Electron Js Vs Code, Javascript Vs Node Js Topmost 3 Comparison You Need To Know
Electron js vs code Indeed lately has been sought by users around us, perhaps one of you. Individuals are now accustomed to using the internet in gadgets to see video and image information for inspiration, and according to the title of this article I will discuss about Electron Js Vs Code.
- Build Node Js Apps With Visual Studio Code
- What Is Electron And Why Is It So Polarizing
- Alex Baban On Twitter A Code Editor That Plays Mp3 Files Visual Studio Code Vscode Code Mp3player Electronjs Http T Co Oji8lvyw6d
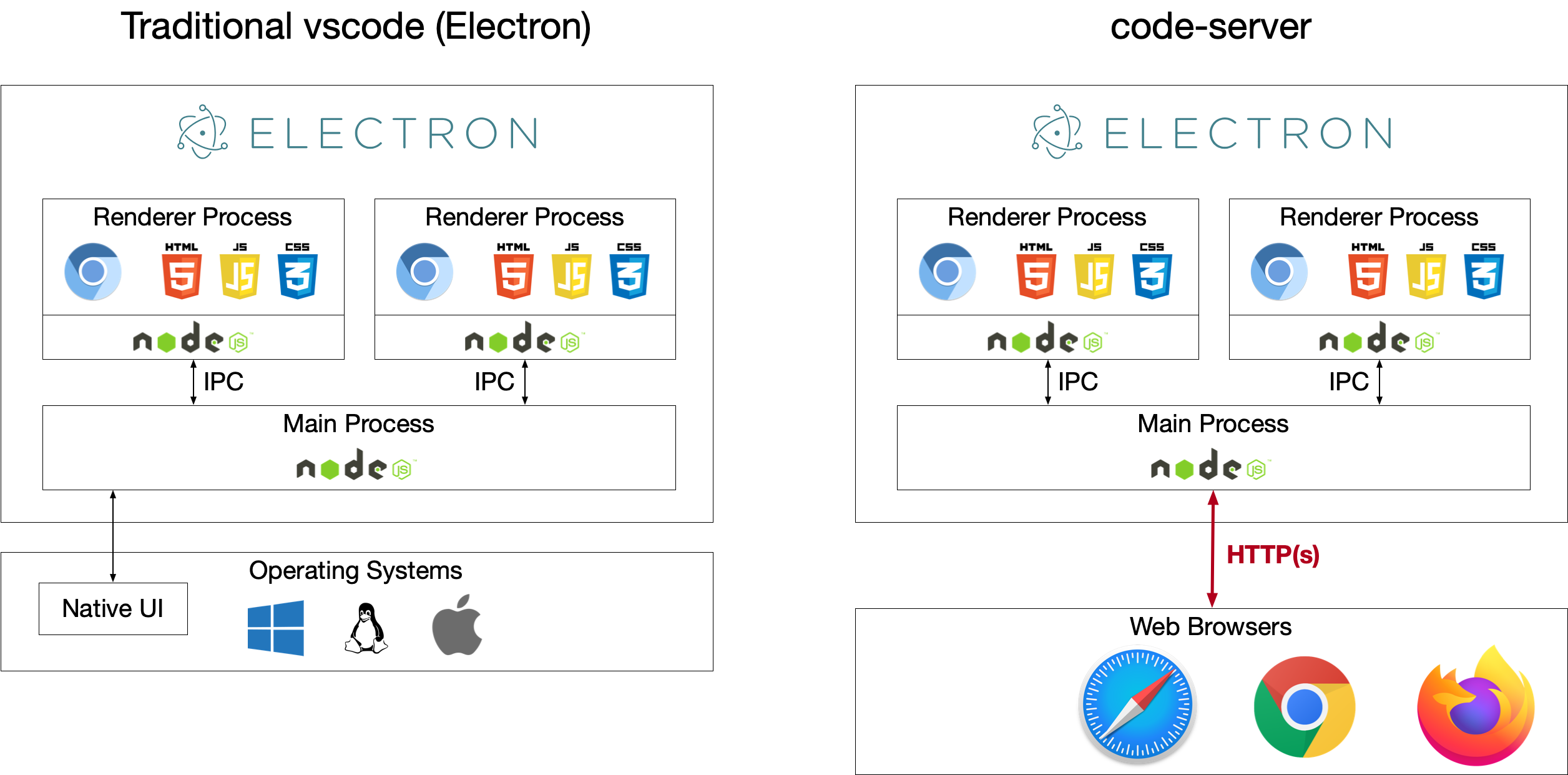
- Code Server Using Vscode Via Web Browsers
- Console Log Not Printing To Terminal When Debugging Electron Apps Issue 49 Microsoft Vscode Recipes Github
- Debug Node Js Apps Using Visual Studio Code
Find, Read, And Discover Electron Js Vs Code, Such Us:
- Pascal Pixel On Twitter Personally I See Vscode As Atom 2 Electron Came From Atom And Vscode Has Delivered On Atom S Promise Of Hackable 21st Century Editor While Delivering The Speed That
- How To Debug Node Js Code In Visual Studio Code Digitalocean
- Easily Set Up An Electronjs App Dev
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr1vr55fxuzvncvsxcyfaoxi90i0lu3clpqgq Usqp Cau
- Build Node Js Apps With Visual Studio Code
If you re searching for Elections Zanzibar 2020 you've arrived at the ideal location. We ve got 104 graphics about elections zanzibar 2020 including pictures, photos, pictures, backgrounds, and more. In such web page, we also have number of graphics available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, transparent, etc.
Here is a guide to debugging electron app with vs code.

Elections zanzibar 2020. It uses electron 20 works on all platforms and includes instruction for debugging both main and renderer process. Open the selected search result. Electron js is a framework for cross platform apps with an htmlcssjs front end.
Open source electron is an open source project maintained by github and an active community of contributors. Then go to the debug view and click the configure icon to make an empty launchjson. Visual studio code supports debugging embedded git control syntax highlighting intelligent code completion snippets and many more.
