Electron Js App Tutorial, Bpjs Electron App Part 10 Auto Updating Electron Js App Youtube
Electron js app tutorial Indeed lately is being hunted by consumers around us, perhaps one of you. Individuals are now accustomed to using the internet in gadgets to see video and image data for inspiration, and according to the title of the post I will talk about about Electron Js App Tutorial.
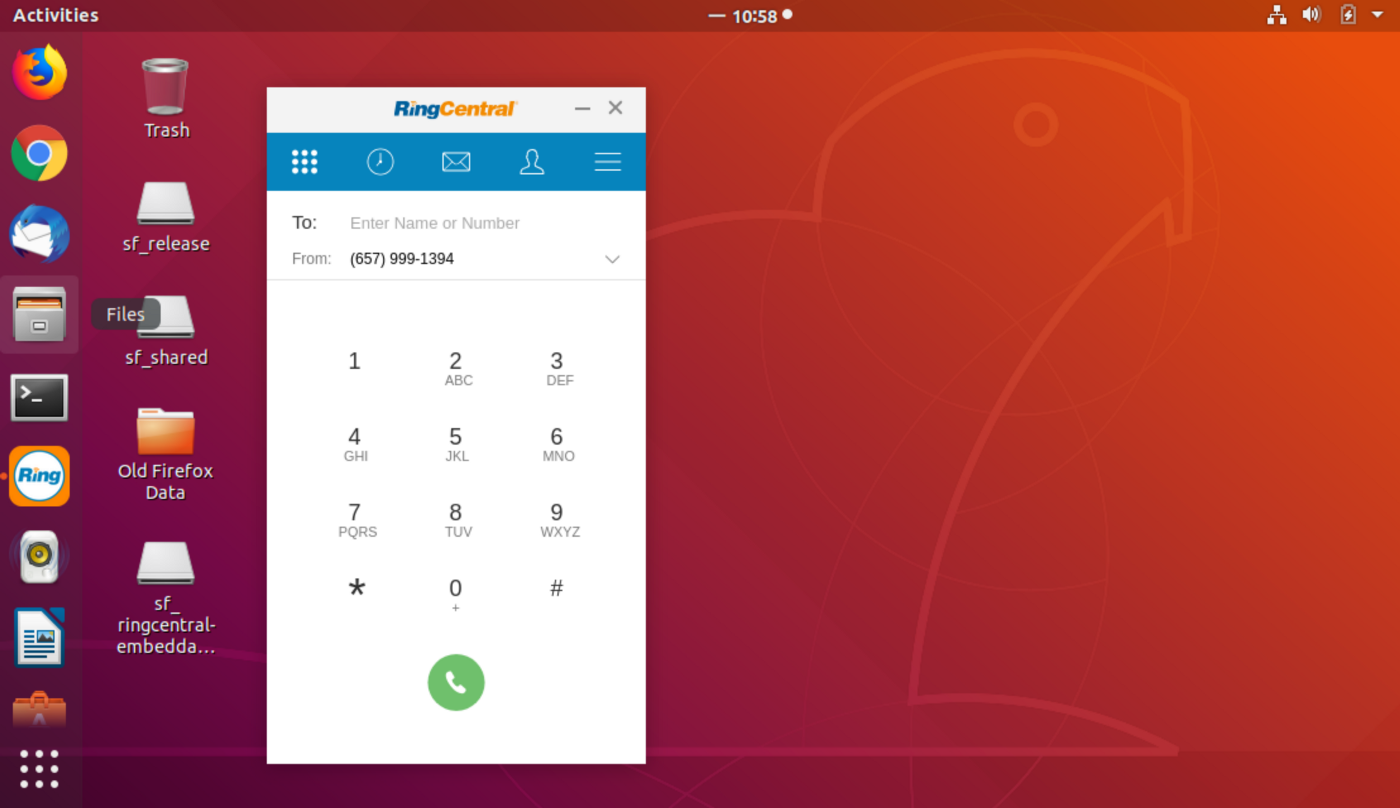
- 7 Famous Desktop App Examples Using Electron Js Brainhub
- Basic Login System With Node Js Express And Mysql
- Build A Basic Crud App With Vue Js And Node Okta Developer
- Writing A Stock Market Application With Electron And Vue Js Tutorial The Code Pill
- How To Create A Desktop Application With Electron Tutorial Packt Hub
- Electron Desktop Notifications Tutorial
Find, Read, And Discover Electron Js App Tutorial, Such Us:
- Electron Desktop Notifications Tutorial
- Creating A Note Taking App Using The Electron Api And Node Js Wftutorials
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr1iii8bbszb21r Fdt3uo07me90ss9sh7 Yoq77aryxj Gzbfv Usqp Cau
- Build A Basic Crud App With Vue Js And Node Okta Developer
- Electron App Tutorial On Internationalization I18n Phrase Blog
If you re searching for Election Nz Survey you've reached the perfect place. We ve got 104 graphics about election nz survey including pictures, photos, pictures, backgrounds, and much more. In such page, we also provide number of images out there. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
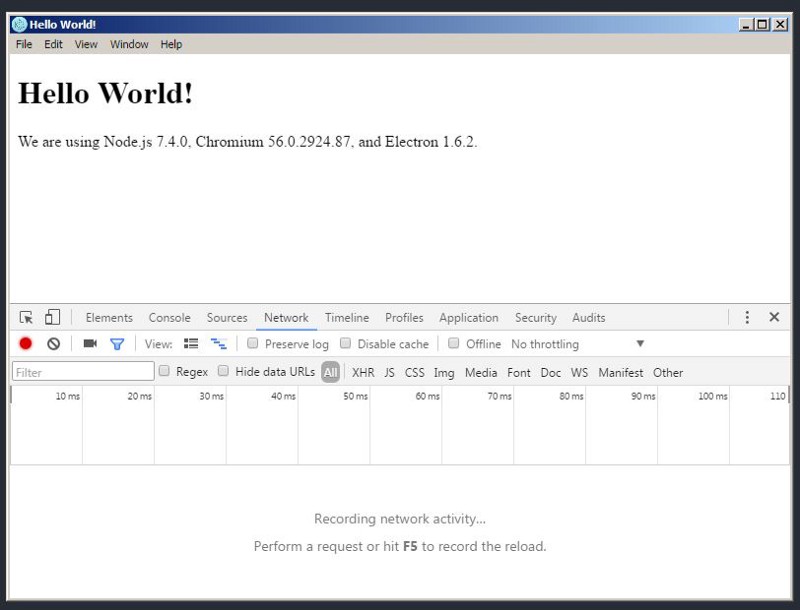
First the application is running locally on your computer the same as google chrome.

