Electron Js Tutorial 2019, Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthf0osxazpuedyia30bipszhq7c1xvdz1uhqwg0um Usqp Cau
Electron js tutorial 2019 Indeed lately is being hunted by users around us, maybe one of you. Individuals are now accustomed to using the net in gadgets to view video and image data for inspiration, and according to the name of the article I will discuss about Electron Js Tutorial 2019.
- Automated Testing With Ci For Electron Applications Circleci
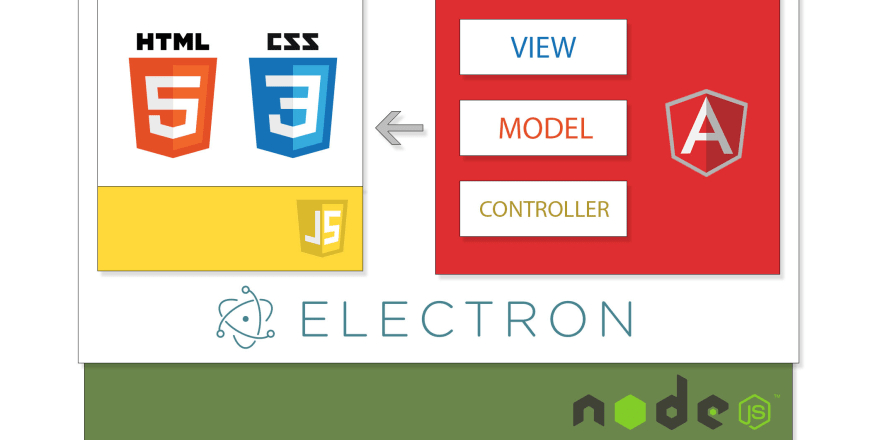
- Desktop Apps With Angular Electron Part 1
- 23 Best Electron Apps 2020 Edition Omg Ubuntu
- Electron Js Tutorial For Beginners App Builders Guide
- Build Cross Platform Desktop App With Electron Js
- Cross Platform Apps With Electron And React Part 1 By Marco Laspe Better Programming Medium
Find, Read, And Discover Electron Js Tutorial 2019, Such Us:
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsfw4rbexjhfwgouenhxswphgl Ahj2wosssa Usqp Cau
- How To Create A Desktop Application With Electron Tutorial Packt Hub
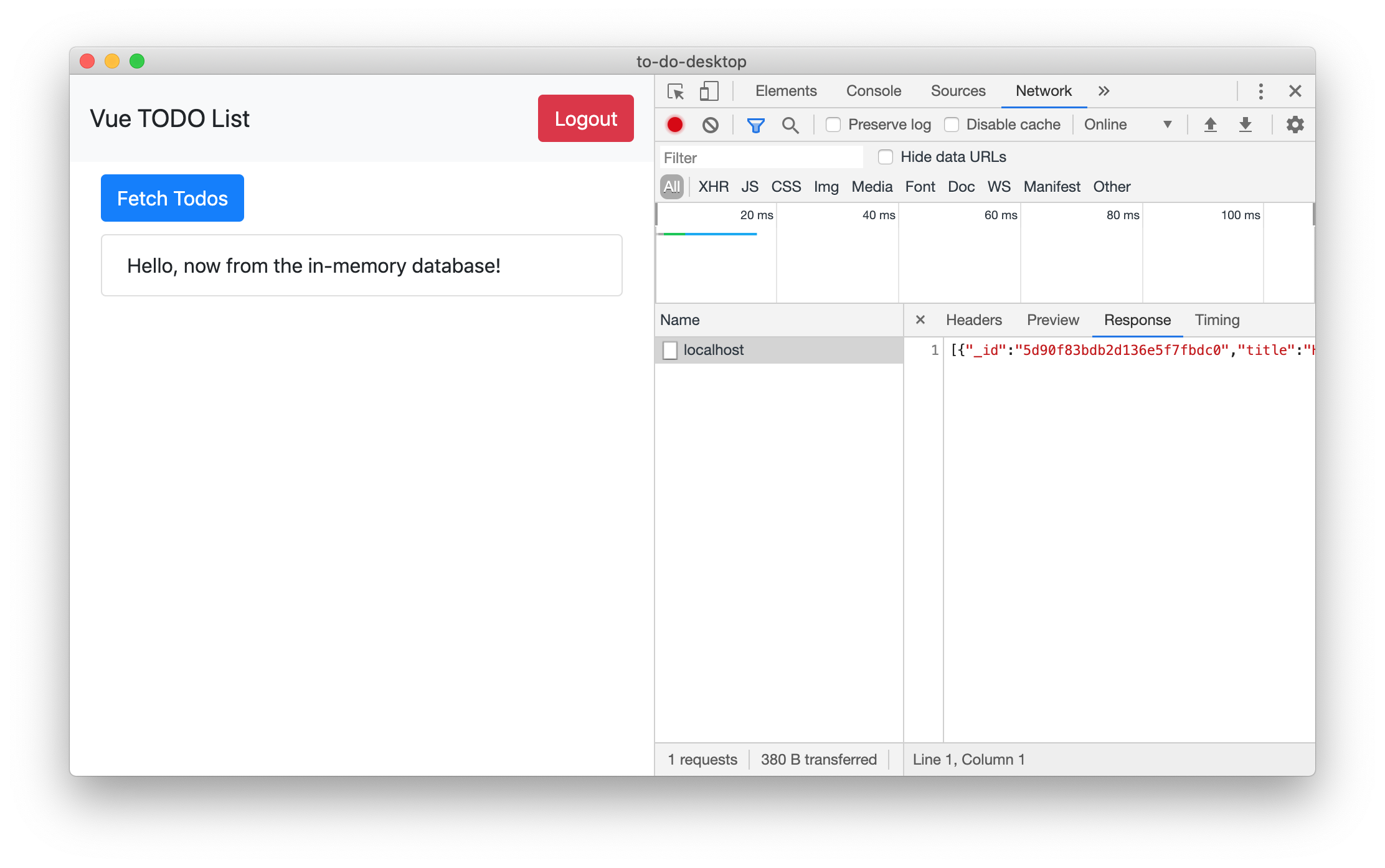
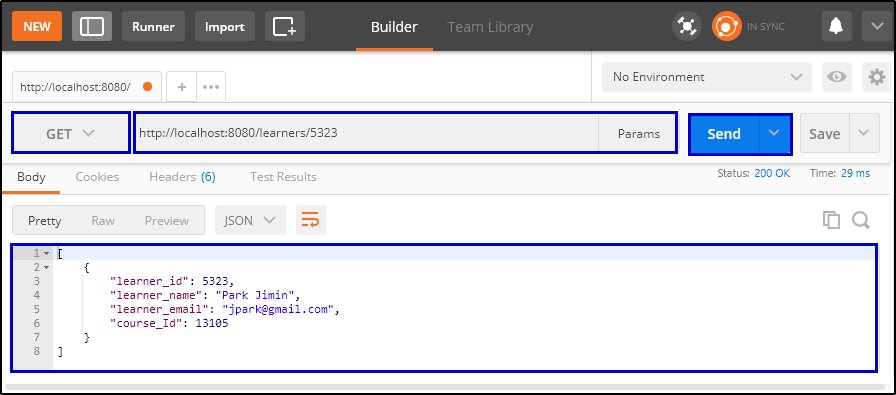
- Build A Basic Crud App With Vue Js And Node Okta Developer
- How To Create A Desktop Application With Electron Tutorial Packt Hub
- Introduction To Electron
If you re searching for Election Commission Of India Election Card you've arrived at the perfect location. We have 104 images about election commission of india election card including pictures, pictures, photos, backgrounds, and much more. In such page, we additionally provide number of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.

