Electron Js Custom Title Bar, Frameless Titlebar
Electron js custom title bar Indeed lately has been hunted by consumers around us, maybe one of you personally. Individuals are now accustomed to using the net in gadgets to view video and image data for inspiration, and according to the name of the post I will talk about about Electron Js Custom Title Bar.
- No Frame Window Inset Taskbar When Maximize Twice Issue 12971 Electron Electron Github
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqaqxbsvhdlbtkrtf879bxbatzr448d4v5cra Usqp Cau
- Electron Frameless Window Christian Engvall
- Getting Started With Electron Custom Minimize Maximize And Close Buttons Youtube
- Cocoa Switch
- Building Desktop App With Electron Anadea
Find, Read, And Discover Electron Js Custom Title Bar, Such Us:
- Custom Electron Titlebar Npm
- Frameless Window In Electronjs Geeksforgeeks
- All The Electron Docs Electron
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqaqxbsvhdlbtkrtf879bxbatzr448d4v5cra Usqp Cau
- Custom Electron Titlebar Npm
If you re looking for Election Du Maire En Cote Divoire you've reached the perfect location. We have 101 images about election du maire en cote divoire adding images, photos, pictures, backgrounds, and much more. In such web page, we additionally have number of images available. Such as png, jpg, animated gifs, pic art, symbol, black and white, transparent, etc.

Making An Electron App With Ember Js Part 1 Initial Setup Full Stack Stanley Programming Tutorials Election Du Maire En Cote Divoire
Im going to start with a version of the electron quick start app see the src start directory of this repo for the starting point of.

Election du maire en cote divoire. Apps need to specify webkit app region. The demo application can be found in the example folder along with more images of the different titlebar styles. The custom electron titlebar is brought to you by atalextorressk.
In the mainjs file we have. It is a library for electron it cannot be used on a basic website. I was inspired by the way hyper terminal achieved a native look and a tutorial by shawn rakowski no longer available it seems.
Main process code when you first run npm start you will see a window with a default menu bar attached to it. False in the options object for new browserwindowframe. Titlebar stacked above menu bar.