Election nz survey. This tutorial is designed. Add a left menu and make it load new sections. Focus the search bar and cleans it select the next search result select the previous search result.
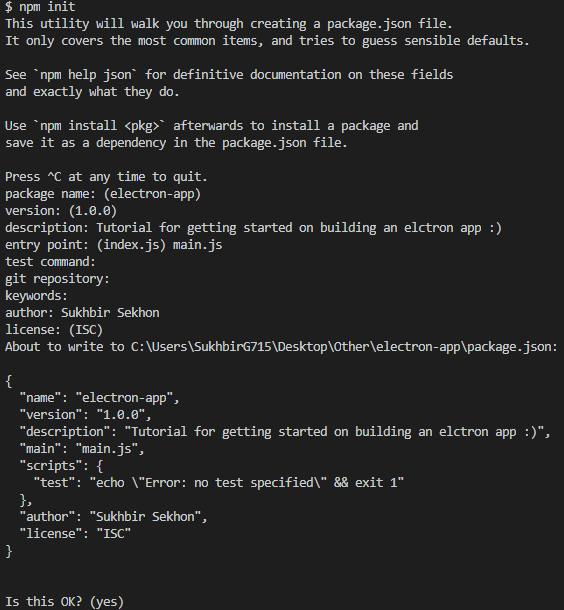
Similar to the google chrome browser which can run natively on your computer electron app can do the same. Since were going to create an app to monitor the cpu usage well need to use nodejs module call os utils. The main script specifies the entry point of your electron application in our case the mainjs file that will run the main process.
The electron app may be categorized into two main processes namely main and renderer process. This post will cover how to fix the electron white screen app startup. Electron is an open source library developed by github for building cross platform desktop applications with html css and javascript.
This implies that developers comfortable in html5 or android development can easily switch their platform to electron. Now were ready its time to start coding. In this tutorial we will build a todo app in electron covering topics like data storage multiple windows and browser to browser communication.
Electron uses nodejs in its core to serve pages built on html and css as a desktop app. Learn how to use your htmlcss and javascript knowledge to build an app in few minutes if you can build a website you can build a desktop app electron official page designing gui is one of the pain if you want to build a desktop application well maybe not if you. Electron white screen app startup.
Cordova nativescript react native and others. Create the main script file. Building hybrid ios or android apps is very similar to what we did in this tutorial it just uses different tools and frameworks.
Quick electron tutorial for beginner to build desktop application. Unlike desktop apps where there are only nwjs and electron for mobile there are many different options. A frameless window is a window that has no chrome the parts of the window like toolbars that are not a part of the web page.
The cool thing about electron is you can use any nodejs modules or javascript libraries for your app so lets install os utils to our project. Electron accomplishes this by combining chromium and nodejs into a single runtime and apps can be packaged for mac windows and linux. Notice that electron store uses an object constructor for store lets try extending this object just like we did with browserwindow so we could.
Key action focus the search bar.
More From Election Nz Survey
- Pulire Tamburo Stampante Hp
- Election Day Payday 2 Location
- Bihar Election Voter List 2020
- Election Europeenne Liste France
- Zogby Presidential Polls 2020
Incoming Search Terms:
- Electron Tutorial Building Modern Desktop Apps With Vue Js Zogby Presidential Polls 2020,
- How To Build Your First Desktop App With Javascript Using Electron Zogby Presidential Polls 2020,
- Build A Basic Crud App With Vue Js And Node Okta Developer Zogby Presidential Polls 2020,
- How To Use Vue Js With Electron And Vuex Digitalocean Zogby Presidential Polls 2020,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqn479bonsm5bu7wixwqrv9tjlpeaxcytodaa Usqp Cau Zogby Presidential Polls 2020,
- Learn To Build Oracle Jet Native Apps With Electron And Node Js Zogby Presidential Polls 2020,