Electron React Preloadjs, Unable To Load Preload Script Electron Js Ubuntu 18 04 4 Stack Overflow
Electron react preloadjs Indeed lately is being hunted by consumers around us, maybe one of you. Individuals now are accustomed to using the net in gadgets to view video and image data for inspiration, and according to the title of this article I will discuss about Electron React Preloadjs.
- How To Build Your First Desktop App With Javascript Using Electron
- Takeaways On Building A React Based App With Electron Dev
- Preloading Insecurity In Your Electron Youtube
- Had4wdq 1 Kfrm
- Https Doyensec Com Resources Asia 19 Carettoni Preloading Insecurity In Your Electron Pdf
- How To Properly Set Up Material Ui With Electron React Boilerplate Issue 2395 Electron React Boilerplate Electron React Boilerplate Github
Find, Read, And Discover Electron React Preloadjs, Such Us:
- Calling The Electron Ipcrenderer Method In A React Component Erik Martin Jordan
- Build A Native Desktop App With React And Electron By John Au Yeung Level Up Coding
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrqotdsmbumqwrmkezyk Etl3ckdet7dssggg Usqp Cau
- Once I Set Nodeintegration False Uncaught Referenceerror Require Is Not Defined At Object Url External Url 1 Electron React Typescript Stack Overflow
- All The Electron Docs Electron
If you re looking for Election Betting Odds Northern Ireland you've arrived at the right location. We ve got 100 graphics about election betting odds northern ireland adding pictures, pictures, photos, backgrounds, and more. In such webpage, we also have variety of images out there. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
So electron wait reactjs subtracts 100 to set the port number of the react dev server correctly.

Election betting odds northern ireland. Everything was working great until i tried to import electron inside the action creator file. I have created a simple react app with create react app and i have integrated it with electron successfully. Finally well change the run targets in packagejson to replace electron dev with.
If you care to know the reason we are creating it in this folder specifically is because when you build the react app all contents of this folder get carried over to the build folder which makes things very simple for production. Security wise its dangerous to expose require or anything you retrieve through the require call in your preloadjs see my comment here for more explanation why. The proper way to use the preloadjs in electron is to expose whitelisted wrappers around any module your app may need to require.
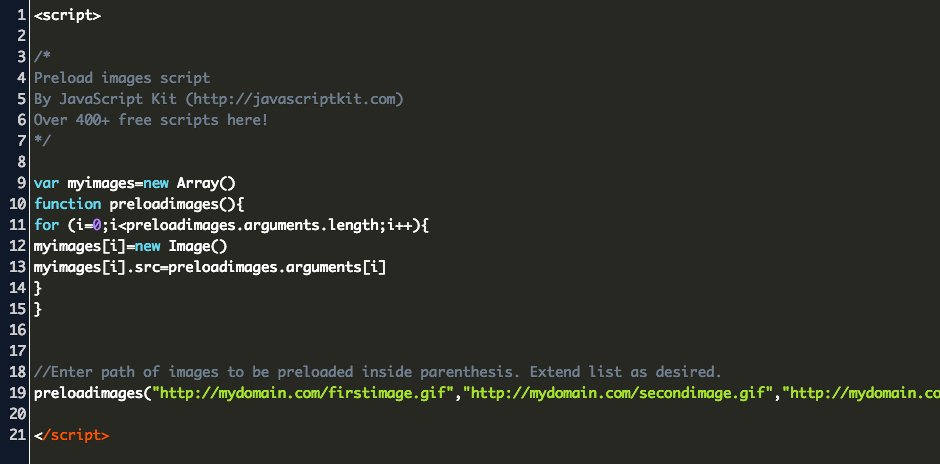
If i remove the line below the ap. You will need to do something similar to that. In the electron directory create a new file preloadjs with the following code.
See 1043 comment. The web app once loaded will be able to see and interact with that. Const ipcrenderer require.
My issue is that for electron version larger than v0370 my preload script does not gets executed. That is because by default electron builder doesnt add the file in the dist directory by default. This package is made to be a drop in replacement for the react electron web view package allowing you to quickly replace web views with browserviews in your project.
Preload preloadjs so in the preload script we create a bridge between our electron app and the remote web app. This is especially true if your. The electron app is integrating with the web app to modify its state.
Until then best of luck with your electron and react development. If you decide to combine electron within cra your project would look like an ordinary react app whereelectron starterjs is the entry point for. Yesterday i started to learn javascript and electron with a target to add menu item which executes some command as argument taking a value from web page.
Nf start and now we can execute. Since i found app which does these things i started to learn from it. We create a global object on window and add methodsproperties to it.
This package uses electrons addbrowserview to allow multiple browser views at once. As another user asked let me explain my answer below. In your public folder create a two new files called electronjs and preloadjs.
More From Election Betting Odds Northern Ireland
- Us Presidential Election 2020 Astrology Predictions
- Us National Election Day 2020
- Next Presidential Election Philippines
- Cobra Election Form New York
- Election Risk Game
Incoming Search Terms:
- Takeaways On Building A React Based App With Electron Dev Election Risk Game,
- Javascript For Web Mobile And Now Desktop Applications Too By Surya Kant Bansal Weekly Webtips Medium Election Risk Game,
- Ipcrenderer In Cra Managed App Election Risk Game,
- How To Send Retrieve Information And Manipulate The Dom From A Webview With Electron Framework Our Code World Election Risk Game,
- Creating A Custom Menu Bar In Electron Dev Election Risk Game,
- Creating An App For Mac Using Typescript Electron React Express Rollup Yarn And Supercollider By David Pocknee Level Up Coding Election Risk Game,