Electron Js And React, Angular Js Vs Node Js Find Out Top 8 Useful Comparison To Learn
Electron js and react Indeed lately has been sought by users around us, perhaps one of you personally. People are now accustomed to using the net in gadgets to view image and video information for inspiration, and according to the name of the post I will talk about about Electron Js And React.
- Create A Desktop App With Electron React And C By Kristaps Vitolins Itnext
- Building A Desktop Streaming Console With Electron And Reactjs
- What Is Node Js Where When And How To Use It With Examples
- Electron Vs React Native What Are The Differences
- 3
- Node Js With React Full Stack Js With Strapi Tutorial Snipcart
Find, Read, And Discover Electron Js And React, Such Us:
- Building A Restful Api Using Node Js And Mongodb Nordic Apis
- Node Js Vs React Comparison Which To Choose For Your Js Project In 2020
- Node Js Wikipedia
- My Book Cross Platform Desktop Application Development Electron Node Nw Js And React Is Out
- Electron With React Youtube
If you re searching for Election Europeenne 2019 you've arrived at the ideal place. We have 104 graphics about election europeenne 2019 including pictures, photos, pictures, backgrounds, and much more. In these page, we additionally provide variety of images out there. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.
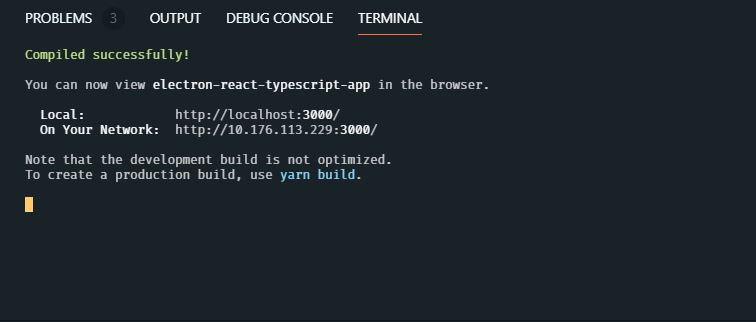
Electron is dev tells electron the current environment we are working to decide either serve the build or render the react app running on dev environment.

Election europeenne 2019. For this step you can read my blog which in this link. Electron js is a framework for creating native applications with web technologies like javascript html css. So heres a quick start for a react app with create react app ready to roll with eslint integration.
Before we get started let me tell you about electron and react and why create react app is such a great tool. But electron is clearly here to stay and its not mandatory that your app should feel slow and consume tons of memory like vs code demonstrates every day to me on a not blazing fast machine. React makes it painless to create interactive uis.
In your public folder create a two new files called electronjs and preloadjs. To install react make sure you have the latest nodejs and npm installed in your machine. Install nodejs if you havent already.
If you care to know the reason we are creating it in this folder specifically is because when you build the react app all contents of this folder get carried over to the build folder which makes things very simple for production. React is facebooks javascript view framework. Now i have a boilerplate code with all the 3 components integrated.
Electron allows you to build cross platform deskt o p applications using a nodejs backend and a chromium front end. Use boilerplate manage by contributors and you can run a project with one command. Yes you heard that right you can use html to create awesome native applications that can run across multiple platforms including macos windows and linux.
Express js for rest api electron js for gui for desktop app and react js for you know again ui. It might seem like a challenge to turn your react web app into a full fledged. This need to two instances of cmdterminal one for react and other for electron.
This react application will contain two simple pages that depict a web application. If you can build a website you can build a desktop app. Electron is a framework for creating native applications with web technologies like javascript html and css.
Create an electronjs file in the public folder to house our electron logic. Install electron js npm i electron. It takes care of the hard parts so you can focus on the core of your application.
More From Election Europeenne 2019
- Electoral Law Brexit
- Pistola A Tamburo Nerf Fortnite
- Mazza Tamburo Ricette
- Election History Trivia
- Election Movie Lines
Incoming Search Terms:
- Electron Election Movie Lines,
- Building A Web Browser Using Electron Jscrambler Blog Election Movie Lines,
- Angular Js Vs Node Js Find Out Top 8 Useful Comparison To Learn Election Movie Lines,
- Basic Crud App Setup With React Node Js Express Mysql By Arijit Chowdhury Medium Election Movie Lines,
- Create React App And Electron Not For Beginners Youtube Election Movie Lines,
- Building An Expense Application With Electron And React Jscrambler Blog Election Movie Lines,