Electron Js React Example, 1
Electron js react example Indeed recently has been hunted by consumers around us, maybe one of you personally. Individuals are now accustomed to using the internet in gadgets to view image and video information for inspiration, and according to the title of the post I will discuss about Electron Js React Example.
- How To Render A React App Using An Express Server In Node Js By Yogesh Chavan Level Up Coding
- Create A Desktop App With Electron React And C By Kristaps Vitolins Itnext
- Cross Platform Apps With Electron And React Part 3 By Marco Laspe Better Programming Medium
- Building Electron Apps With React Redux By Daniel Schmidt Medium
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrfdebumyil9xyeaeumomuckutcwe41e9kkiq Usqp Cau
- Electron Js React Js Express Js By Keshav Agrawal Medium
Find, Read, And Discover Electron Js React Example, Such Us:
- How To Create A Desktop Application With Electron Tutorial Packt Hub
- How To Create An Electron App Dev
- Top 10 Node Js Dashboard Admin Templates For 2020
- Electron Vs React Native What Are The Differences
- Electron Js React Js Tutorial Episode 2 7 Status Tray Application Youtube
If you are searching for Election Website Kerala you've reached the right location. We have 104 graphics about election website kerala including pictures, photos, photographs, backgrounds, and more. In these page, we also have number of images available. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
If you have never heard about ghost you are not the only one.

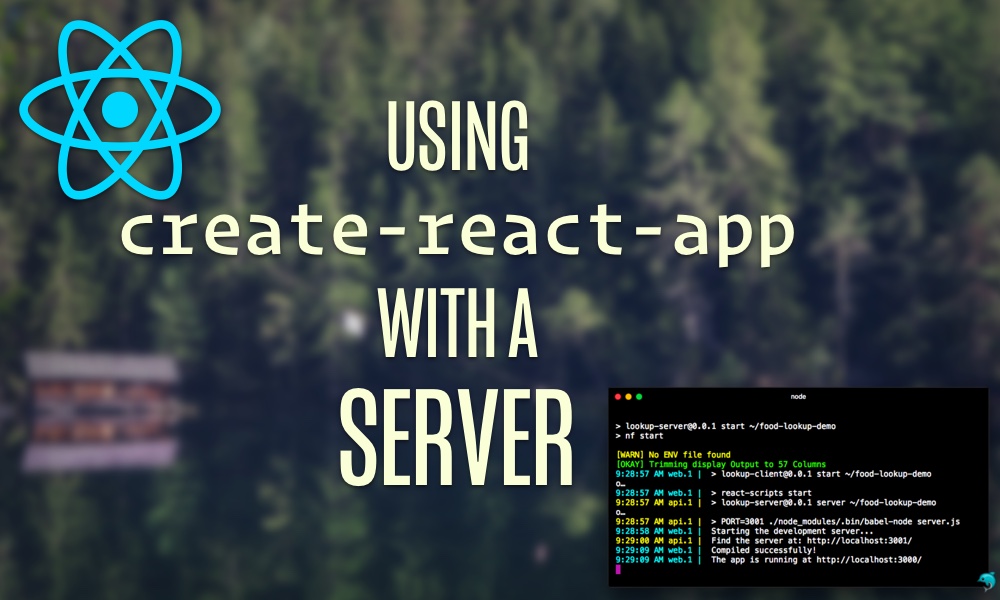
Election website kerala. To demonstrate the use of electron for desktop applications lets create a simple react web app with two pages. Before we get started let me tell you about electron and react and why create react app is such a great tool. Yarn start will start the electron app and the react app at the same time.
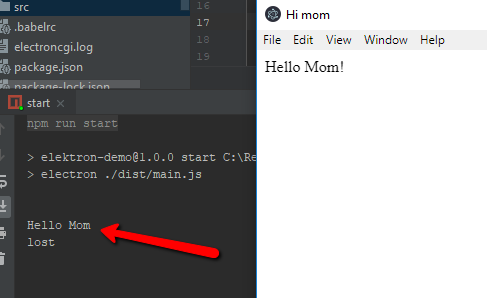
React electron an example of using create react app and electron. React is facebooks javascript view framework. As the loadurl in electron only loads urls and htmls files we cant open js files.
But electron is clearly here to stay and its not mandatory that your app should feel slow and consume tons of memory like vs code demonstrates every day to me on a not blazing fast machine. 3 ghost desktop app. Well add a npm run target to packagejson as follows.
Yarn build will build the react app and package it along the electron app. In development an environment variable can specify the url for mainwindowloadurl in electron starterjs. Why wordpress desktop uses electron.
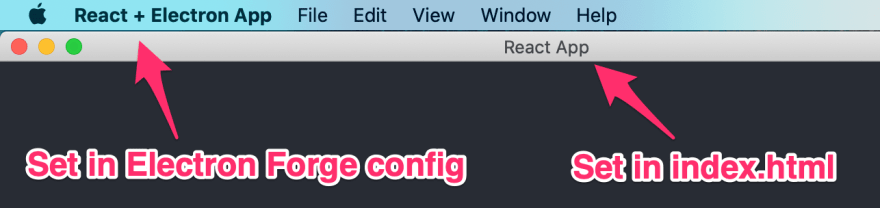
Install nodejs if you havent already. In this article i am going to cover how to implement a menu bar application by using electronjs along with react in a detailed manner. You can read more about it in my medium article.
If the env var exists well use it. A javascript library for building user interfaces react a javascript library for building user interfacesfacebookgithubio. Locally hosted and with minimal load times wordpress desktop is a desktop app using electron as a framework and javascript using react as the main language in this emerging desktop technology.