Install npm i custom electron titlebar. Heres the commit with import titlebar color from custom electron titlebar added to rendererjs expected behavior i expected these lines to add a custom title bar. This project is a pretty useful typescript library for electron that allows you to configure a fully customizable title bar that is compatible on every platform as its implemented with html css and javascript it doesnt use native modules to make it work on every platform.
By default the frameless window is non draggable. To replace it with our menu bar we need to do two things. Install npm i custom electron titlebar or use example folder to init basic electron project with this titlebar.
The titlebar is based on the solution from visual studio code and uses some of their code. This project is a typescript library for electron that allows you to configure a fully customizable title bar. This project is a typescript library for electron that allows you to configure a fully customizable title bar.
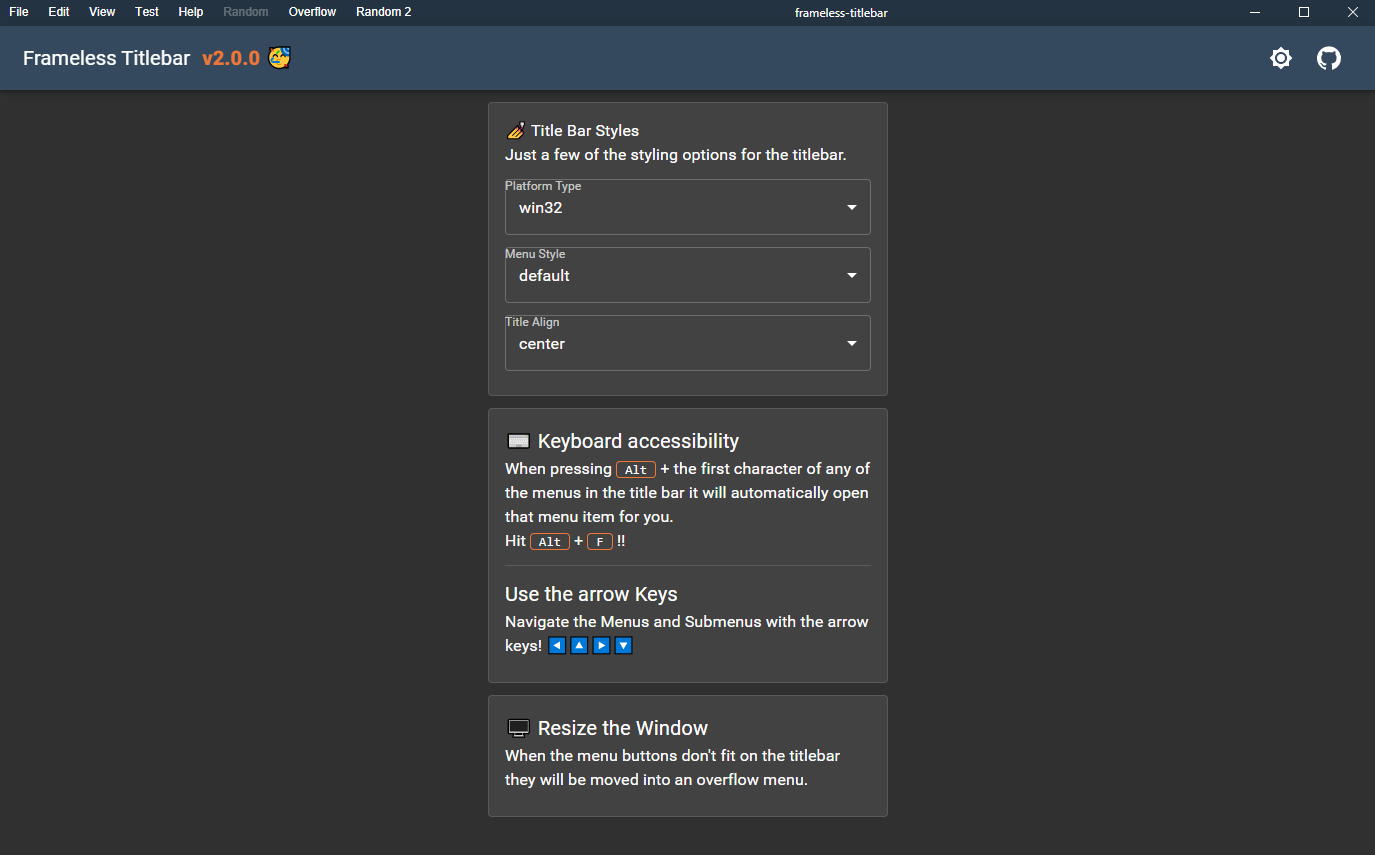
When menu buttons dont fit in the given titlebar space items are moved into an overflowed submenu. Drag in css to tell electron which regions are draggable like the oss standard titlebar and apps can also use webkit app region. Install npm i custom electron titlebar or use example folder to init basic electron project with this titlebar.
False other optionsthis will create a window without toolbars borders etc check frameless window for more details. Note that only rectangular shapes are currently supported. This project is a typescript library for electron that allows you to configure a fully customizable title bar.
Customizable titlebar for frameless electron windows built with react. No drag to exclude the non draggable area from the draggable region.
More From Election Du Maire En Cote Divoire
- Elecciones Municipales Estados Unidos
- Election Voting Background
- Election In India 2020 Wiki
- Funghi Mazza Di Tamburo Come Conservarli
- New Zealand Election Opinion Polls
Incoming Search Terms:
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcridycyi9exgfqazeq2thfeid4tvws6ofo4tw Usqp Cau New Zealand Election Opinion Polls,
- Working With Electron Menus Tutorial New Zealand Election Opinion Polls,
- Hacking Electron Apps How To Restyle The New Skype Codepicky New Zealand Election Opinion Polls,
- Make Your Electron App Dark Mode Compatible By Etienne Lemay Missive App Medium New Zealand Election Opinion Polls,
- Electron Can Bring Your Web App To The Desktop Here S How To Get Started Cloudsavvy It New Zealand Election Opinion Polls,
- Altus Apps Electron New Zealand Election Opinion Polls,