Electron Webview React Js, Quip Multiple Windows In Hybrid React Desktop Apps
Electron webview react js Indeed lately has been sought by consumers around us, perhaps one of you personally. Individuals now are accustomed to using the internet in gadgets to view video and image data for inspiration, and according to the name of this article I will discuss about Electron Webview React Js.
- Convert Vue Js App To Native Desktop App Using Electron Qcode
- How To Use An Electron Webview Tag In Typescript Stack Overflow
- 9 Framework Javascript Untuk Membuat Aplikasi Gui Desktop
- 4 Ways To Create Cross Platforms Apps Using Web Technologies David Rousset
- Super High Color Himalayan Client Based On Electron React The Birth Of Mob Develop Paper
- Simplenote Apps Electron
Find, Read, And Discover Electron Webview React Js, Such Us:
- Create React App And Electron Not For Beginners Youtube
- Daphmih4n1bdum
- Webview Github Topics Github
- High Security Electron Js Application With React Js And Golang For The Myanmar Election Wiredcraft
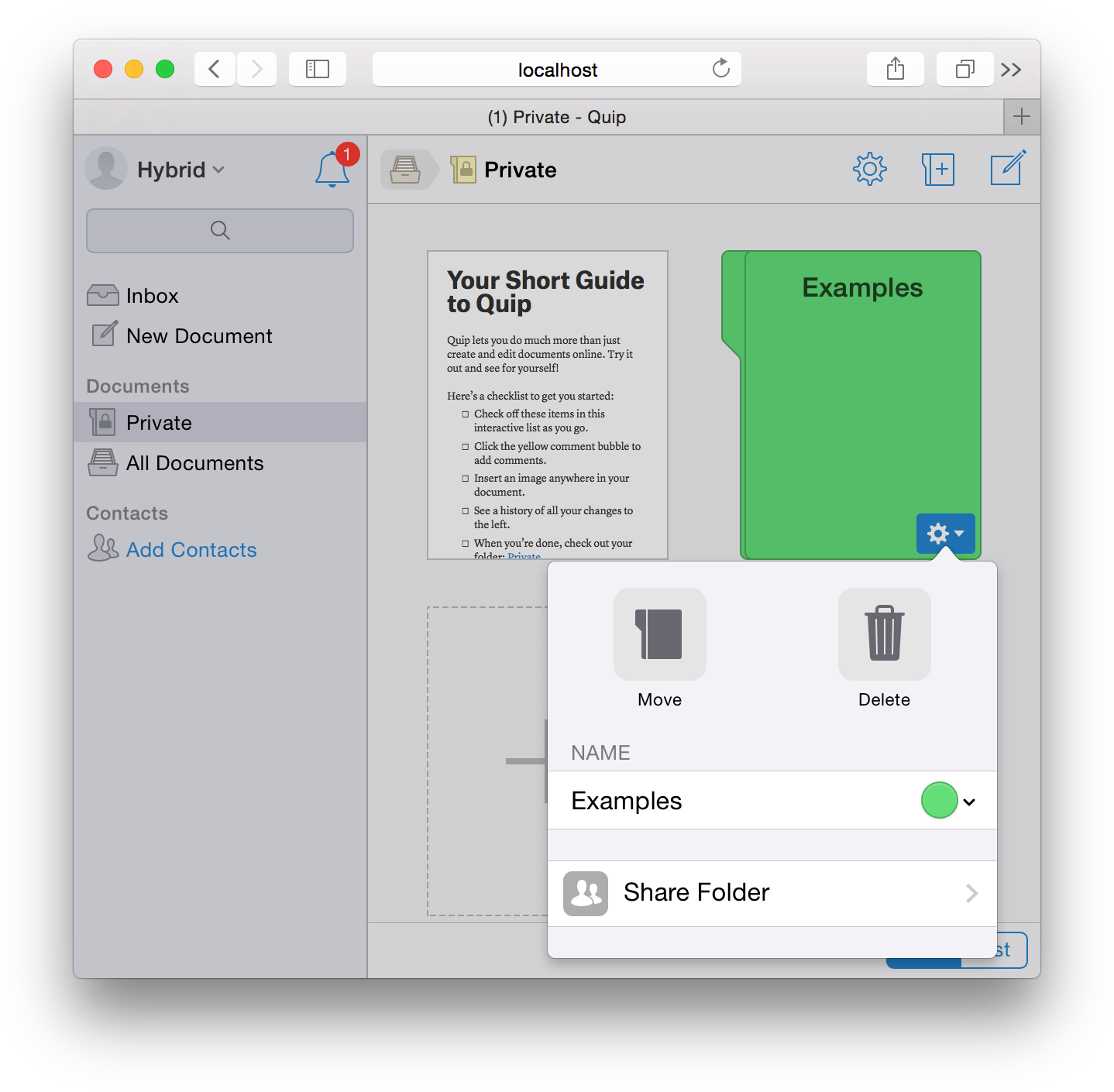
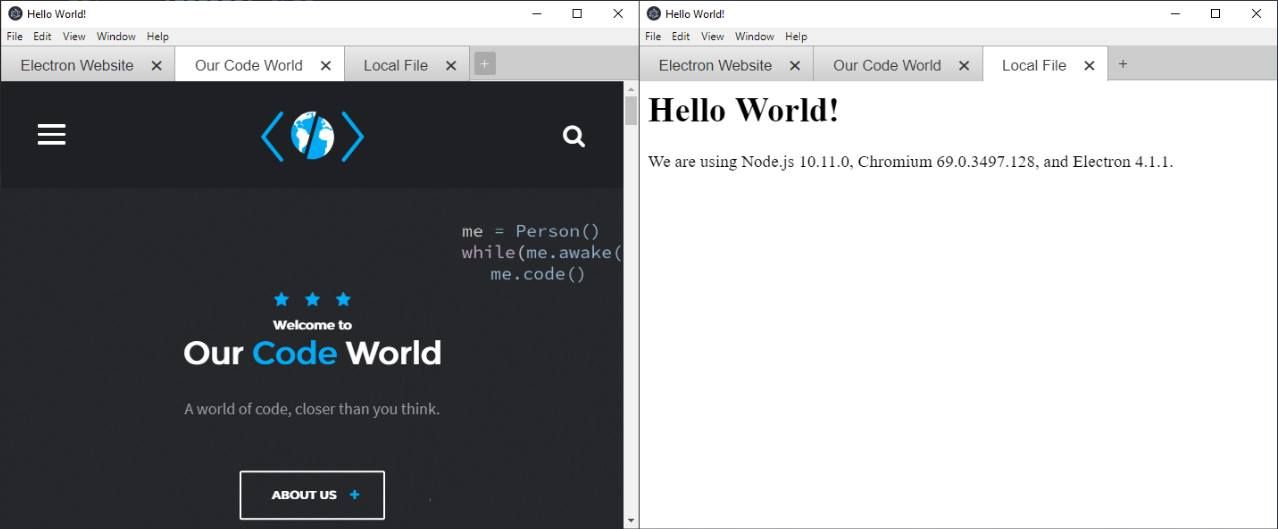
- Quip Multiple Windows In Hybrid React Desktop Apps
If you are looking for Election Day 2020 Images Clip Art you've arrived at the perfect place. We have 100 graphics about election day 2020 images clip art adding pictures, photos, photographs, wallpapers, and much more. In such page, we additionally provide variety of images available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.
So the behavior of webview is very similar to a cross domain iframe as examples.

Election day 2020 images clip art. When i use webview tag preload js not working. A simple wrapper of the electron webview element to allow its magical props in react. You can also use the standalone build by including distreact electron web viewjs in your page.
The easiest way to use react electron web view is to install it from npm and require or import it in your electron application. Electron uses chromium and nodejs so you can build your app with html css and javascript. How do i conditionally add attributes to react components.
The easiest way to use react electron web view is to install it from npm and require or import it in your electron application. When clicking into a webview the page focus will move from the embedder frame to webview. A simple wrapper of the electron webview element to allow its magical props in react.