The get profile details signal is caught in the electronjs file where the arguments are received data is retrieved from the database verified and then profile info is returned. It might seem like a challenge to turn your react web app into a full fledged. By using this code we can open the reactjs file and route to login.
The apphtml is main file which is loaded in maindevjs in electron react boilerplate code. This react application will contain two simple pages that depict a web application. Specifying the loadurl in production and dev.
Electron allows you to build cross platform deskt o p applications using a nodejs backend and a chromium front end. Although i chose to use react the client side can of course use any of the other frameworks or just vanilla javascript. So heres a quick start for a react app with create react app ready to roll with eslint integration.
The hashing is simplest method to open the reactjs file.
More From Election Website Kerala
- Presidential Polls Recent
- Hk Pools 16 Oktober 2020
- New Zealand Next Election
- Mazza Di Tamburo Lepiota
- Come Smontare Un Freno A Tamburo
Incoming Search Terms:
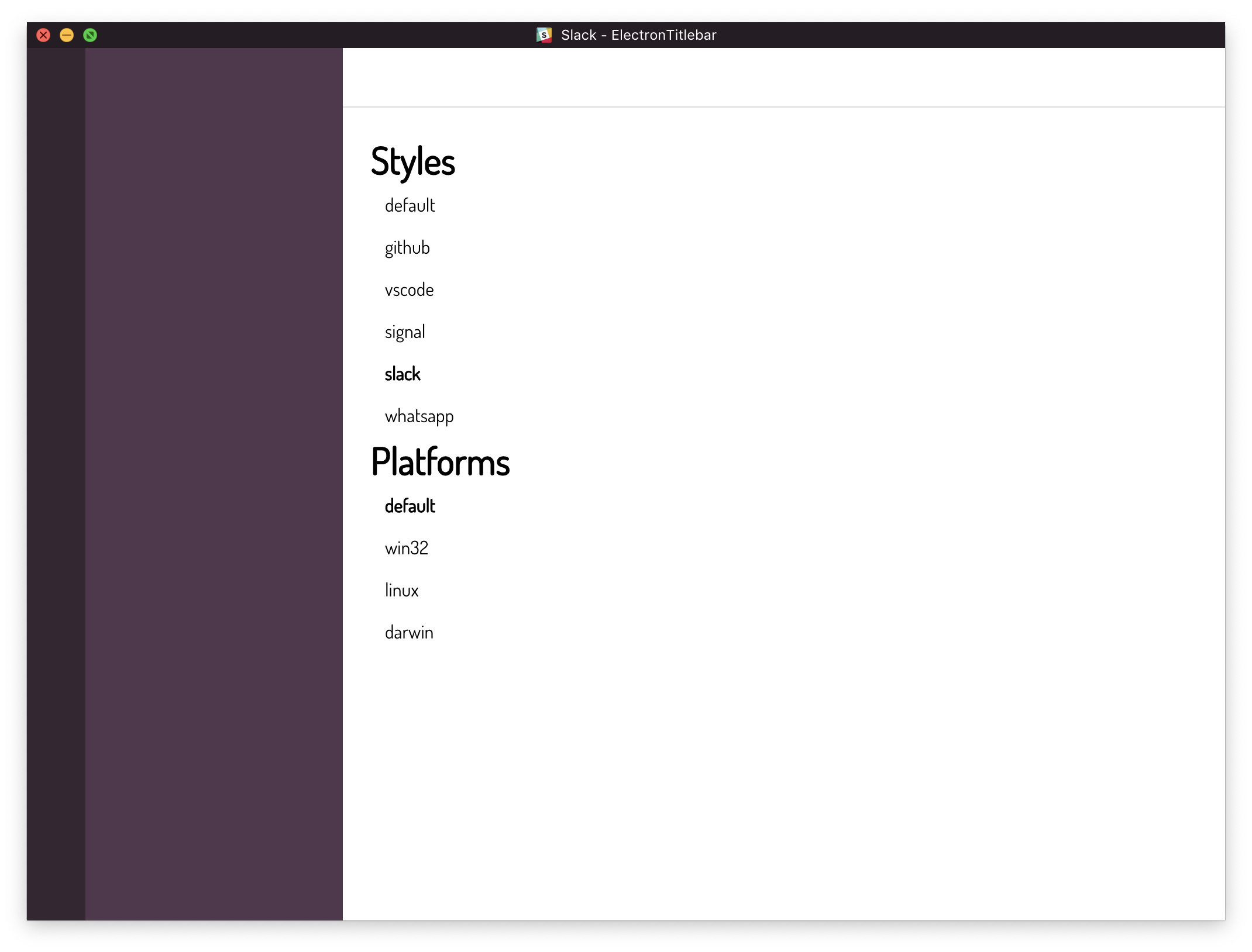
- Customizable Titlebar For Frameless Windows Built With React Come Smontare Un Freno A Tamburo,
- React Node Js Express Mysql Example Build A Crud App Bezkoder Come Smontare Un Freno A Tamburo,
- 7 Famous Desktop App Examples Using Electron Js Brainhub Come Smontare Un Freno A Tamburo,
- Electron Vs React Native What Are The Differences Come Smontare Un Freno A Tamburo,
- 7 Famous Desktop App Examples Using Electron Js Brainhub Come Smontare Un Freno A Tamburo,
- Build A Basic Crud App With Node And React Okta Developer Come Smontare Un Freno A Tamburo,