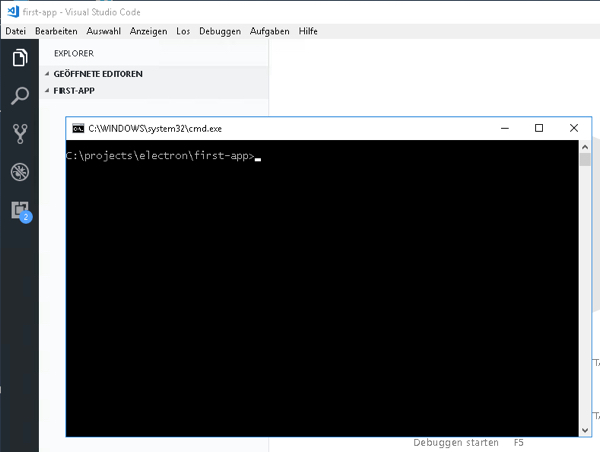
Follow the steps given in build a desktop application using electronjs to setup the basic electron application. Weve been running our app in a development environment using the electron executable. Copy the boilerplate code for the mainjs file and the indexhtml file as provided in the article.
The electron directory will then be your distribution to deliver to final users. Electron doesnt provide this functionality out of the box so well use a popular and easy to use npm package called electron builder to handle the details. Now lets learn how to package our app into a app or exe file so that we can distribute it to other users.
Create the main script file. Electron packager electron packager is a command line tool and nodejs library that bundles electron based application source code with a renamed electron executable and supporting files into folders ready for distribution install electron packager. I try to make the app open an exe file.
Electron builder will automatically. If you type scriptjs at a command prompt or double click a js file in explorer the script is executed by wscriptexe. To open an executable well need only the path where.
More From Us Wahl Vorwahlen
- Election Europeenne Qui Est Elu
- Wahlen Usa Deutschland Unterschiede
- Voter Guide Washington State
- Us Presidential Election Every
- Us Presidential Election Betting Usa
Incoming Search Terms:
- Getting Started With Electronjs Dev Us Presidential Election Betting Usa,
- Tutorial How To Creating First Desktop App With Html Using Electronjs Bahasa Steemit Us Presidential Election Betting Usa,
- Package Your Electron Application Into A Executable File With Electron Builder From Ccnokes On Eggheadio Us Presidential Election Betting Usa,
- Electron Walk Through On Windows By Sean Chase Code Pure And Simple Us Presidential Election Betting Usa,
- Allowing Connections In Windows Firewall Profound Logic Documentation Profound Logic Documentation Us Presidential Election Betting Usa,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcq 47k9fvyyqzmsjtddwfbf3zcjsci1kpdauw Usqp Cau Us Presidential Election Betting Usa,