Electron Js Es6, State Of The Moustache Yeoman
Electron js es6 Indeed lately has been sought by users around us, maybe one of you. Individuals are now accustomed to using the net in gadgets to see video and image data for inspiration, and according to the title of this article I will discuss about Electron Js Es6.
- Best Practices For Using Typescript With Node Js By Aditya Modi Bits And Pieces
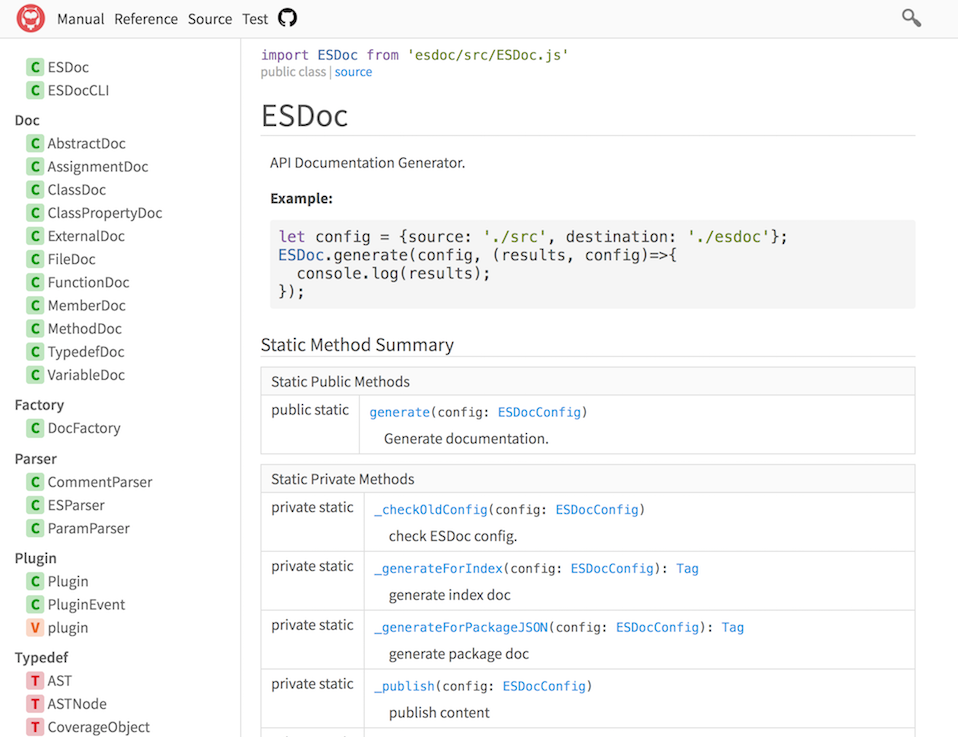
- Esdoc A Good Documentation Generator For Javascript Esdoc Site
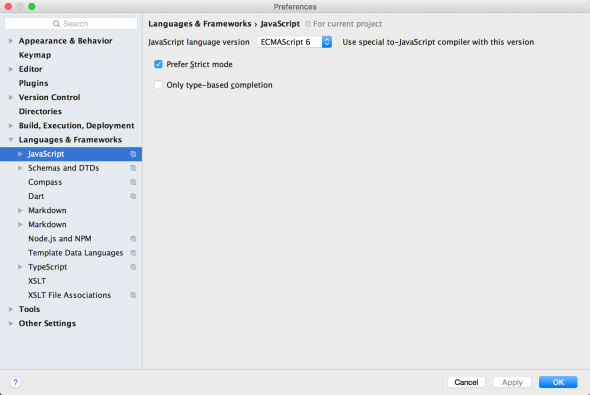
- Webstorm 12 Eap 144 3143 Remote Debug For Node Js Unused Imports Warning Debugging Electron And More Webstorm Blog Jetbrains
- Write Node Apps In Es6 Dev
- How To Use Event Emitters With Es5 And Es6 In Node Js Easily Our Code World
- Getting Started With Electron In Webstorm Webstorm Blog Jetbrains
Find, Read, And Discover Electron Js Es6, Such Us:
- Webstorm 12 Eap 144 3143 Remote Debug For Node Js Unused Imports Warning Debugging Electron And More Webstorm Blog Jetbrains
- Cross Platform Desktop Apps With Electron
- Testing Es6 Module In Cypress Electron Browser Better World By Better Software
- Creating An Electron React Js Template That Works By Michael Michailidis Medium
- Jquery On Electron Electron Atom Discussion
If you re searching for Georgia House Of Representatives Special Election you've arrived at the perfect location. We ve got 104 graphics about georgia house of representatives special election adding images, photos, photographs, backgrounds, and more. In such web page, we additionally have variety of graphics available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.

How To Use Event Emitters With Es5 And Es6 In Node Js Easily Our Code World Georgia House Of Representatives Special Election

Esdoc A Good Documentation Generator For Javascript Esdoc Site Georgia House Of Representatives Special Election
The npm start script is modified using this which.

Georgia house of representatives special election. Read below for more details. Contributions support and feedback is very much welcomed. New features in es6.
This project is an active work in progress. Neuron es6 react electron starter kit. To make objects functions classes or variables available to the outside world its as simple as exporting them and then importing them where needed in other files.
Open source electron is an open source project maintained by github and an active community of contributors. Electron vuejs starter an initial electron app using es6 and vue js a starter app to save time setting it up all the time. It comes complete with a handful of useful tools to help you create killer applications that run on all platforms.
With es2015 es6 with get built in support for modules in javascript. It takes care of the hard parts so you can focus on the core of your application. Neuron is an offline first starter kit for developers wanting to create cross platform desktop applications with electron.
A simple boilerplate app to demonstrate how to use es6 and react with electronit uses babel to automatically transpile es6 and jsx code without depending on any package manager besides npm. My react is not up jet but hope this helps brendt august 1 2015 610pm. React makes it painless to create interactive uis.
Electron uses chromium and nodejs so you can build your app with html css and javascript. It includes upgrades to chromium 85 v8 85 and nodejs 1216weve added several new api integrations and improvements. Ecmascript 6 also known as es6 and ecmascript 2015 was the second major revision to javascript.
This chapter describes the most important features of es6. In this tutorial we are going to learn about how to use the es6 import and export statements in the nodejs. The node and electron binaries both take a parameter r that automatically requires a module before the rest of the code.
Electron 1000 has been released. Using the esm module loader. If you can build a website you can build a desktop app.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsihi9ap7rsior7qjkyxbmlxfwhpzz0dy4jekqjb B3eeq7p6uo Usqp Cau Georgia House Of Representatives Special Election
More From Georgia House Of Representatives Special Election
- Election Nz Referendum
- West Virginia Election Polls 2020
- Election Commission Of India Letter No 464
- Fungo Mazza Di Tamburo E Simile Velenosi
- Usa Independence Day Flag
Incoming Search Terms:
- Usa Independence Day Flag,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrza Xuk8vpavdejuvs8 Shaapap0bwtxqerw Usqp Cau Usa Independence Day Flag,
- Github Electron Tutorial Using Electron Boilerplate Don T Panic Labs Usa Independence Day Flag,
- How To Use Event Emitters With Es5 And Es6 In Node Js Easily Our Code World Usa Independence Day Flag,
- Node Js Es2015 Es6 Es2016 And Es2017 Support Usa Independence Day Flag,
- Building A Node Js App With Typescript Tutorial Risingstack Usa Independence Day Flag,