Electron Js Architecture, What Is Node Js Where When And How To Use It With Examples
Electron js architecture Indeed lately is being sought by users around us, maybe one of you. People are now accustomed to using the internet in gadgets to see image and video data for inspiration, and according to the name of the post I will discuss about Electron Js Architecture.
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctxpmwcm5hbbp7 Mo6krdl8s48zfclicwcbifm Daq7sjvwhnw0 Usqp Cau
- Using Clean Architecture For Microservice Apis In Node Js With Mongodb And Express Youtube
- Run Net And Node Js Code In Process With Edge Js
- Building Hybrid Applications With Electron Slack Engineering
- Building Desktop Apps With React And Electron
- Electron Architecture Diagram Electron Node Js Architecture Hd Png Download Transparent Png Image Pngitem
Find, Read, And Discover Electron Js Architecture, Such Us:
- Interop S Labyrinth Sharing Code Between Web Electron Apps Slack Engineering
- Quick Start Guide Electron
- Deploy A Node Js Web App
- Building Gui App With Electron And Lisp
- What Is Node Js For Java Developers Dzone Java
If you are searching for Tamburo Di Latta Sintesi you've arrived at the perfect location. We have 103 images about tamburo di latta sintesi including pictures, photos, photographs, backgrounds, and much more. In such page, we also have variety of images available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.
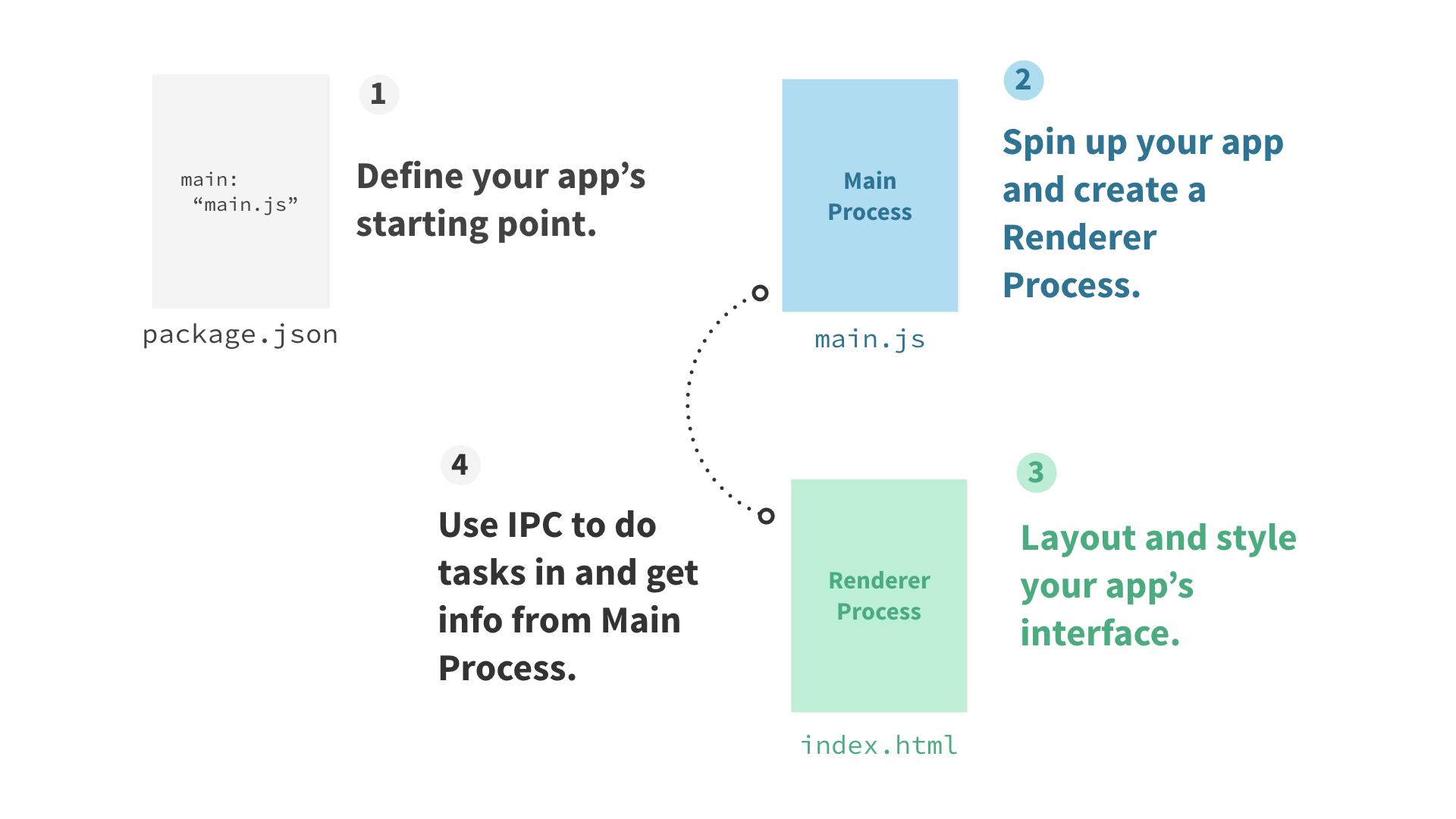