A simple wrapper of the electron webview element to allow its magical props in react. Under the hood webview is implemented with out of process iframes oopifsthe webview tag is essentially a custom element using shadow dom to wrap an iframe element inside it. Can you force a react component to rerender without calling setstate.
React component for the webview element in electron. Electron is an open source project maintained by github and an active community of contributors. The easiest way to use react electron web view is to install it from npm and require or import it in your electron application.
React js onclick cant pass value to method. Javascript is high level often just in time compiled and multi paradigm. You can also use the standalone build by including distreact electron web viewjs in your page.
React component for the webview element in electron. Electron webview preload only file protocol is supported when using create react app base. If you use this make sure you have already.
Javascript often abbreviated as js is a programming language that conforms to the ecmascript specification. Active 14 days ago. If you use this make sure you have already.
Viewed 36 times 0. View code readmemd react electron webview. A simple wrapper of the electron webview element to allow its magical props in react.
Programmatically navigate using react router. You can also use the standalone build by including distreact electron web viewjs in your page. Ask question asked 14 days ago.
React electron webview tag preload js not working. Compatible with mac windows and linux electron apps build and run on three platforms. You can also use the standalone build by including distreact electron web viewjs in your page.
More From Election Day 2020 Images Clip Art
- Us Presidential Election 2000 Florida
- Polls 2020 Wisconsin
- Usa Dream Team
- Usa National Basketball Team 2020
- Election Polls Location
Incoming Search Terms:
- Golang Desktop App With Webview Lorca Wasm And Bazel By Graham Jenson Maori Geek Election Polls Location,
- Super High Color Himalayan Client Based On Electron React The Birth Of Mob Develop Paper Election Polls Location,
- How To Use An Electron Webview Tag In Typescript Stack Overflow Election Polls Location,
- Mnf02 J30q3 Vm Election Polls Location,
- Electron Building Cross Platform Desktop Apps Election Polls Location,
- A Simple Way To Run Js In Background Thread On React Native Dev Election Polls Location,