Electron uses chromium and nodejs so you can build your app with html css and javascript. Visual studio code is a new ide integrated development environment source code editor. Electron and nextjs are both open source tools.
It is developed by microsoft for all other operating systems. You can read through below if you like but i find a better method for launching and debugging electron in visual studio code and wrote about it in a better way to launch electron from visual studio code. Clone and open the project in vs code.
Electron js is a really cool framework that you can use to build cross platform desktop apps using only html css and javascriptassuming you have the ability to build and test out the different platforms its very easy to deploy cross platform. Whereas easy to make rich cross platform desktop applications open source and great looking apps such as slack and visual studio code are the primary reasons why electron is favored. Like many out there im utterly spoiled by the modern iterations of visual studio.
Automatic server rendering and code splitting easy to make rich cross platform desktop applications is the primary reason why developers consider electron over the competitors whereas automatic server rendering and code splitting was stated as the key factor in picking nextjs. Key action focus the search bar. Configure vs code to run your app update.
Your vs code instance should look something like this. Focus the search bar and cleans it select the next search result select the previous search result.
More From Elections Zanzibar 2020
- Us Election Tracking Poll
- Election 2020 Bihar
- Trump Tower Chicago Biden Harris
- Election Europeenne Montreal
- Prediksi Jowo Pools Hk
Incoming Search Terms:
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr1vr55fxuzvncvsxcyfaoxi90i0lu3clpqgq Usqp Cau Prediksi Jowo Pools Hk,
- Getting Started With Electron And Visual Studio Code Typescript And React By Paul Irwin Medium Prediksi Jowo Pools Hk,
- How Can I Enable A Node Js Intellisense In Vs Code Stack Overflow Prediksi Jowo Pools Hk,
- 19 Best Ides For Node Js As Of 2020 Slant Prediksi Jowo Pools Hk,
- Getting Started With Electronjs Dev Prediksi Jowo Pools Hk,
- Hitting F5 To Run Your Electron App In Vs Code By Mike Agnew Medium Prediksi Jowo Pools Hk,