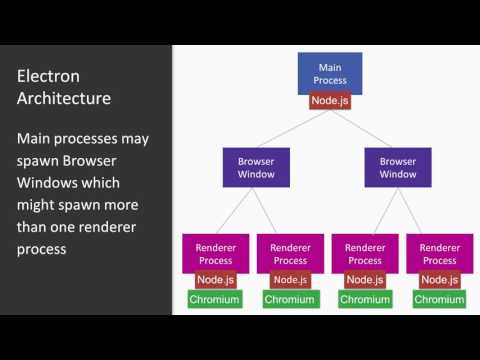
There is the main process and several renderer processes.

Tamburo di latta sintesi. Both the main and renderer processes can run with nodejs integration if enabled. Now lets shed some light on what electron jss architecture is like. Other tools and boilerplates.
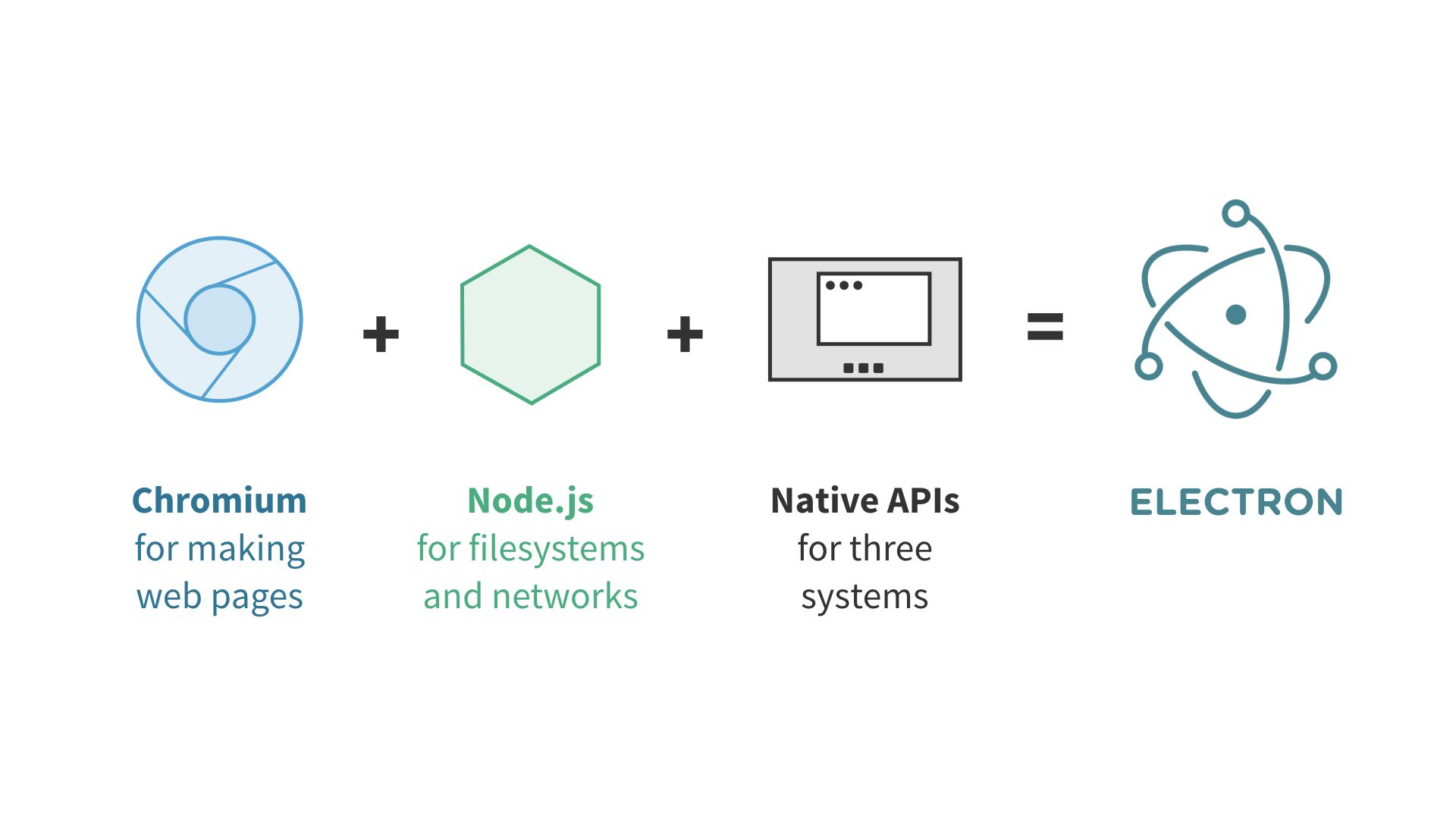
Electron uses chromium and nodejs so you can build your app with html css and javascript. Asked feb 28 by sevntec. It only made minimal changes to chromiums source code and kept electrons building architecture still.
Custom apis for working with often needed os native functions. Decided to figure out how to create a desktop application with the help of the electron. Chromium for displaying web content.
Adding features to your app. As you can see compared to building electron as part of. Build cross platform desktop apps with js html css.
Extensions for the c or javascript game engines providing objects behaviors events and new features. The game editor written in javascript with react electron and pixijs. Electron consists of three main pillars.
The downside is chromium is a very large codebase and requires very powerful machines to build. Main and renderer processes. Nwjs and very early versions of electron are using this way for building.
For the first test of the application has chosen the theme of management of the school. Open source electron is an open source project maintained by github and an active community of contributors. Chrome is an open source web browser built by google which provides a tabbed window manager or shell for the web.