Create Your First Node Js App Visual Studio Microsoft Docs Election Commission Of India Election Card
Electron is an open source library developed by github for building cross platform desktop applications with html css and javascript.

Election commission of india election card. Get started using electronjs to create your own native desktop applications. It might seem like a challenge to turn your react web app into a full fledged. Electron is an elegant solution for writing desktop based apps using existing web technologies you already know like html css and javascript.
Get the latest tutorials on sysadmin and open source topics. This tutorial is designed. Electron accomplishes this by combining chromium and nodejs into a single runtime and apps can be packaged for mac windows and linux.
Create the main script file. Posted august 24 2019. Some people may address electron framework as electronjs or electron js however saying electron is sufficient in common lingo.
The main script specifies the entry point of your electron application in our case the mainjs file that will run the main process. Posted august 24 2019. Electron is a software framework created by github to build cross platform desktop applications using javascript.
Typically the script that runs in the main process controls the lifecycle of the application displays the graphical user interface and its elements performs native operating system interactions and creates renderer processes. Now back to the electron desktop application you need to integrate it with auth0 to let users authenticate. Tutorial intro to electronjs part 1.
While this tutorial has content that we believe is of great benefit to our community we have not yet tested or edited it to ensure you have an error free learning experience. Securing electron and vuejs apps with auth0. Electron is used for ultra popular apps like atom.
To do this you will need some extra packages. Npm install jwt decode request keytar bootstrap. So shutdown the electron app you can hit ctrl c to stop it and issue the following command.
That means now you can create cross platform windows linux macos desktop apllications using html and javascript.

Node Js Mysql Tutorial How To Build A Crud Application Edureka Election Commission Of India Election Card
More From Election Commission Of India Election Card
- Election News Varanasi
- Us Wahl Clipper
- Election France Hier
- Election Europeenne Tendance
- Election Ward
Incoming Search Terms:
- Electronjs Reactjs Animating Browserwindow By Wachid Mudi Waluyo Medium Election Ward,
- Node Js Vs Angularjs Know The Difference Election Ward,
- Minimal Client Server Example For Flutter And Node Js By Suragch Medium Election Ward,
- Create A Node Js Desktop Application With Electron Bootstrap And Express Js Election Ward,
- Building A Desktop App With Vue Electron Dev Election Ward,
- Creating A Note Taking App Using The Electron Api And Node Js Wftutorials Election Ward,