Electron Js Angular Tutorial, Basic Login System With Node Js Express And Mysql
Electron js angular tutorial Indeed recently has been sought by consumers around us, perhaps one of you. People now are accustomed to using the internet in gadgets to see video and image data for inspiration, and according to the name of this post I will talk about about Electron Js Angular Tutorial.
- Basic Login System With Node Js Express And Mysql
- How To Build Angular Desktop Apps With Electron
- Angularjs And Electron Can T Run Angularjs Application Inside Electron Stack Overflow
- How To Build Native Cross Platform Desktop Apps With Angular Electron By Yann Mulonda Noteworthy The Journal Blog
- Creating A Desktop App Powered By Electron And Angular Jscrambler Blog
- Create A Desktop App With Angular 2 And Electron
Find, Read, And Discover Electron Js Angular Tutorial, Such Us:
- Node Hero Node Js Unit Testing Tutorial Risingstack
- Electron Angular The Boilerplate By Robert Darida Medium
- How To Build Electron Desktop App With Angular 8
- Creating Angular Desktop Apps With Electron Malcoded
- Desktop Application Development In Electronjs Using Angular Hacker Noon
If you re looking for Election In Gujarat 2020 you've reached the perfect place. We have 101 images about election in gujarat 2020 including pictures, photos, pictures, backgrounds, and much more. In these webpage, we additionally provide number of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
Use visual studio code editor to manage our project and tasks.

Election in gujarat 2020. Your app is now ready. In this tutorial well build a cross platform desktop application with electron and web technologies such as typescript and angular. With electron you can do everything a nodejs application can do.
Next create a mainjs file in your project and add the following code. Install latest electron version in angular 8 project. It is essentially a web application that is self contained as a desktop application.
Npm run electron. Electron with angular 109 tutorial. Npm install electronatlatest save dev.
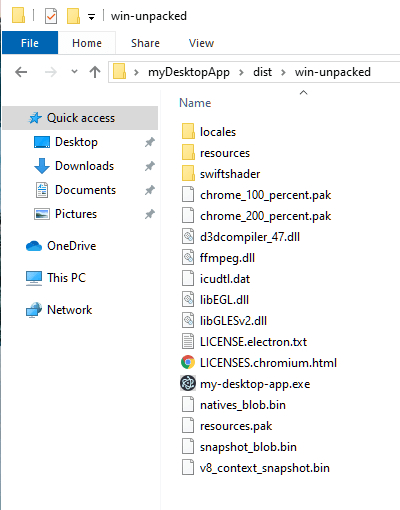
Creating the electron app. This is because the main process of an electron application actually is a nodejs program. In this guide we will look at how to create an electron application with the angular framework.
As you can see we are installing electron package as a dev dependency because we want to use this package during development phase. In case youre using a version of angular prior to v6 youll instead want to make the change in your projects angular clijson under an outdir key. Run the below command to set up electron in angular project.
Create a simple electron application. The steps for this tutorial are as follows. In this step we will install the latest version of electron inside the root folder of the angular 8 project.
Electron consists of two parts. For this tutorial we are going to take a look at reading the file system with our angular application. See the original article here.
And change the value of the projects architect build options outputpath key from distangular electron demo to just dist. Electronjs is a popular platform for building cross platform. You can start the app using the electron npm script weve created.
Electron is an amazing framework that lets you create desktop application using javascript html and css. Electrons rich native apis enables us to access native things directly from our pages with javascript.
More From Election In Gujarat 2020
- Election Film Transcript
- Gujarat Election Date 2020
- Polls 2020 Wall Street Journal
- Election 2020 In Sri Lanka
- Election 2020 Polls Nc
Incoming Search Terms:
- Creating Angular Desktop Apps With Electron Malcoded Election 2020 Polls Nc,
- Desktop Application Development In Electronjs Using Angular Hacker Noon Election 2020 Polls Nc,
- Angular And Electron The Definitive Guide Election 2020 Polls Nc,
- Desktop Apps With Angular Electron Part 1 Election 2020 Polls Nc,
- Electron With Angular 10 9 Tutorial Techiediaries Election 2020 Polls Nc,
- Desktop Application Development In Electronjs Using Angular Dev Election 2020 Polls Nc,