To learn more about gdevelop architecture read the architecture overview here. In brief its a framework for building cross platform desktop application with web technology. If you say electron js is a pizza and node js is the base then chrome is the cheese and v8 javascript engine is the topping.
Nodejs for working with the local filesystem and the operating system. Electron applications are composed of multiple processes. The main process runs the application logic and can then launch multiple renderer processes rendering the windows that appear on a users screen rendering html and css.
Application architecture for electronjs how best to implement.
More From Tamburo Di Latta Sintesi
- Electoral Law Quota
- Legislative Council Election
- Us Election Iowa Polls
- Election 2020 Polling
- Gunter Del Tamburo Di Latta Cruciverba
Incoming Search Terms:
- What Is Electron Js Brainhub Gunter Del Tamburo Di Latta Cruciverba,
- Essential Electron Gunter Del Tamburo Di Latta Cruciverba,
- What Is Node Js Where When And How To Use It With Examples Gunter Del Tamburo Di Latta Cruciverba,
- Using Electron For Cross Platform Desktop Application Development Dzone Web Dev Gunter Del Tamburo Di Latta Cruciverba,
- Creating A Secure Rest Api In Node Js Toptal Gunter Del Tamburo Di Latta Cruciverba,
- 5 Steps Create A Restful Api Using Node Js And Mysql Gunter Del Tamburo Di Latta Cruciverba,